 萌子
萌子こんにちは、島田萌子です!
ワードプレスでブログを立ち上げたら、サイトアイコンを設定しましょう!
この記事では
- サイトアイコンってどこに表示されるの?
- どうやって設定すればいいの?
- アイコンの作り方が分からない!
という方のために、WordPressテーマJIN・SWELLでのサイトアイコンの設定方法や、簡単にアイコンを作成できるツールをご紹介します。
サイトアイコンはどこに表示される?
サイトアイコンは、ブラウザのタブやブックマークなどで表示されるものです。
例えば私のサイトのアイコンを例にすると以下のような感じです。
Google Chromeのブラウザのタブ↓


Safariのブックマーク↓


サイトアイコンがあると読者にサイトを覚えてもらいやすくなるので、ぜひ設定しておきましょう。
JIN・SWELLでブログ・サイトアイコンを設定する方法
ワードプレスのテーマJINやSWELLを使用している場合のサイトアイコンの設定方法を解説します。
手順はとっても簡単です!
JINの場合
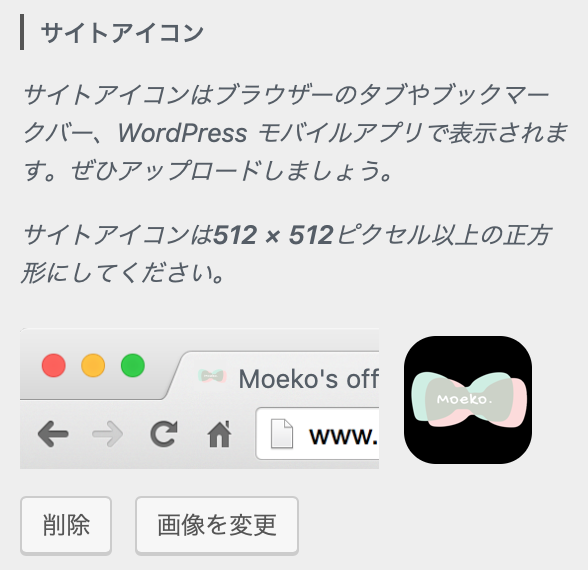
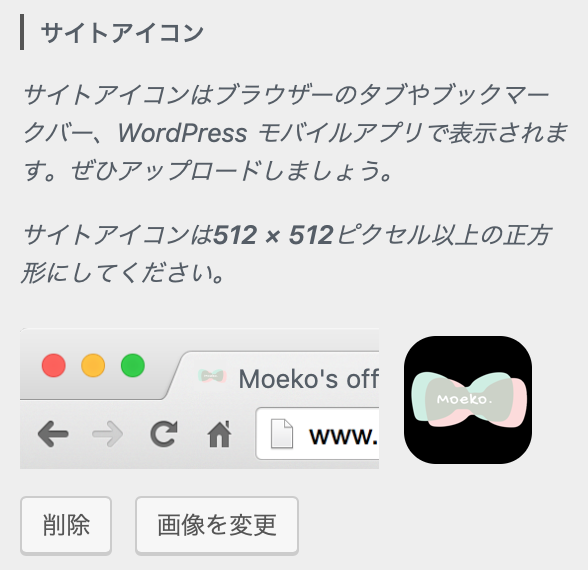
ワードプレスダッシュボードの「外観」→「カスタマイズ」→「サイト基本設定」→「サイトアイコン」から画像をアップロードして設定します。
SWELLの場合
ワードプレスダッシュボードの「外観」→「カスタマイズ」→「Wordpress設定」→「サイト基本情報」→「サイトアイコン」から画像をアップロードして設定します。


サイトアイコンは512 × 512ピクセル以上の正方形で作成しましょう!
無料で簡単にロゴ作成できるツールも紹介
「アイコンの作成なんて難しそう」と思われるかもしれませんが、安心してください^^
簡単におしゃれなロゴが作成できるツールを2つご紹介します!
Canva
アプリでもブラウザでも使える「Canva(キャンバ)」というツールがオススメです。


PC・ブラウザで作成する場合はこちら
iPhoneのアプリインストールはこちら
Androidのアプリインストールはこちら
基本的には無料で作成できますが、無料だと使える素材が限られてしまいます。
また、透過背景にしたい場合は有料プランに課金する必要がありますが、ロゴは透過背景で作成しておくと様々な用途で使えます。
例えば、別の背景に、作成したロゴの形だけ加えたい場合は、以下のようにできますが、


背景を透過せずに白地でロゴを作成した場合、以下のように白の背景も入ってしまいます。





なので、ロゴを作成する際は透過背景にするのがおすすめです!
Canvaでは、ロゴ以外にもスライドやバナーの作成などオールマイティーにデザインできるので、私はいつもスライドやブログのアイキャッチ画像の作成は主にCanvaを使用しています。
詳しくはこちらの記事も参考にしてみてください^^


