記事の中で作成した見出しをもとに自動で「目次」を作成してくれるプラグイン『Table of Contents Plus』の設定方法について解説します!
テーマによって、デフォルトで目次作成機能が内蔵されている場合もあるため、使用しているテーマの推奨プラグインをご確認ください。
テーマSWELLの場合は今回のプラグイン『Table of Contents Plus』は不要です。プラグインがなくても自動で目次が作成されるようになっています。
テーマJINやSANGOなどを使っている方はこの記事を参考にインストール・設定してください。
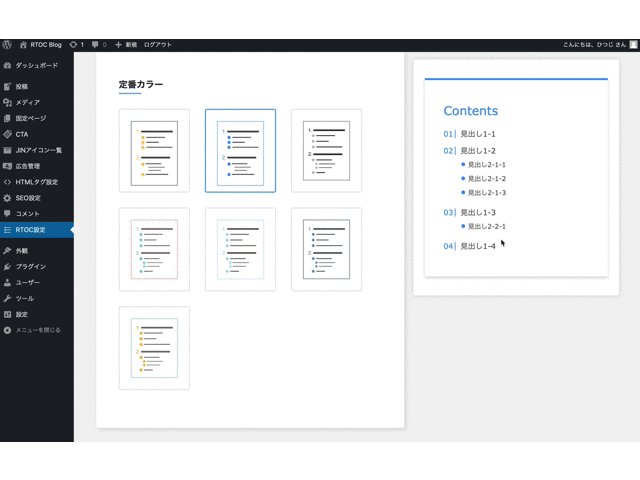
『Table of Contents Plus』を設定すると、このような目次が自動で作成されます。
↓
テーマJINの場合は「Rich Table of Contents」もおすすめ
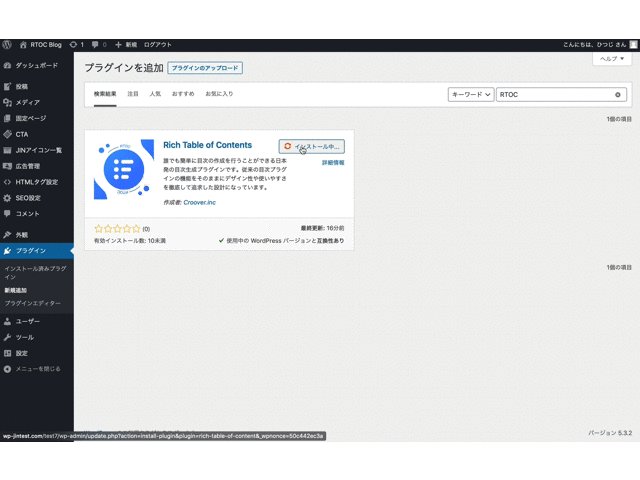
テーマJINを使用している場合は、JINの開発者が作成した目次プラグイン『Rich Table of Contents』もおすすめです。
どちらのプラグインを使っても良いですが、両方ともインストール・有効化してしまうと目次が2つ表示されてしまうので、どちらか一方のみを使うようにしましょう!
Rich Table of Contentsの設定方法など参考記事はこちら
