 萌子
萌子こんにちは、島田萌子です!
この記事では、サイトのメニューに設置するサイトマップを作成するプラグイン『WP Sitemap Page』の設定方法を解説します!
『WP Sitemap Page』で設定するサイトマップは、読者にどんな記事があるのかを見てもらい、サイト回遊率を高める目的で設置します。
また、アドセンス審査の段階でも、サイトマップの有無が重要視されているとも言われているので、サイトを立ち上げたら設定しておきましょう。



設定からトップページのメニューに設置するところまで、さらにブロックエディタ版とクラシックエディタ版の2通りの設定方法も解説します^^
『WP Sitemap Page』のインストール
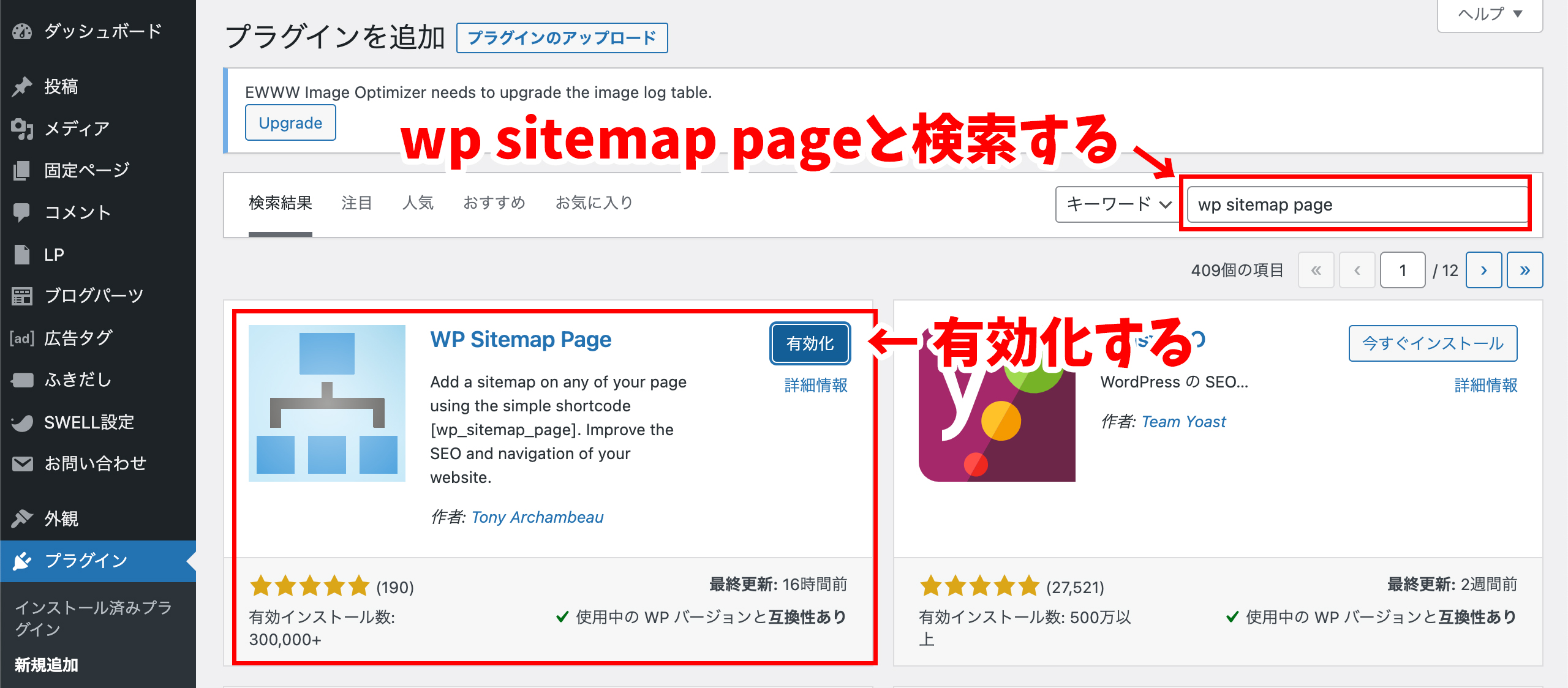
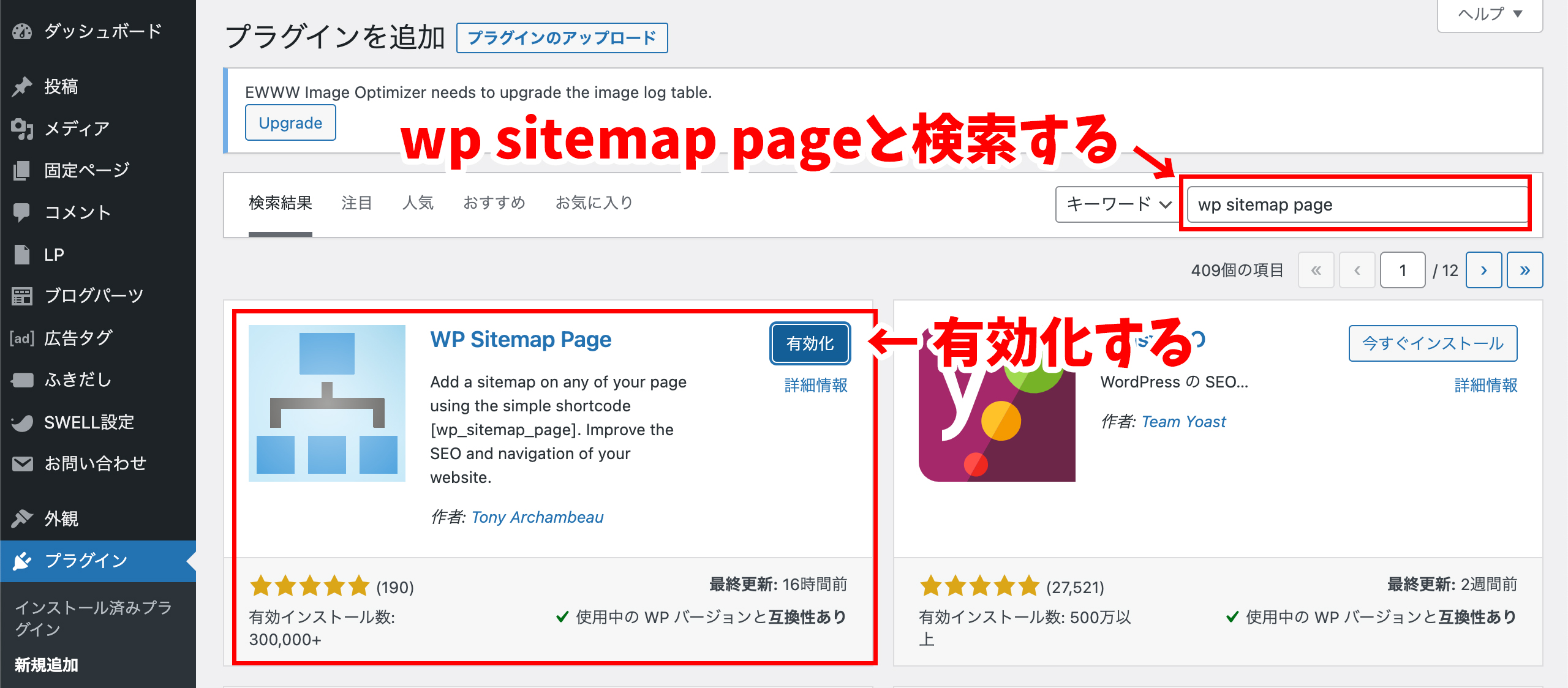
まずは、プラグイン『WP Sitemap Page』をインストールします。
- ダッシュボード
- プラグイン
- 新規追加
- 「WP Sitemap Page」と検索
- インストール
- 有効化


『WP Sitemap Page』の設定方法:固定ページの作成
