ワードプレスで記事を書く際に、いつもテンプレのように使っている装飾やデザインなどがあると思いますが、
毎回、ショートコードをコピペするのはちょっと面倒ですよね。

こんなときに便利なのが、ショートコード・タグを登録して簡単に呼び出せるプラグイン「AddQuicktag」です!



この記事では、プラグイン「AddQuicktag」の設定方法と使い方について解説します。
AddQuicktagのインストールと有効化
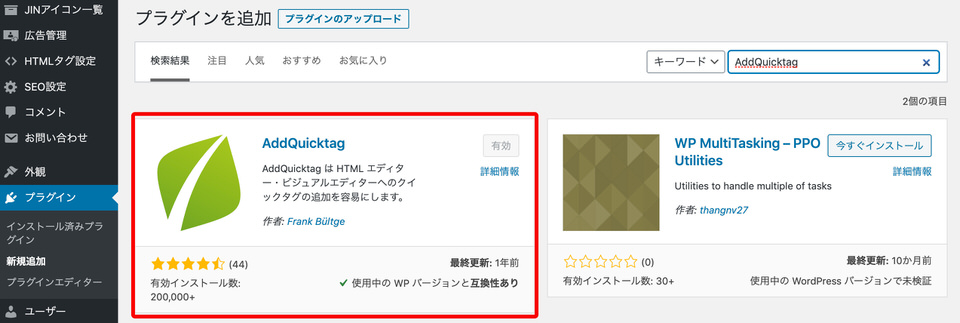
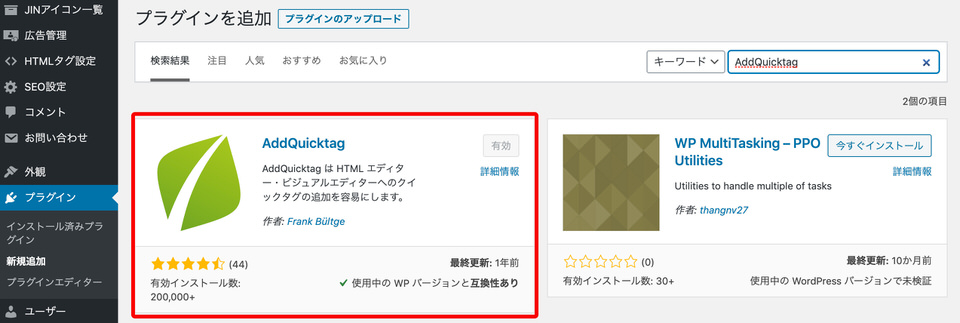
まずは、プラグイン「AddQuicktag」をインストールして有効化します。


- ワードプレス管理画面
- プラグイン
- 新規追加
- 「AddQuicktag」と検索
- 今すぐインストール
- 有効化
AddQuicktagの設定方法
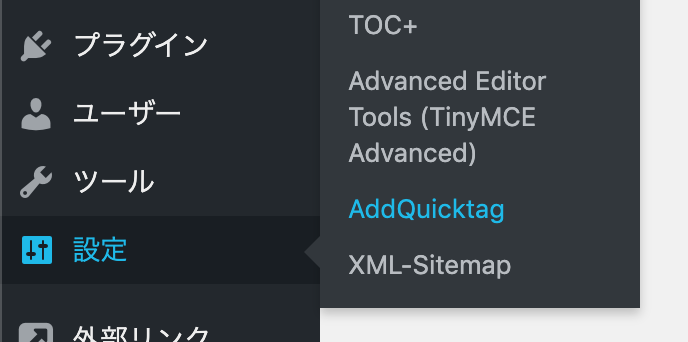
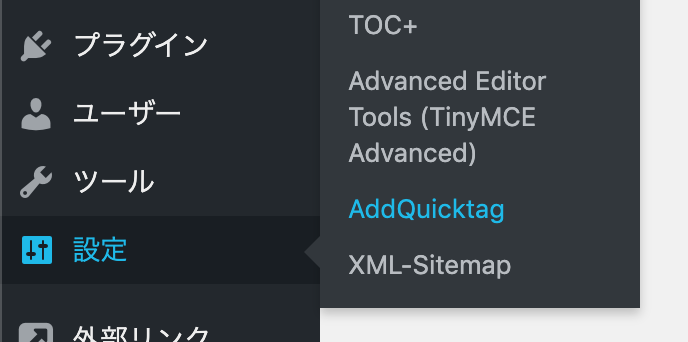
プラグインのインストールと有効化が完了したら「AddQuicktag」の設定画面に進みます。