『Table of Contents Plus』のインストールと有効化
- ダッシュボード
- プラグイン
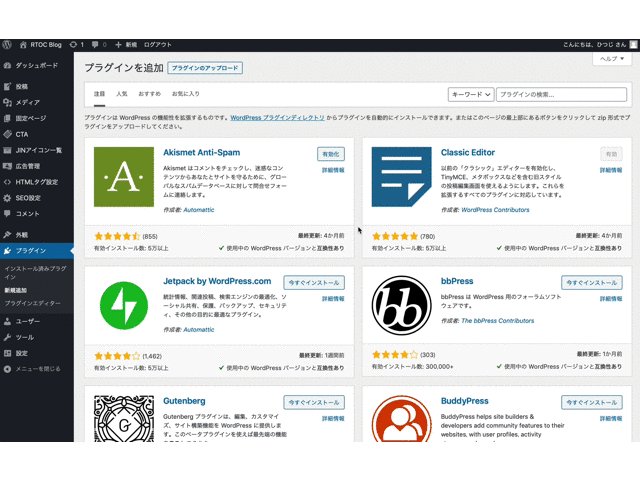
- 新規追加
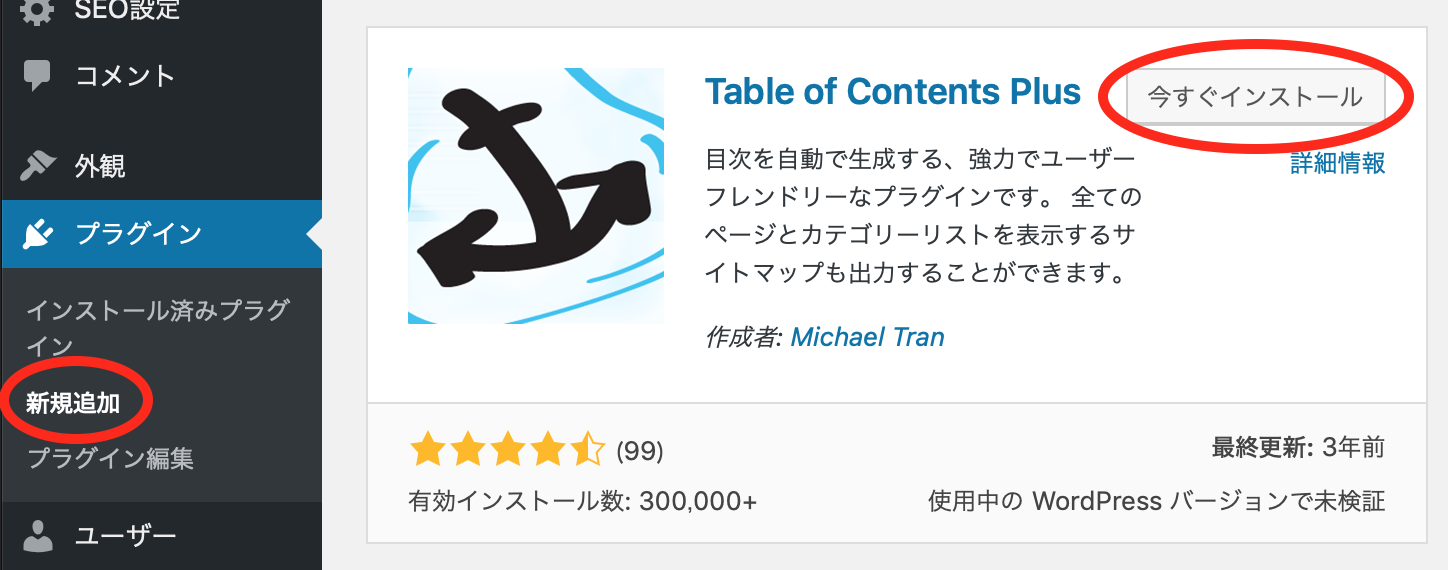
- 「Table of Contents Plus」と検索
- インストール
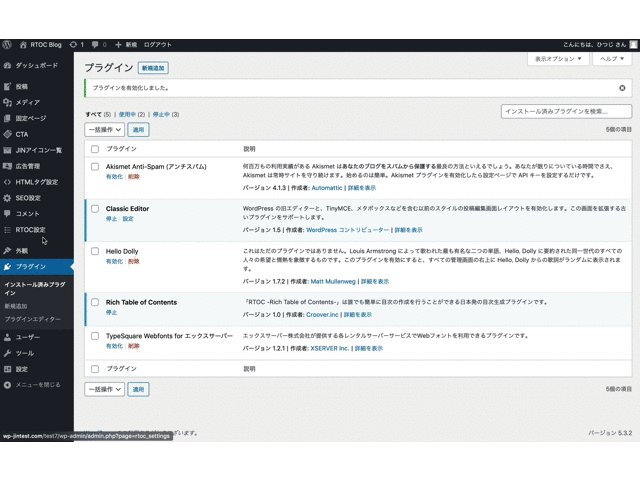
- 有効化

『Table of Contents Plus』の設定方法
プラグイン『Table of Contents Plus』の設定方法を解説します。
- ダッシュボード
- 設定
- TOC+

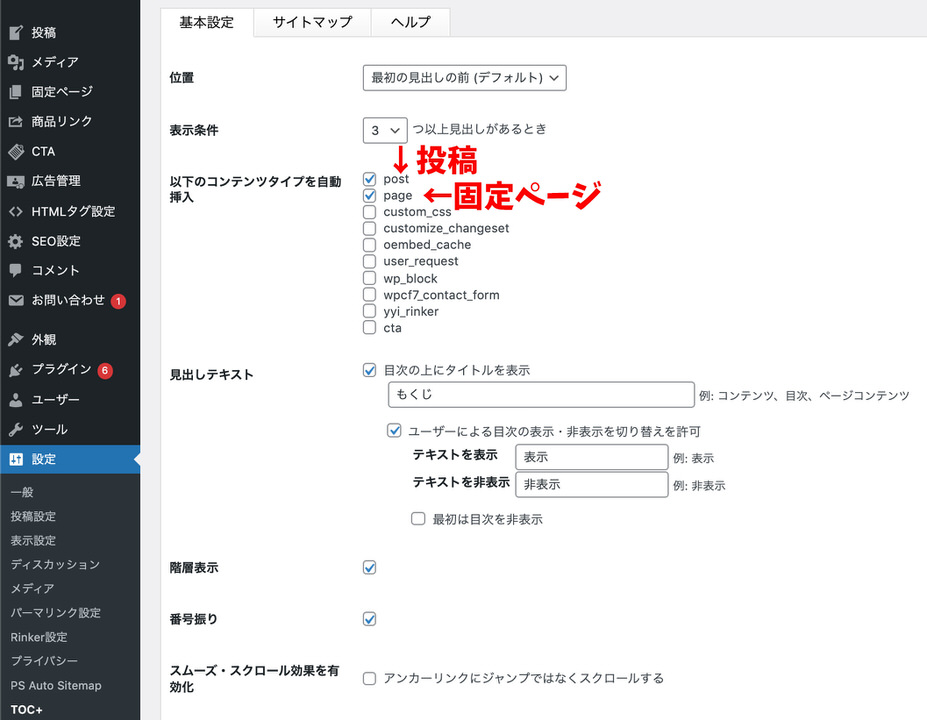
- 位置:目次をどこに置くか。「最初の見出しの前」でOK
- 表示条件:見出しが何個以上で目次を作成するか。「2〜3つ以上」でOK
- 以下のコンテンツタイプを自動挿入:どのページに目次を作るか。「post(投稿ページ)」は必須、「page(固定ページ)」は任意でOK
- 見出しテキスト:目次のタイトルなど。任意で決めてOK。最初は目次を非表示はチェック外す。
- 階層表示:見出し2、見出し3で階層表示するか。チェックを入れる
- 番号振り:番号を入れるか。チェック入れる
- スムーズ・スクロール効果を有効化:有効化するとスクロールするように移動。無効化すると一気に飛ぶ。
