ワードプレスのコピペ防止プラグイン『WP-CopyProtect』の設定方法について解説します!
ブログをコピペされて記事の内容をパクられてしまうと困りますよね。
 萌子
萌子過去に、私の記事の文章そのままコピペされて他のブログで使われていたことがありました(涙)
プラグインWP-CopyProtectで、記事をコピペすることができないように設定できます。
特にトレンドブログはパクられやすいので、プラグインWP-CopyProtectを設定しておくことをオススメします。
『WP-CopyProtect』のインストール・有効化
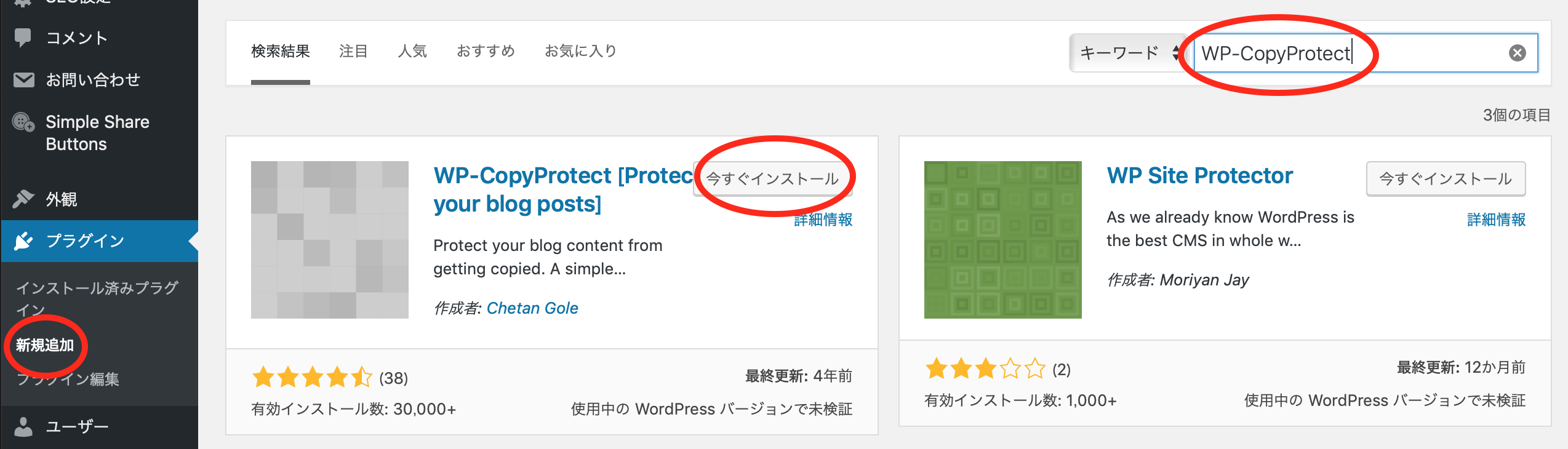
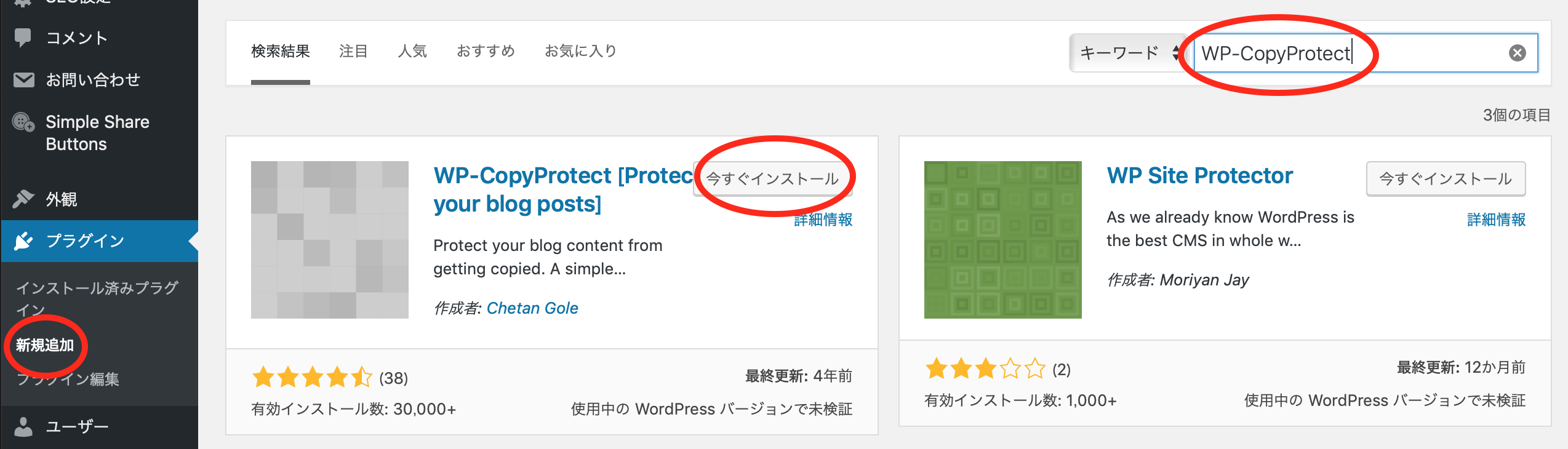
まずは、プラグイン『WP-CopyProtect』をインストール・有効化します。
- ダッシュボード
- プラグイン
- 新規追加
- 「WP-CopyProtect」で検索
- インストール
- 有効化