- ワードプレス管理画面
- 設定
- AddQuicktag
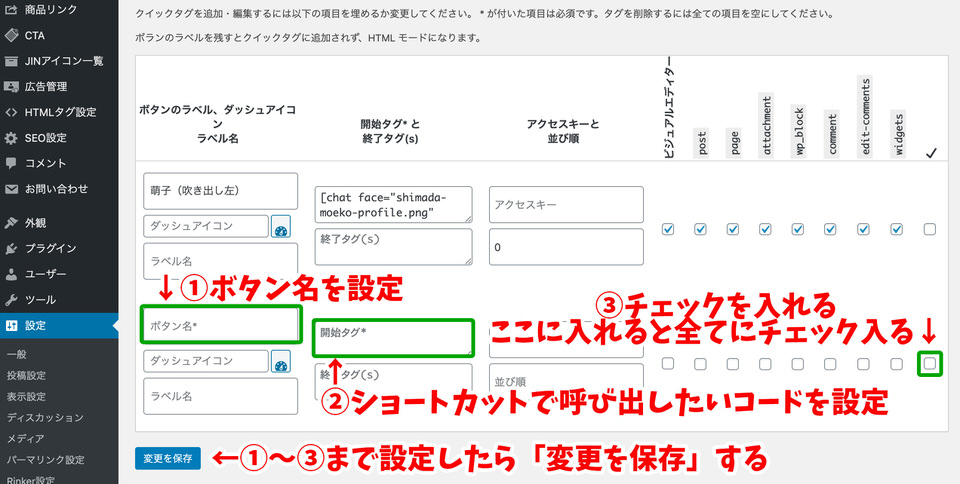
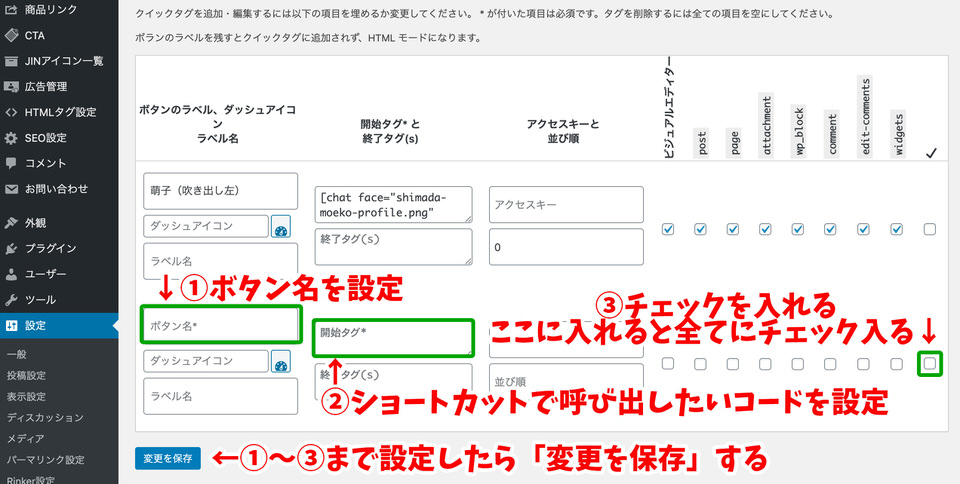
