サイトがなかなか開かずにイライラしたことはありませんか?
サイトの表示スピードが遅いのには様々な要因がありますが、サイズの大きい画像がたくさんアップロードされていることも1つの原因です。
 萌子
萌子画像サイズを意識せず、巨大な画像をアップロードしていると、後々サイトスピードに影響が出てきてしまいます。
そこで、画像の圧縮・最適化することができるプラグイン「EWWW Image Optimizer」がおすすめです!
「EWWW Image Optimizer」は、既にワードプレスにアップロードした画像を一括で圧縮して、さらに今後アップロードされる画像を自動で圧縮してくれる便利なプラグインです。
この記事では、画像圧縮プラグイン「EWWW Image Optimizer」の設定方法と使い方について解説します。
EWWW Image Optimizerのインストール
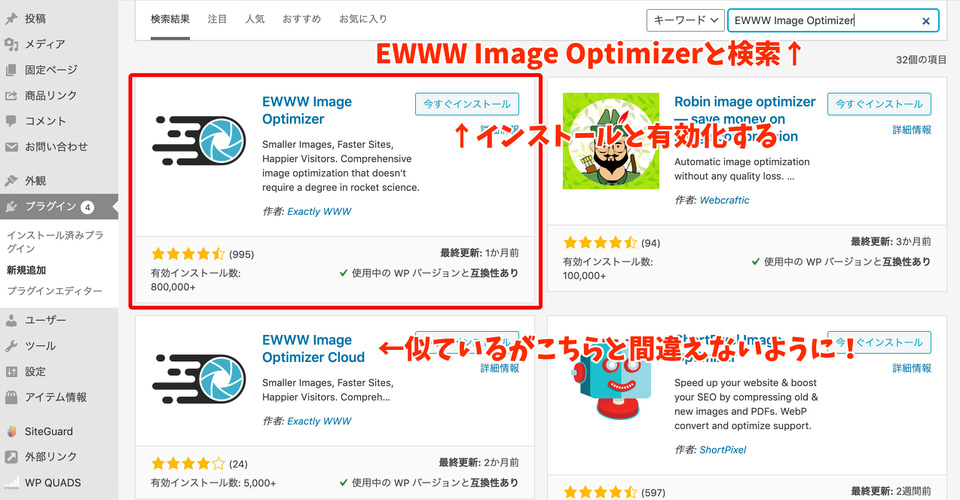
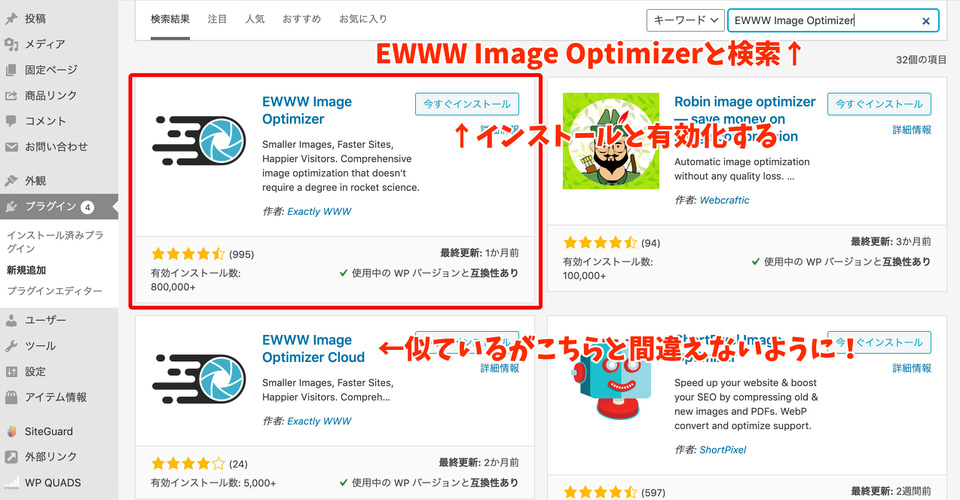
まず、プラグイン「EWWW Image Optimizer」をインストールして有効化します。


- ワードプレス管理画面
- プラグイン
- 新規追加
- 「EWWW Image Optimizer」と検索
- 今すぐインストール
- 有効化
EWWW Image Optimizerの設定方法
「EWWW Image Optimizer」をインストール・有効化したら各種設定をしていきます。
初期設定
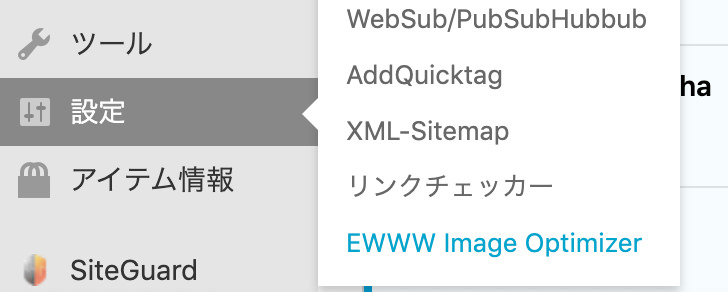
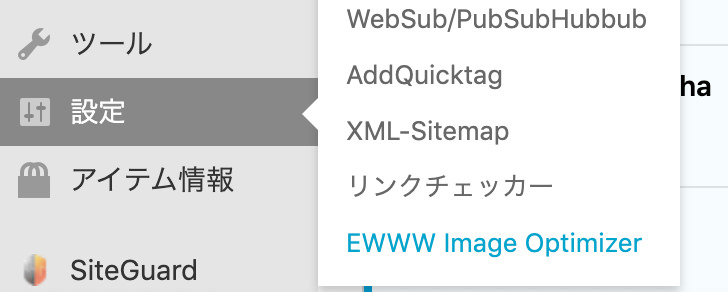
まずは、「EWWW Image Optimizer」の設定画面に入ります。