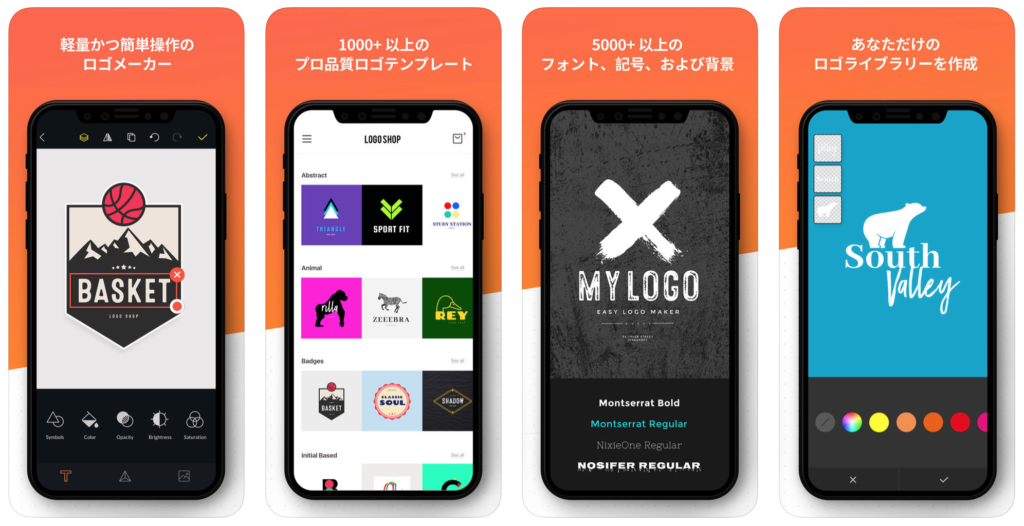
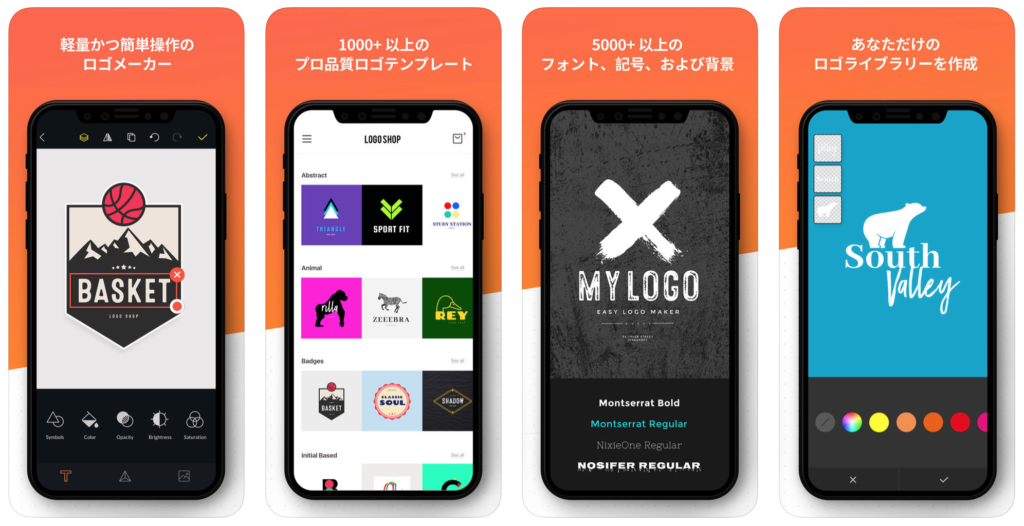
ロゴショップ
スマホでロゴが作成できるアプリ「ロゴショップ」もおすすめです!




Appストアからのインストールはこちら
私は自分のサイトのアイコンは「ロゴ作成ショップ」で作りました。
これです





無料だと使える素材は限られているので、私はアイコン作成時だけ課金して作成しました。
まとめ
ワードプレステーマJIN・SWELLでのサイトアイコンの設定方法や、簡単にアイコンを作成できるツールをご紹介しました!
ブログを立ち上げたら、ぜひこの記事を参考にアイコンも設定してみてくださいね^^
メルマガでは、私が起業して理想的なライフスタイルを実現するために、どのように考えて行動してきたのか具体的にお伝えしています。
- ブログアフィリエイトで収入をつくる方法をまとめたコンテンツ
- PC1台で自由な働き方を実現する方法を学べる動画コンテンツ
を読者限定でプレゼントしていますので、ぜひチェックしてみてくださいね♪