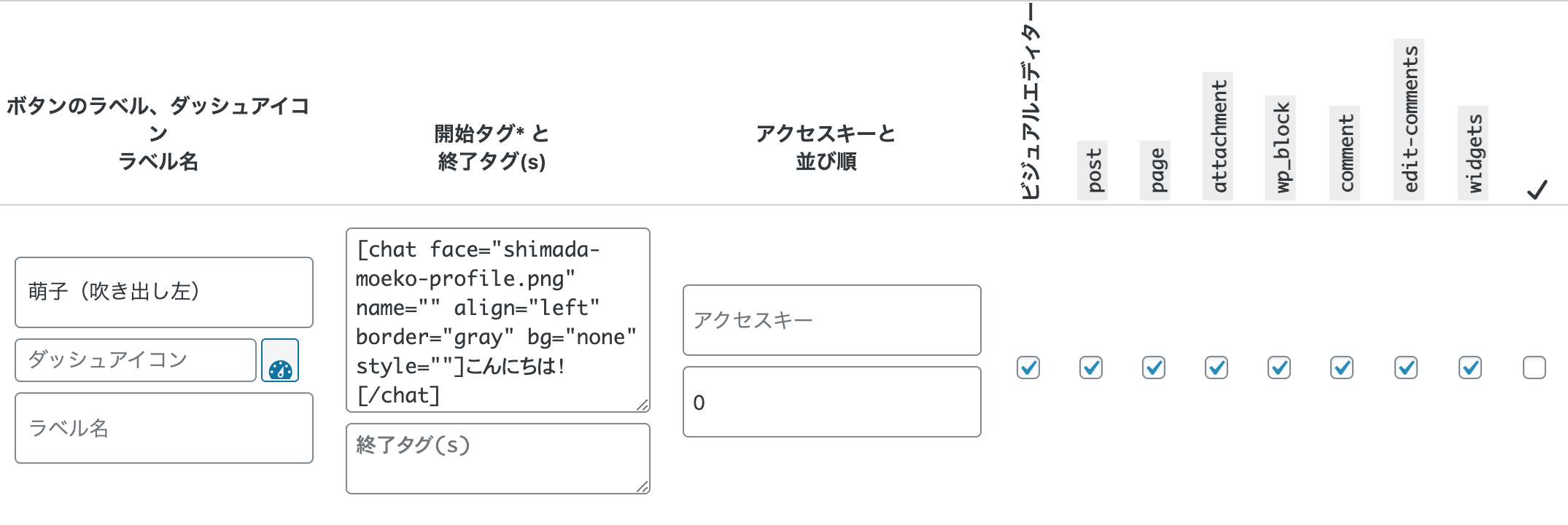
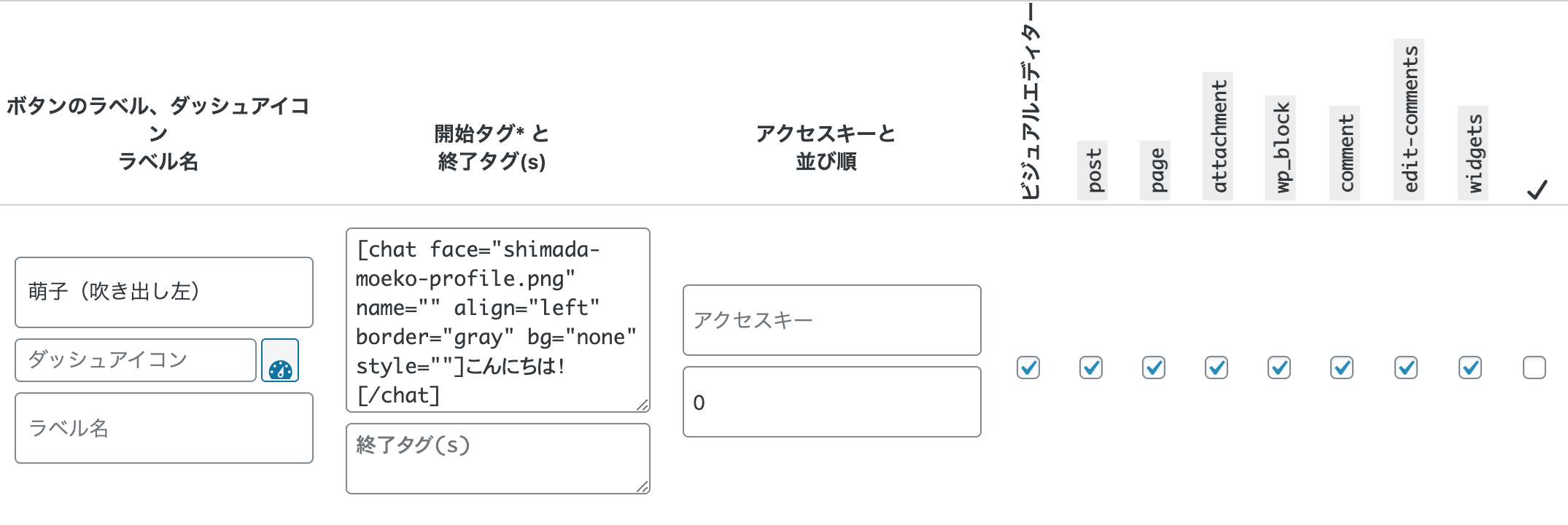
下記のような設定画面に移動するので、ショートカットに設定したいタグを作成します。