続いては、『WP Sitemap Page』の設定方法について解説します。
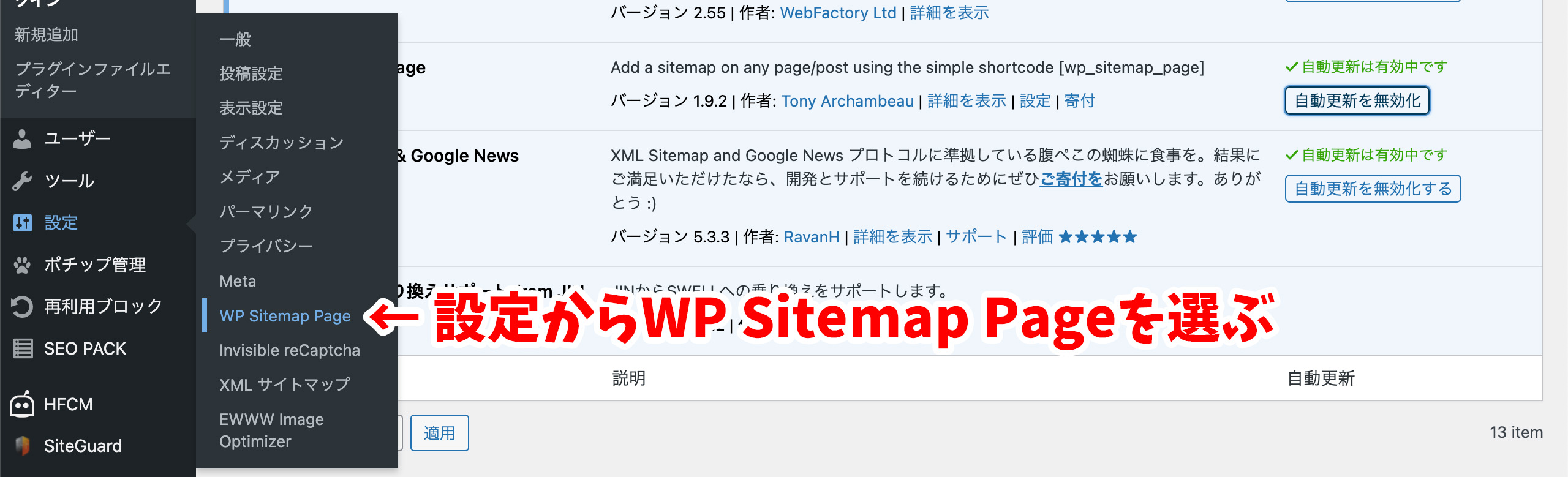
- ダッシュボード
- 設定
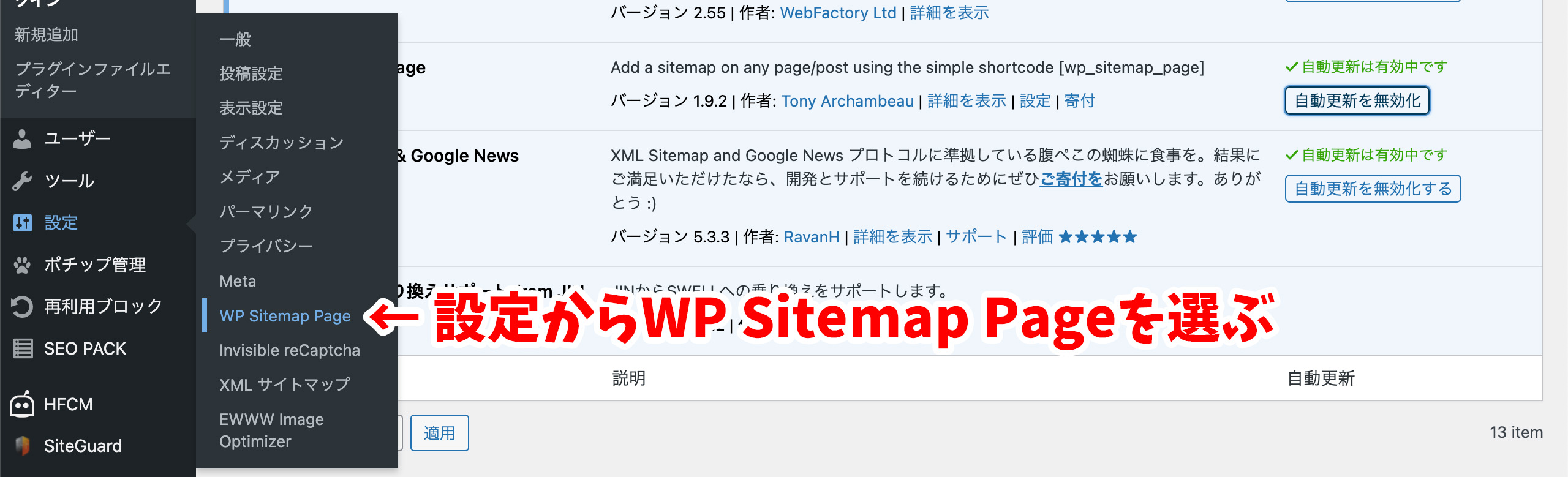
- 「WP Sitemap Page」をクリック
- コード




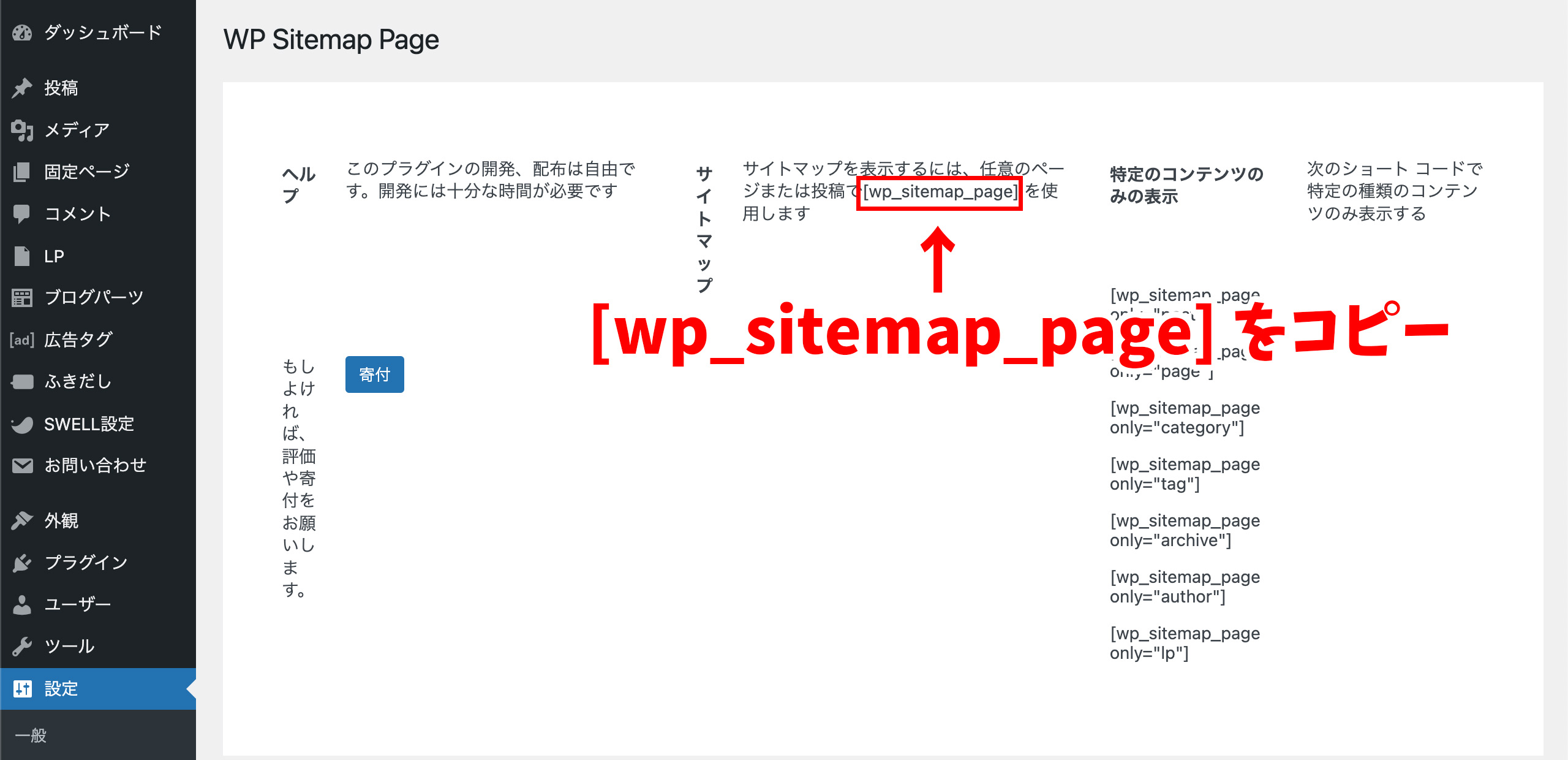
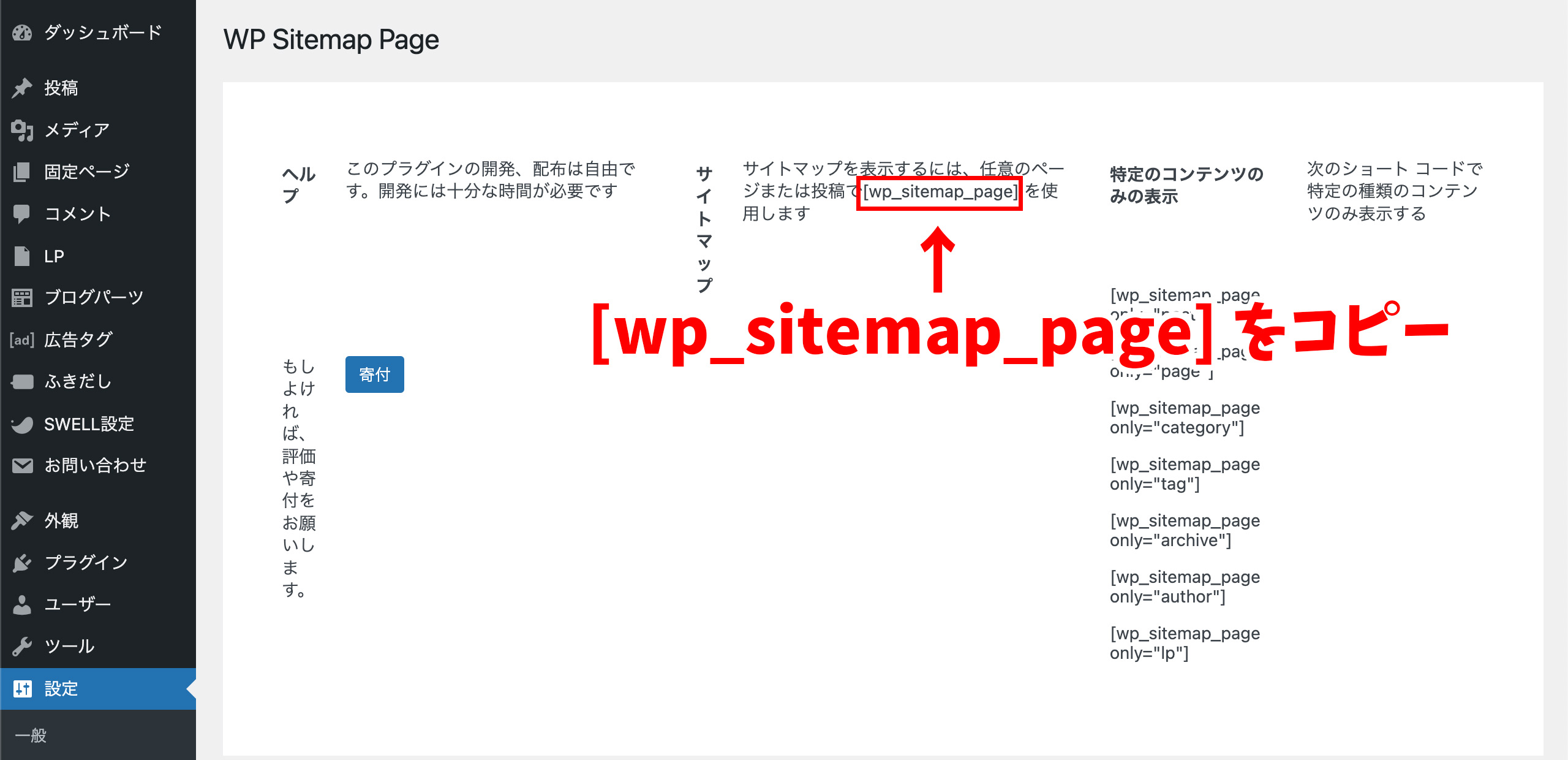
次に、WP Sitemap Page設定画面の上の方に表示されている![]()