- ワードプレス管理画面
- 設定
- EWWW Image Optimizer
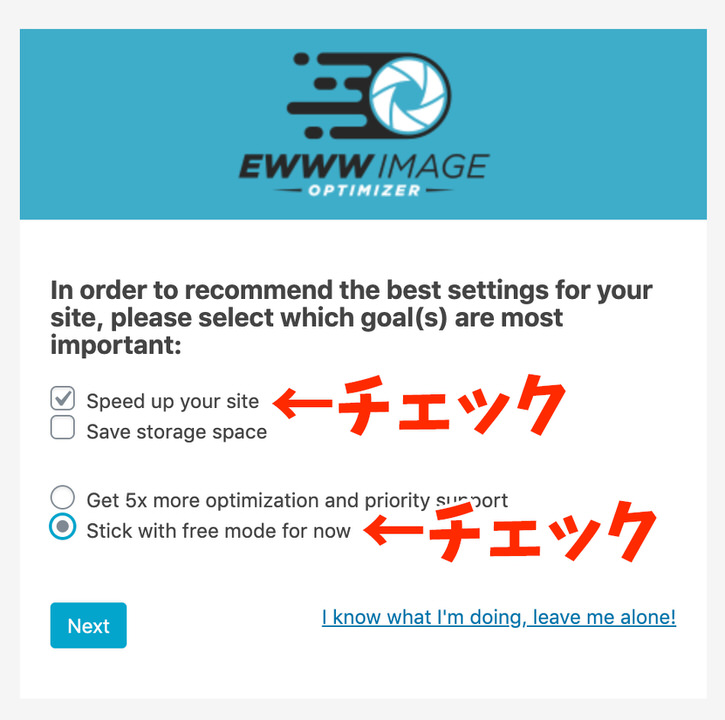
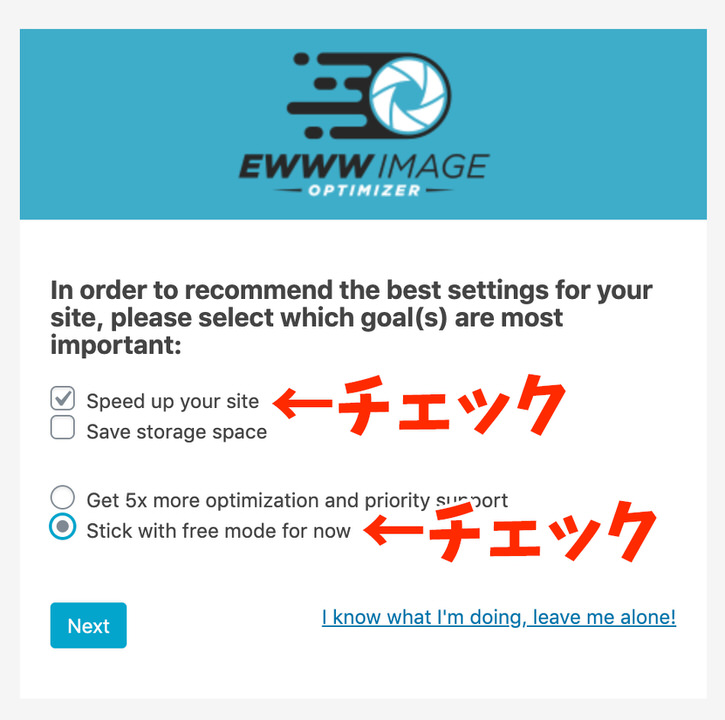
「EWWW Image Optimizer」を初めて設定する場合は、はじめに下記のような英語表記の画面が何度か現れますので、下記のように設定しましょう。


要約すると「あなたのサイトに最適な設定をするため最も重要な項目を選んでください」という意味です。
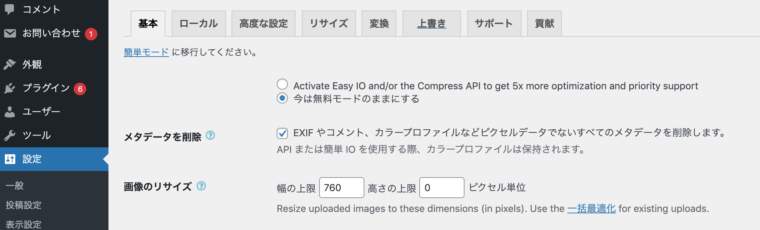
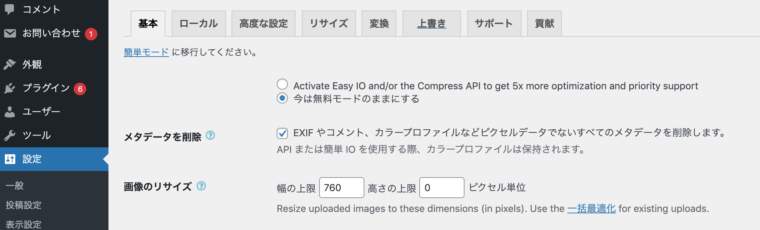
- 「Speed up your site(あなたのサイトを高速化します)」にチェック