①「ボタン名」を設定する
「ボタン名」には、作成するボタン名を設定します。
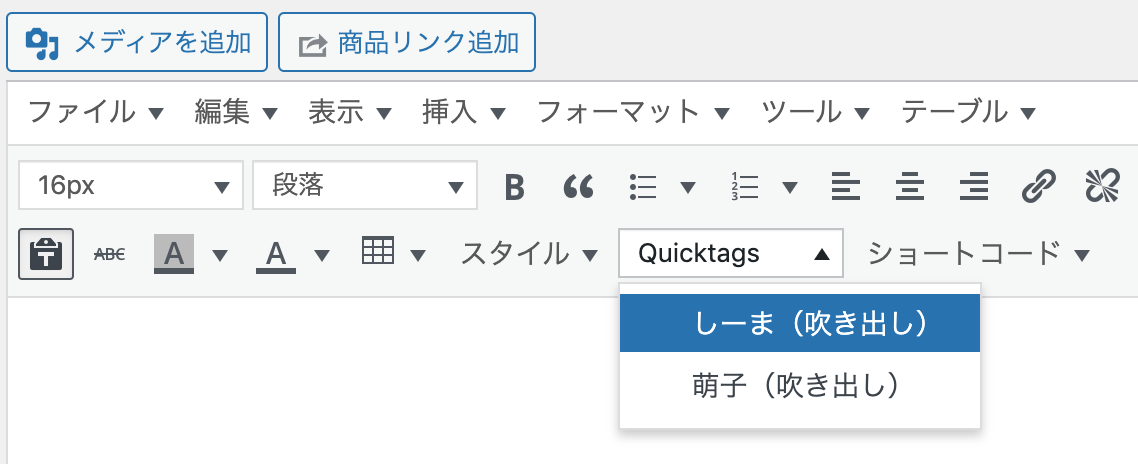
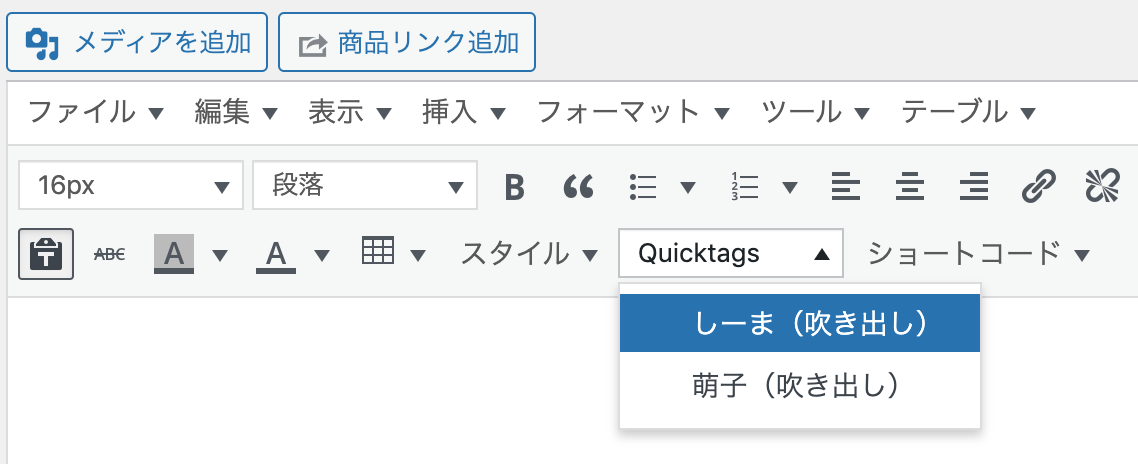
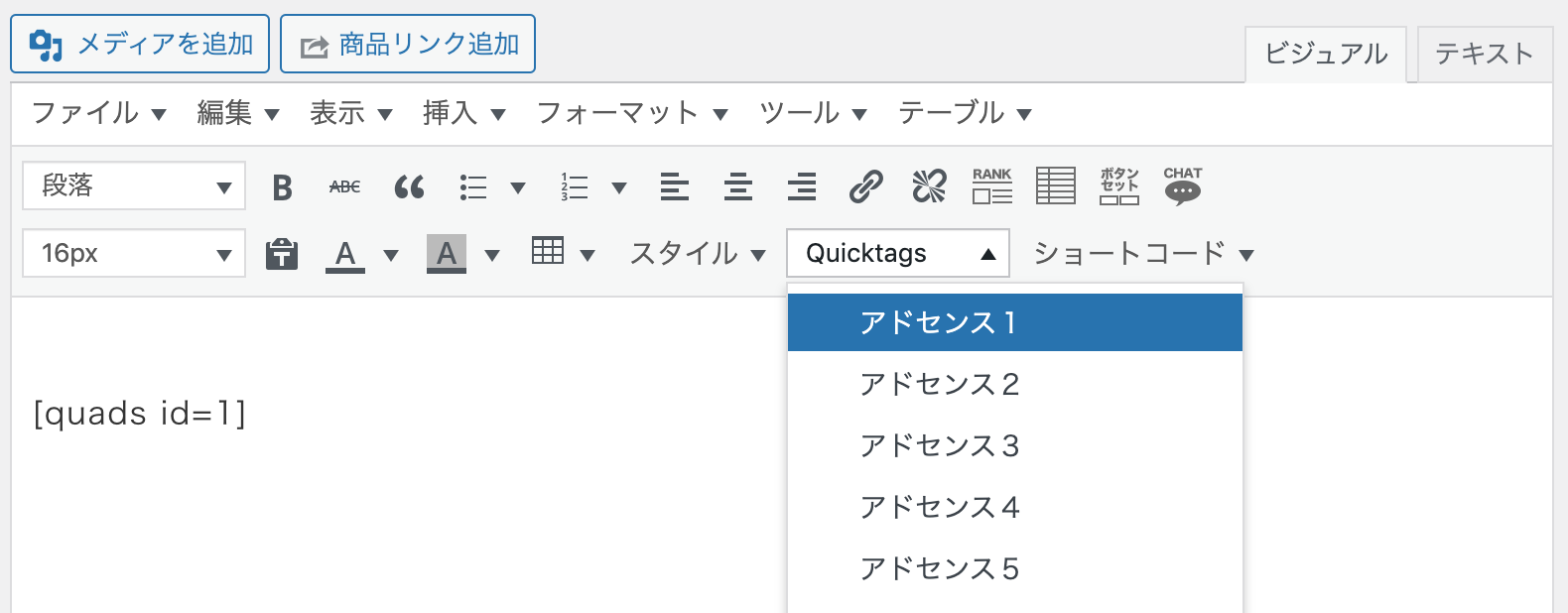