![]()





[]も含めてコピーしてくださいね。
続いて「ブロックエディタ」と「クラシックエディタ」それぞれの設定方法について解説します。
現在使用されているエディタの解説をご覧ください。


ブロックエディタを使用されている方はこちら
ブロックエディタの設定方法を見る
- ダッシュボード
- 固定ページ
- 新規追加
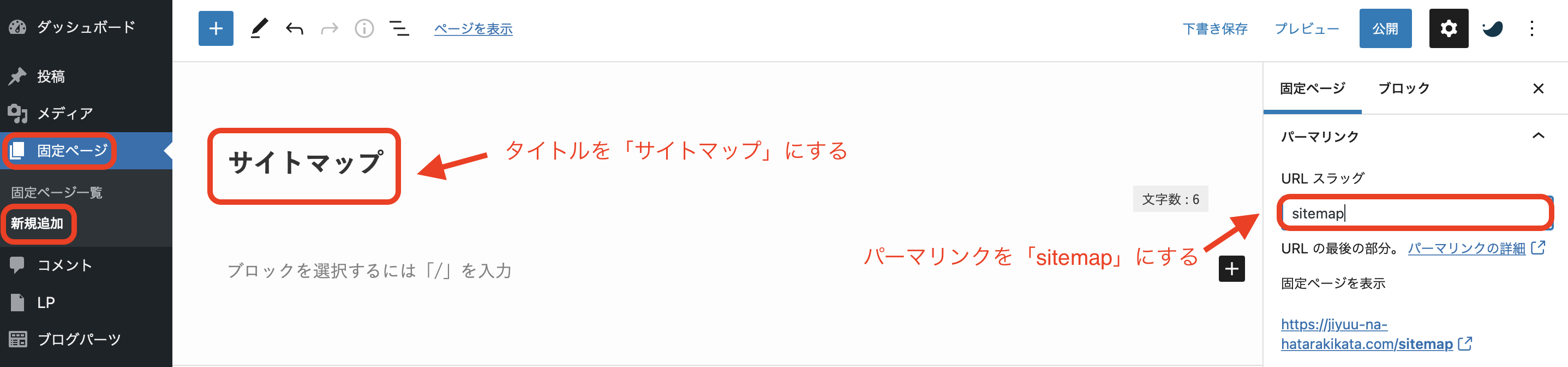
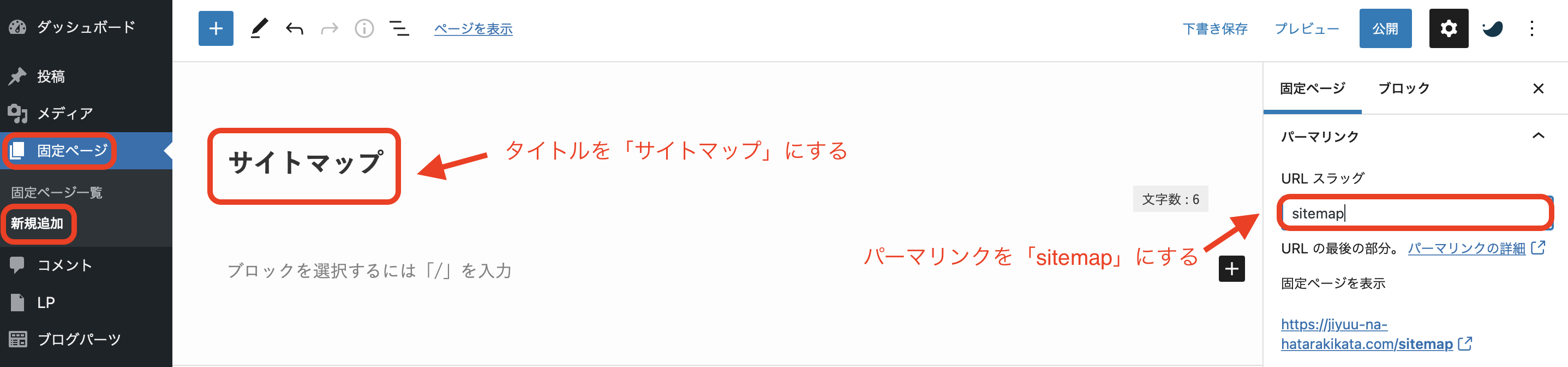