『WP-CopyProtect』の設定方法
続いて、プラグイン『WP-CopyProtect』の設定方法を解説します。
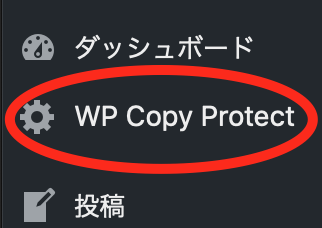
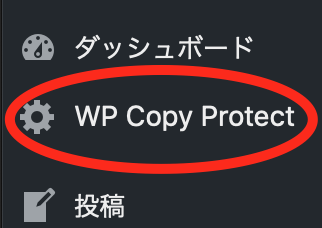
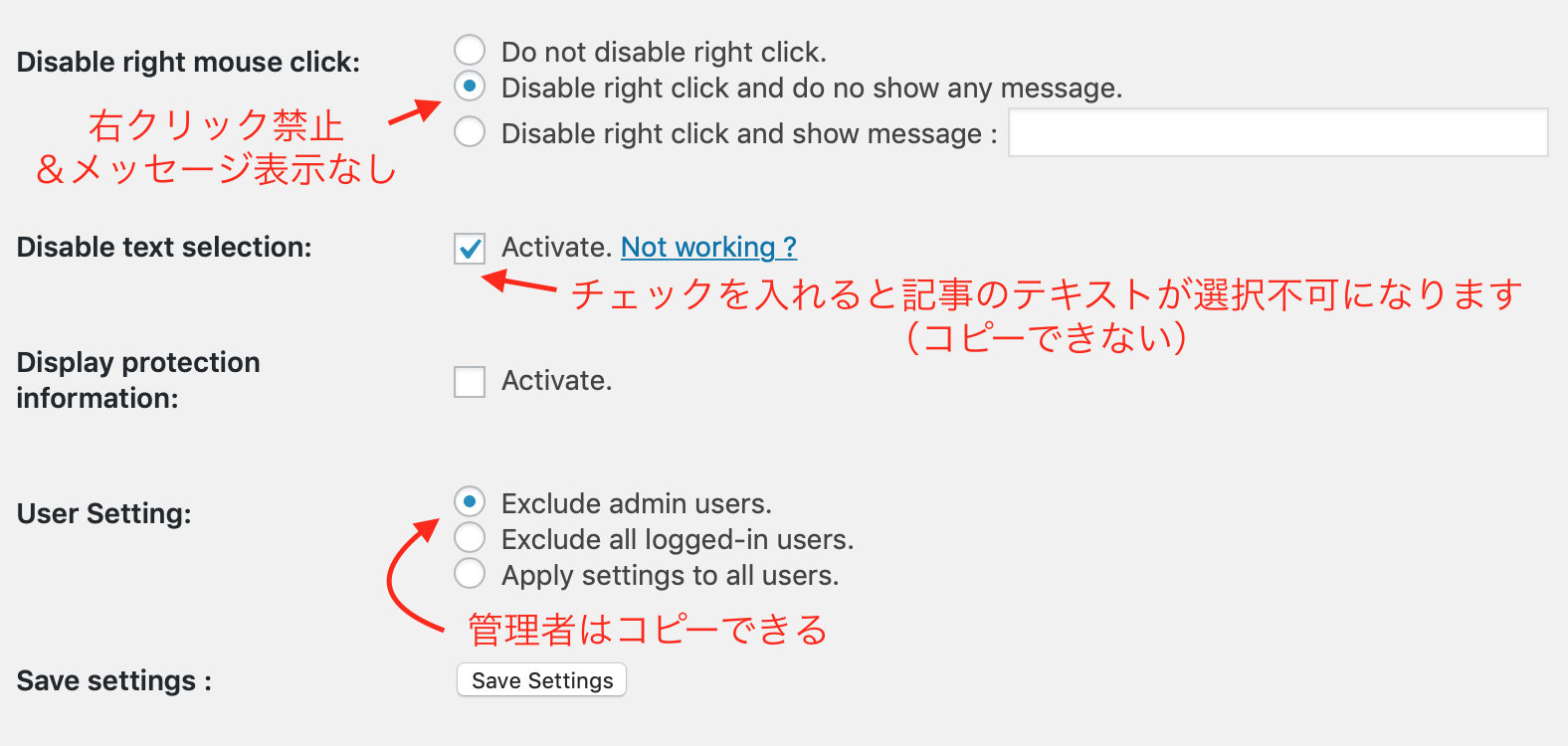
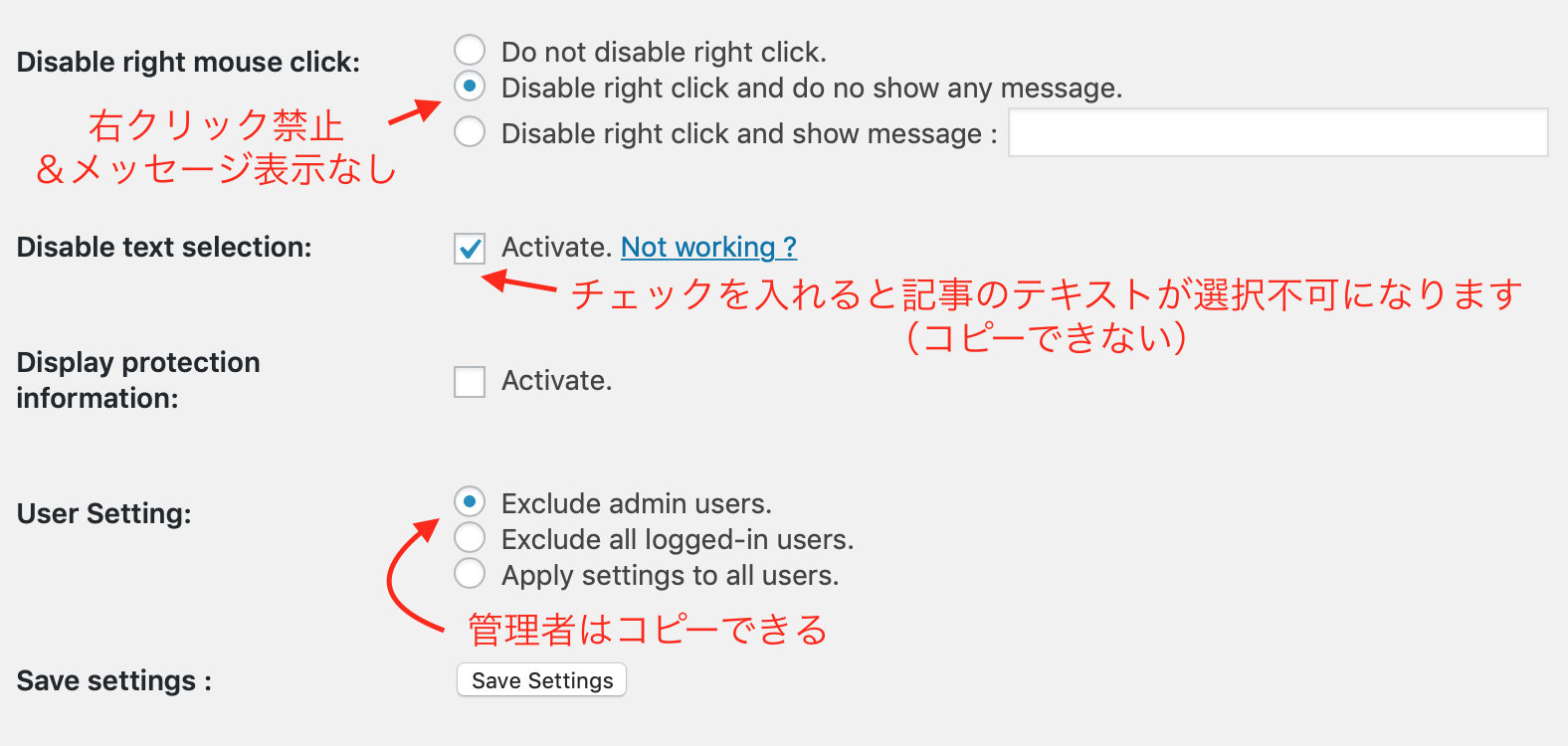
ダッシュボードの「WP-CopyProtect」をクリック。


設定は基本的にデフォルトのままでOKです。


「Display protection information:(ディスプレイ保護情報)」にチェックを入れるとサイトの1番下に「Copy Protect by Chetan’s WP-protect」と明記されるようですが、特にチェックを入れる必要はないと思います。
変更した場合は最後に「Sava Settings」を押して保存するのを忘れないように!
以上でプラグイン『WP-CopyProtect』の設定は完了です。
HTMLコードをコピーされないようにする
『WP-CopyProtect』とは別の設定ですが、
さらに以下の設定もしておくと、コードごと記事をパクられたとしても1〜2行しか表示されないようにできるのでより安心です。
- ダッシュボード
- 設定
- 表示設定
- 「フィードの各投稿に含める内容」で「抜粋」にチェック
- 変更を保存


まとめ
コピペ防止プラグイン『WP-CopyProtect』の設定方法について解説しました!
せっかく作ってきたブログをパクられないためにも、コピペ防止対策をしておきましょう。
メルマガでは、私が起業して理想的なライフスタイルを実現するために、どのように考えて行動してきたのか具体的にお伝えしています。
- ブログアフィリエイトで収入をつくる方法をまとめたコンテンツ
- PC1台で自由な働き方を実現する方法を学べる動画コンテンツ
を読者限定でプレゼントしていますので、ぜひチェックしてみてくださいね♪