- 「Stick with free mode for now(無料版を使う)」にチェック
チェックしたら「Next」を押す


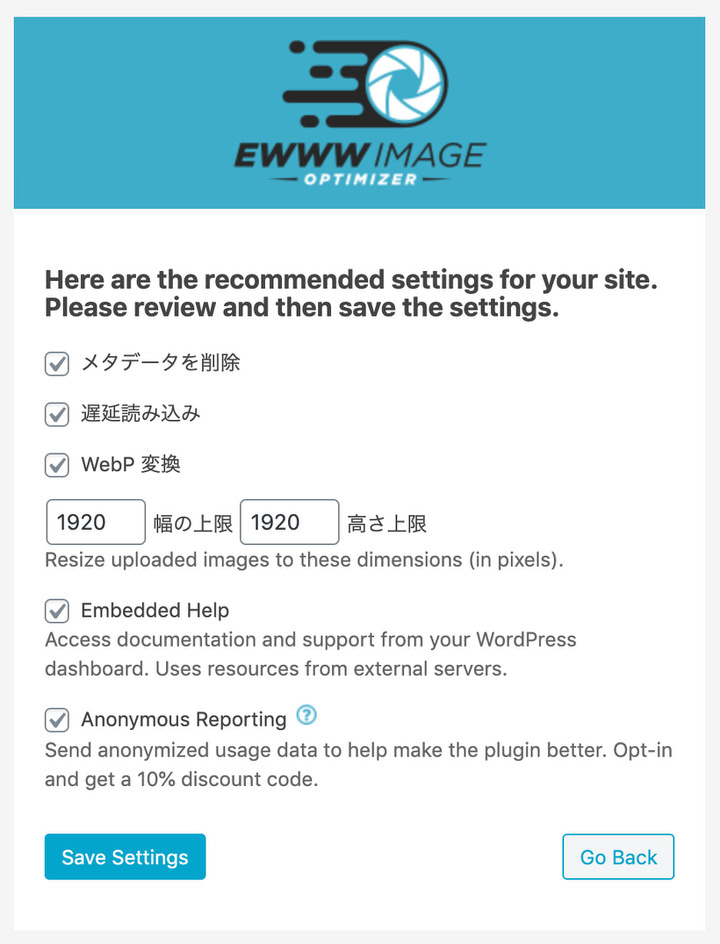
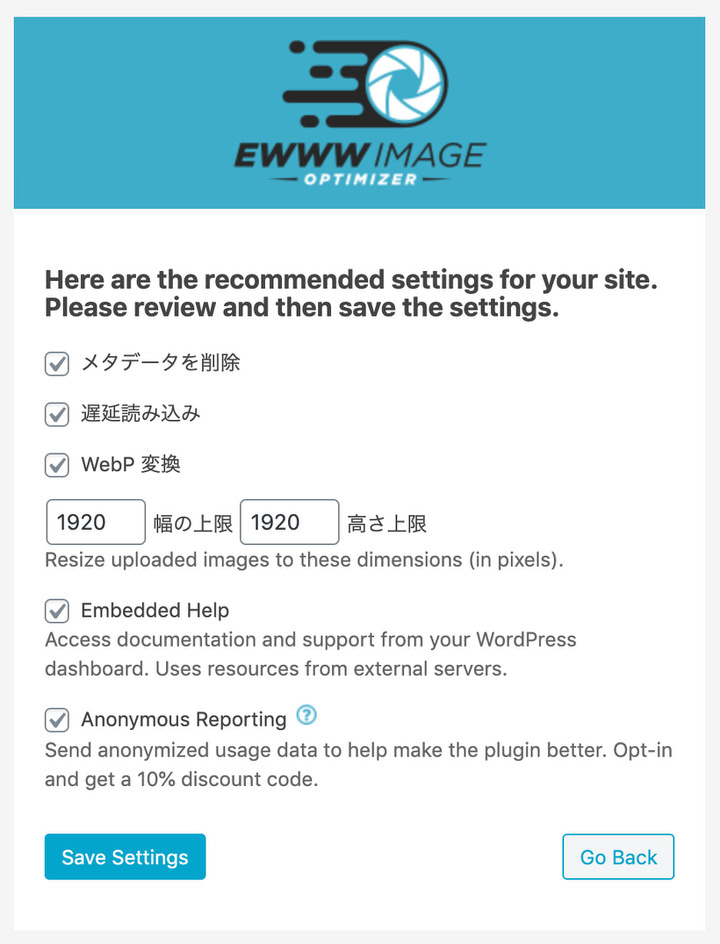
要約すると「こちらがあなたのサイトに最適な設定です。確認して設定を保存してください」という意味です。
こちらは設定を変えずにそのままでOKです。
そのまま「Save Settings」を押します。


こちらもそのままでOKです。
そのまま「Done」を押します。
「画像のリサイズ」設定
「画像のリサイズ」を設定することで、アップロードした画像を自動でサイズを小さくしてくれます。



この設定をすることで、大きなサイズの画像をアップロードしてしまっても、設定したサイズに自動でリサイズされるので、事前に画像をリサイズする手間が省けます!