- タイトルを「サイトマップ」にする
- パーマリンクを「sitemap」に設定する
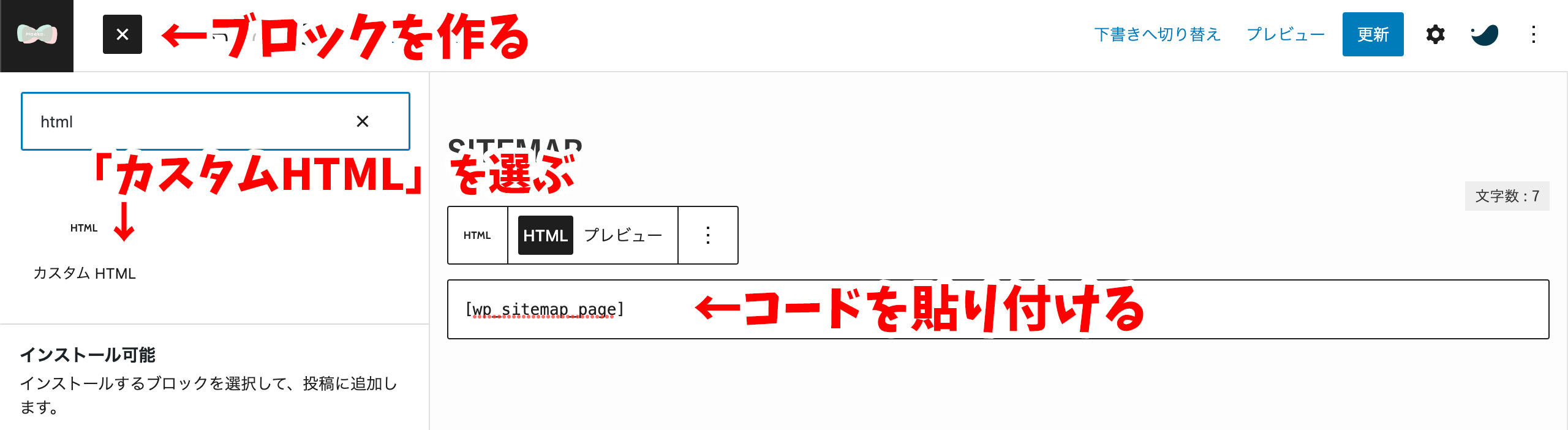
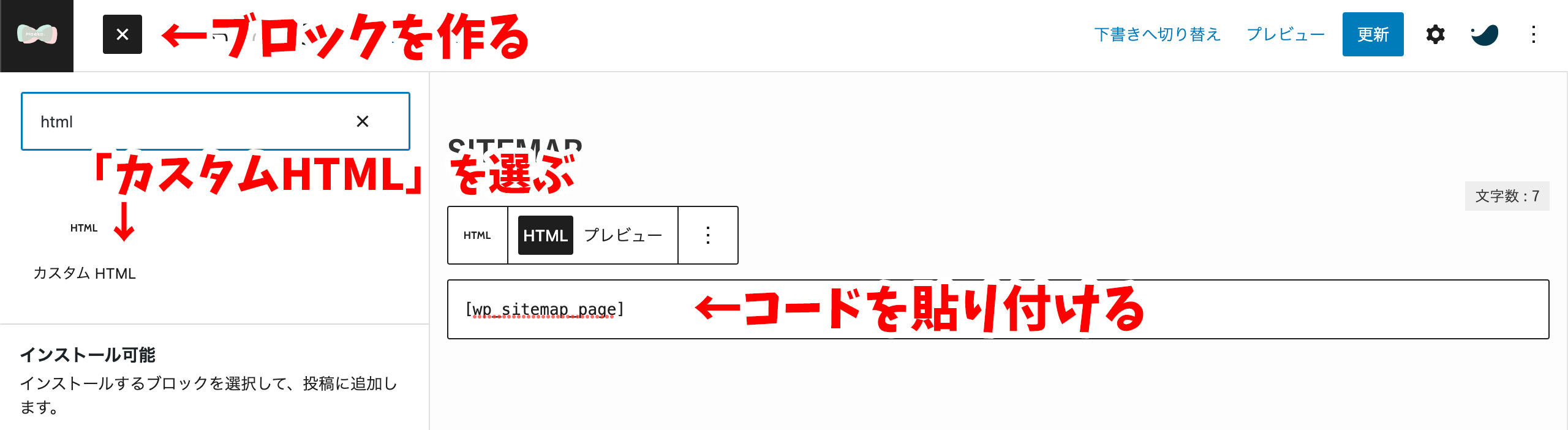
- ブロックを追加して「カスタムHTML」を挿入する
- ブロックの中にコード


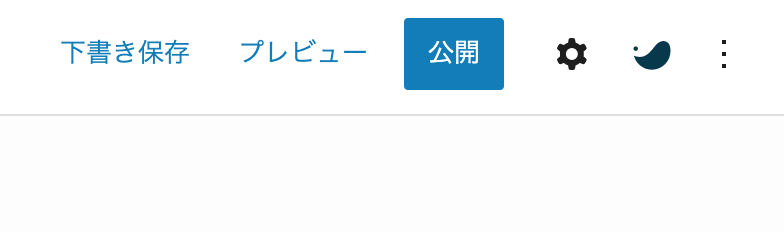
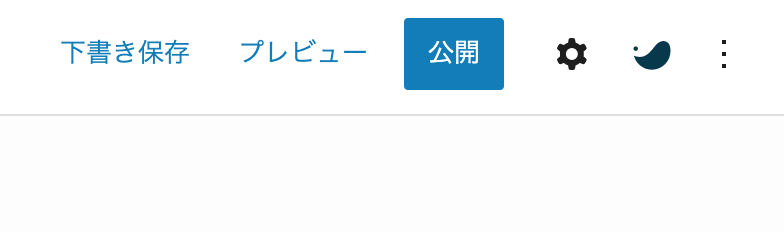
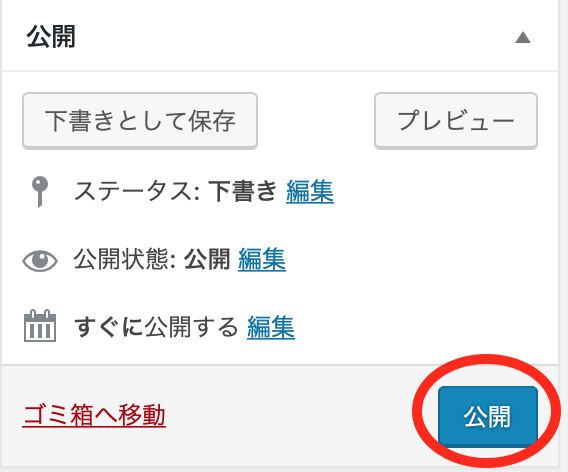