私は上記画像のように設定していますが、他の部分はデフォルトのままでOKですが、変更したい部分があれば設定します。
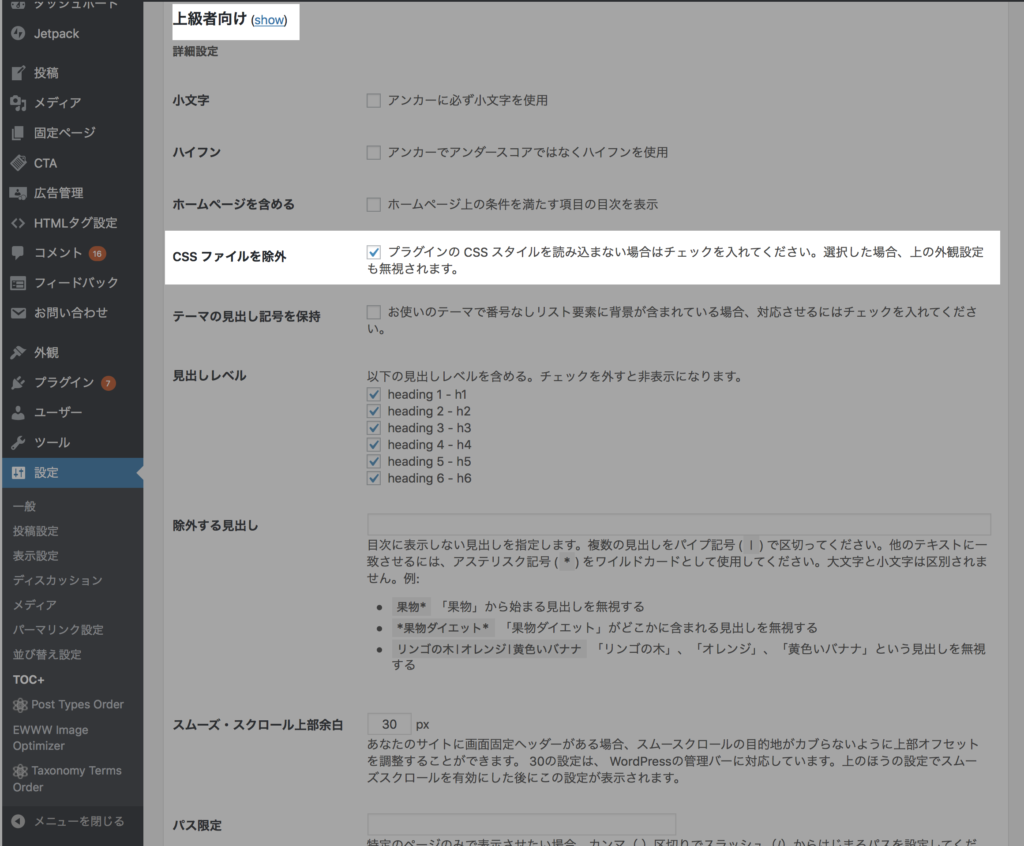
テーマでJINを使っている場合は、『Table Of Contents Plus』のデザインが搭載されているため、「上級者向け」という項目を開いて「CSSファイルを除外」にチェックを入れておきましょう。

最後に「変更を保存」をクリック。
これで、ブログを書いたら自動的に目次が表示されるようになります。
記事編集画面には出てこないですが、実際に記事を公開した時には目次が表示されているはずです。
ブログを書いたら「プレビュー」でチェックしてみるといいですね^^
まとめ
記事の中の見出しから自動で目次を作成してくれるプラグイン『Table of Contents Plus』の設定方法について解説しました!
記事に目次があると、読者が読みたい見出しにすぐに飛ぶことができて便利なので設定しておきましょう^^
メルマガでは、私が起業して理想的なライフスタイルを実現するために、どのように考えて行動してきたのか具体的にお伝えしています。
- ブログアフィリエイトで収入をつくる方法をまとめたコンテンツ
- PC1台で自由な働き方を実現する方法を学べる動画コンテンツ
を読者限定でプレゼントしていますので、ぜひチェックしてみてくださいね♪