- Ewww Image Optimizer
- 基本
- 画像のリサイズ
- 幅の上限を設定
- JINの場合「幅:760px」「高さ:0px」
SWELLの場合「幅:1000px」「高さ:0px」
SANGOの場合「幅:680px」「高さ:0px」 - 変更を保存
テーマSWELLの場合は「幅:1000px」に設定すれば、アイキャッチも綺麗に入ります。
この設定をした場合、1000px以上のサイズの画像をワードプレスにアップロードしても自動的に1000pxにリサイズされます。
そのため、逆に圧縮して欲しくない画像をアップロードする場合は、一時的に「幅の上限を0」に設定して圧縮されないようにしましょう。



使用するテーマによって最適なサイズがあるので、「(テーマ名) アイキャッチ サイズ」でGoogle検索して確認して欲しいのですが、
もし最適サイズがよくわからない場合は、1000pxに設定すれば基本OKです。
画像の圧縮(一括最適化)
初期設定が完了したら実際に画像を圧縮していきましょう。
※画像の枚数によって圧縮に長時間かかる可能性があります。


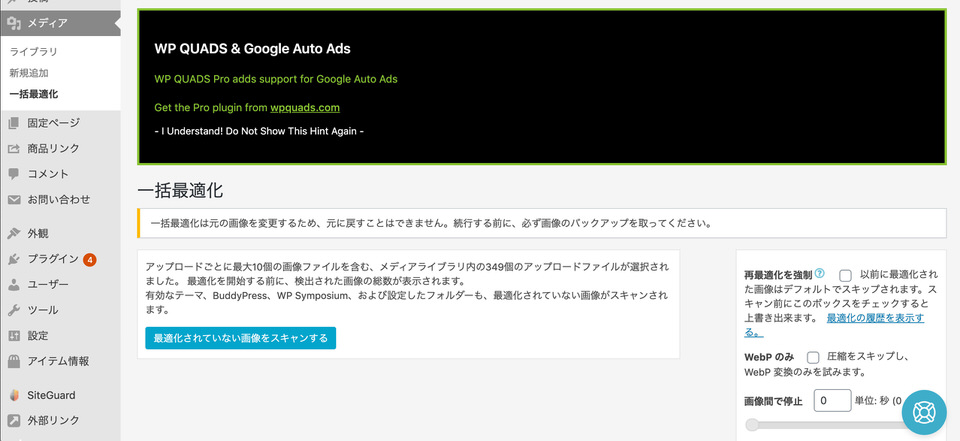
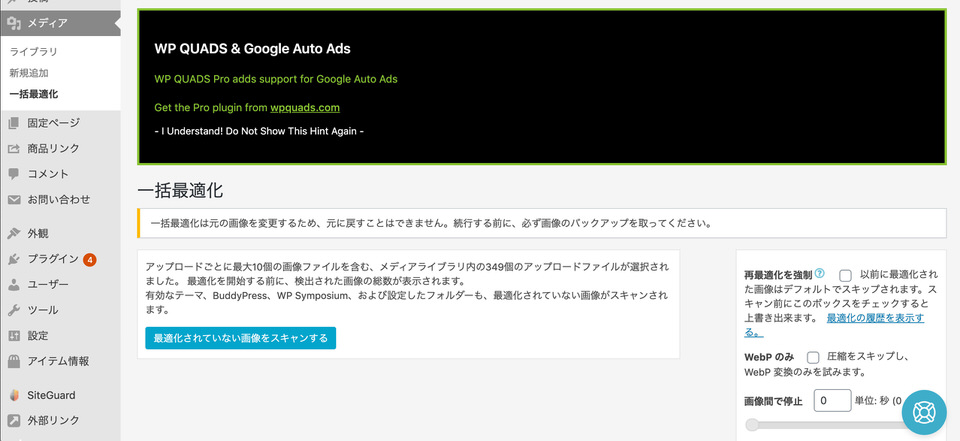