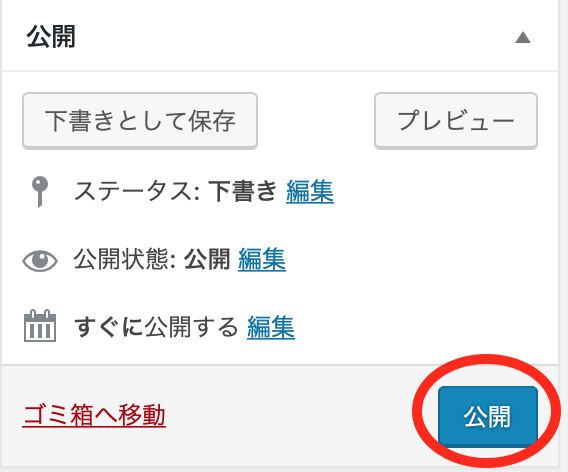
- 「公開」を押す
タイトルに「サイトマップ」、パーマリンクは「sitemap」と入力します。


先ほどコピーしたコード![]()
![]()


通常の段落ブロックにコードを貼り付けてもサイトマップは反映されませんので注意しましょう。
必ず「カスタムHTML」に貼り付けてください。
上記の設定が完了したら、最後に右上の「公開」ボタンを押します。


続いて、「記事IDの設定」に進みましょう。
クラシックエディタを使用されている方はこちら