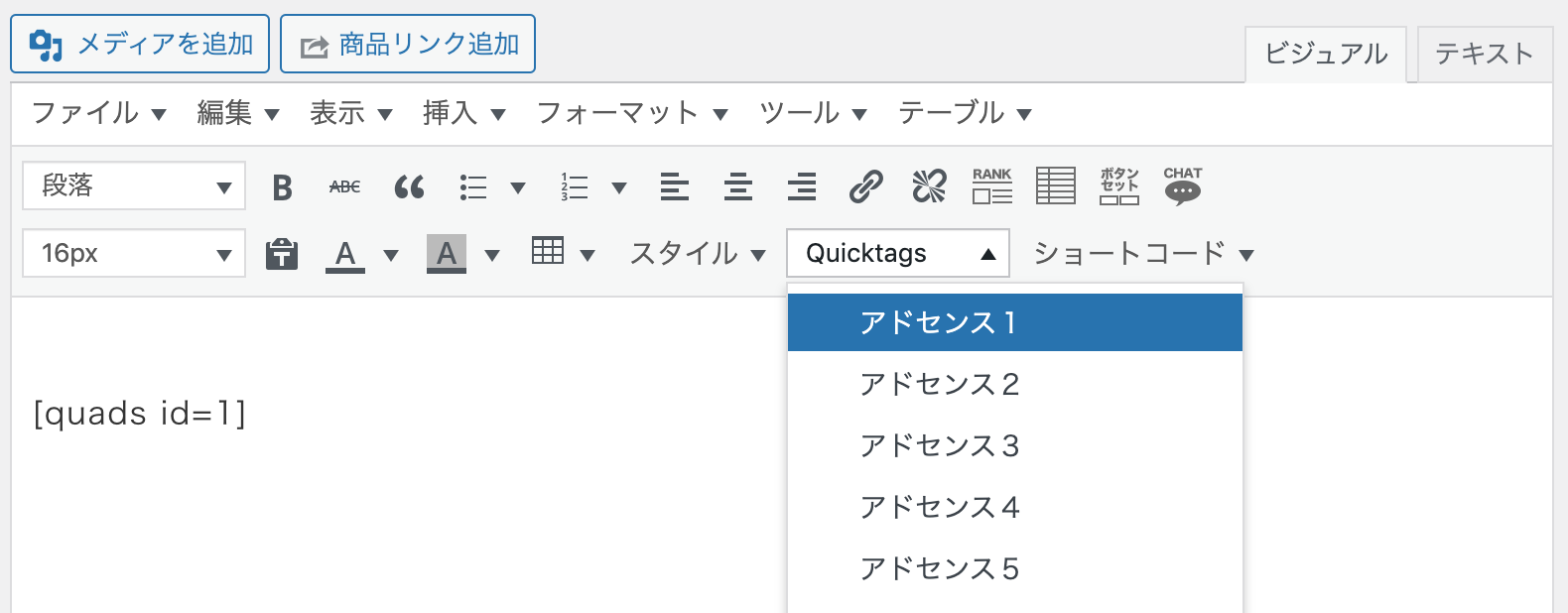
「AddQuicktag」を設定すると編集画面のツールバーに「Quicktag」のボタンが追加され、
その中に「AddQuicktag」で設定したボタンが追加されるようになります。
「ボタン名」は、設定したショートコードのボタン名になります。
ボタン名は後から変更可能です。