- ワードプレス管理画面
- メディア
- 一括最適化
- 最適化されていない画像をスキャンする
- ○点の画像を最適化
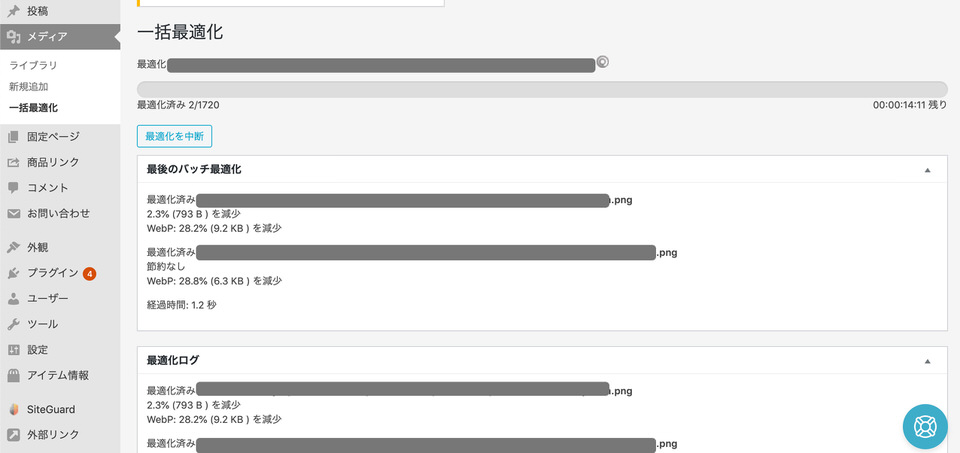
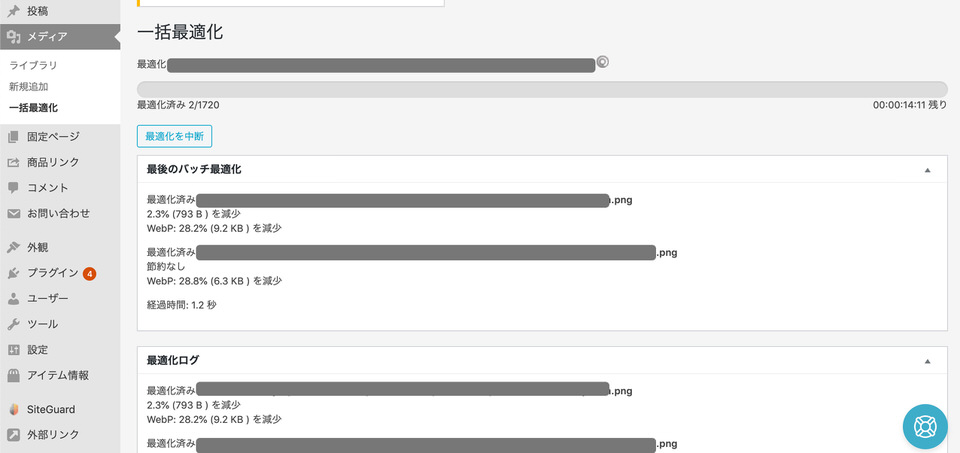
「○点の画像を最適化」を押したら画像圧縮が開始されます。
あとは勝手に進むので完了するまで待つだけです。





1720枚の画像を圧縮するのに40分くらいかかりました。
一度設定してしまえば、その後アップロードした画像は自動的に圧縮してくれるので、あとは放置でOKです!
まとめ
この記事では、画像圧縮プラグイン「EWWW Image Optimizer」の設定方法と使い方について解説しました。
画像を圧縮することでサイトスピードを改善しましょう!
メルマガでは、私が起業して理想的なライフスタイルを実現するために、どのように考えて行動してきたのか具体的にお伝えしています。
- ブログアフィリエイトで収入をつくる方法をまとめたコンテンツ
- PC1台で自由な働き方を実現する方法を学べる動画コンテンツ
を読者限定でプレゼントしていますので、ぜひチェックしてみてくださいね♪