クラシックエディタの設定方法を見る
- ダッシュボード
- 固定ページ
- 新規追加
- タイトルを「サイトマップ」にする
- パーマリンクを「sitemap」にする設定
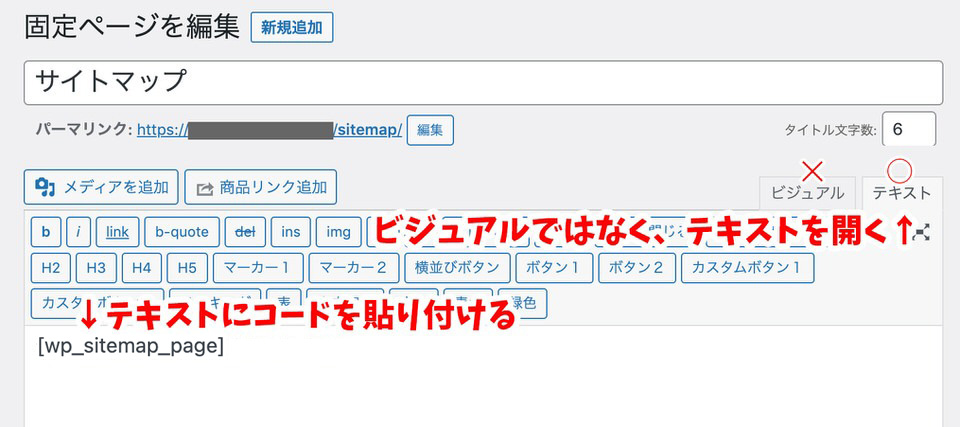
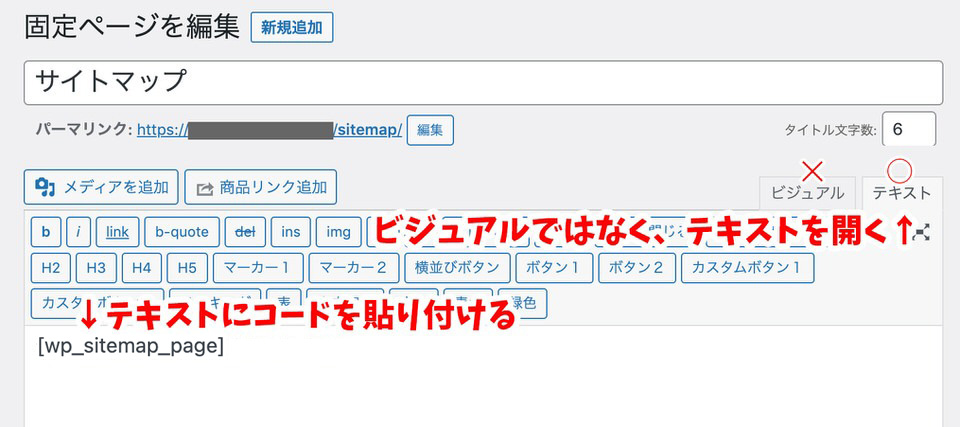
- テキストの中にコードを貼り付ける
※ビジュアルに貼り付けてしまう間違いが多いので注意! - 「公開」を押す
タイトルに「サイトマップ」、パーマリンクは「sitemap」と入力します。