② 「開始タグ」にショートカットで呼び出したいコードを設定する
「開始タグ」には、ショートカットで呼び出したいタグ(コード)を設定します。



吹き出しを表現するショートコードをコピーして「開始タグ」に貼り付けます。
ショートタグをコピー


開始タグに貼り付け





吹き出しの他にも「アドセンス広告」や「テンプレで使う表」など、よく使うコードを設定しておくと便利ですよ!
アドセンス広告のショートコード


プロフィール用の表のテンプレ
| 氏名 | |
|---|---|
| 生年月日 | |
| 出身地 | |
| 身長 | |
| 事務所 | |
上記の表を「AddQuicktag」に登録する場合は、表を表現するコードを「開始タグ」に貼り付ければOKです。
<table class=”cps-table03″ style=”width: 100%; height: 133px;”>
<tbody>
<tr style=”height: 19px;”>
<th style=”height: 19px;”>氏名</th>
<td class=”rankinginfo” style=”height: 19px;”></td>
</tr>
<tr style=”height: 19px;”>
<th style=”height: 19px;”>生年月日</th>
<td class=”rankinginfo” style=”height: 19px;”></td>
</tr>
<tr style=”height: 19px;”>
<th style=”height: 19px;”>出身地</th>
<td class=”rankinginfo” style=”height: 19px;”></td>
</tr>
<tr style=”height: 19px;”>
<th style=”height: 19px;”>身長</th>
<td class=”rankinginfo” style=”height: 19px;”></td>
</tr>
<tr style=”height: 19px;”>
<th style=”height: 19px;”>事務所</th>
<td class=”rankinginfo” style=”height: 19px;”></td>
</tr>
<tr style=”height: 19px;”>
<th style=”height: 19px;”>Twitter</th>
<td class=”rankinginfo” style=”height: 19px;”></td>
</tr>
<tr style=”height: 19px;”>
<th style=”height: 19px;”>Instagram</th>
<td class=”rankinginfo” style=”height: 19px;”></td>
</tr>
</tbody>
</table>
③ 一番右のボックスにチェックを入れて「変更を保存」する
ショートカットで呼び出したいタグ(コード)を設定したら、一番右のチェックボックスにチェックを入れます。
最後に「変更を保存」をすれば完了です!



もし、ボタンを押しても正しく表示されない場合は、タグ(コード)が誤っている可能性がありますので、タグ(コード)を確認して修正・変更してみてください。
また、設定したボタンを削除したい場合は、全ての項目を空欄に戻して「変更を保存」すれば消すことができます。
ちなみに、入力が必須でない項目を含めて何を意味するのかは下記を参照ください。
- ボタン名:作成するタグのボタン名
- ダッシュアイコン:ボタン名の横に表示されるアイコン
- ラベル名:ボタン名にマウスを乗せたときに表示される補足
- 開始タグ:ショートカットで呼び出したいタグ
- 終了タグ:ショートカットで呼び出したいタグの終了部分
- アクセスキー:InternetExplorerで使えるショートカットキー登録
- 並び順:登録したボタンの表示順を設定できる(0〜)
まとめ
この記事では「AddQuicktag」の設定方法と使い方について解説しました。
よく利用するショートコードを「AddQuicktag」に設定しておくことで、記事作成の効率化をしましょう!



メルマガでは、私が起業して理想的なライフスタイルを実現するためにどのように考えて行動してきたのか具体的にお伝えしています。
- ブログアフィリエイトで収入を作る方法をまとめたコンテンツ
- PC1台で自由な働き方を実現する方法を学べる動画コンテンツ
を読者限定でプレゼントしていますので、ぜひチェックしてみてくださいね♪