初期設定では「ビジュアル」が開かれているので、「テキスト」を開いてから、先ほどコピーしたコード、![]()
![]()


誤って、「ビジュアル」に貼り付けてしまう方が多いので、間違えないように注意しましょう。
上記の設定が完了したら、最後に「公開」を押します。


続いて、「記事IDの設定」に進みましょう。
『WP Sitemap Page』の設定方法(ブロック・クラシック共通)
- ダッシュボード
- 設定
- 「WP Sitemap Page」をクリック
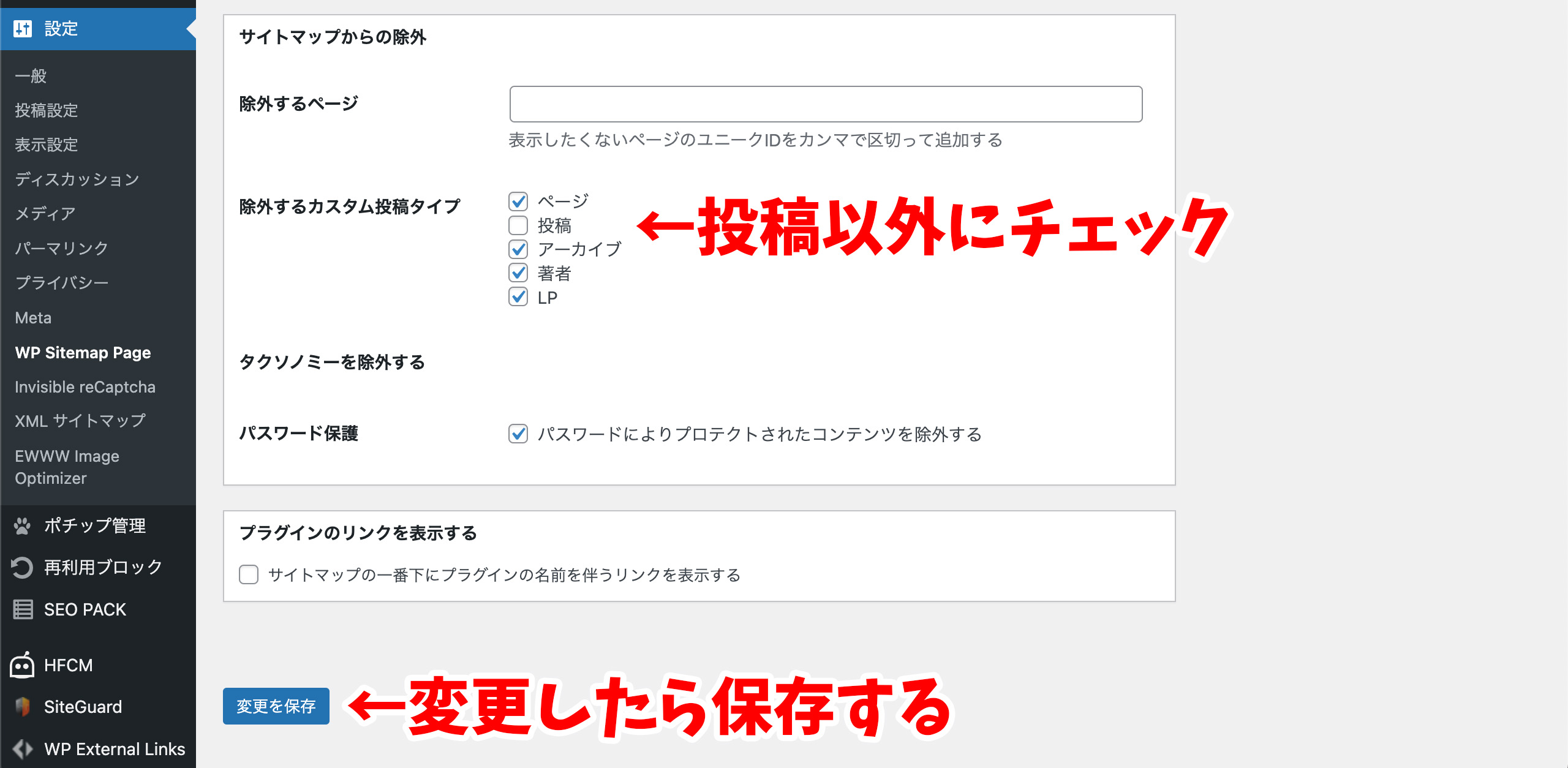
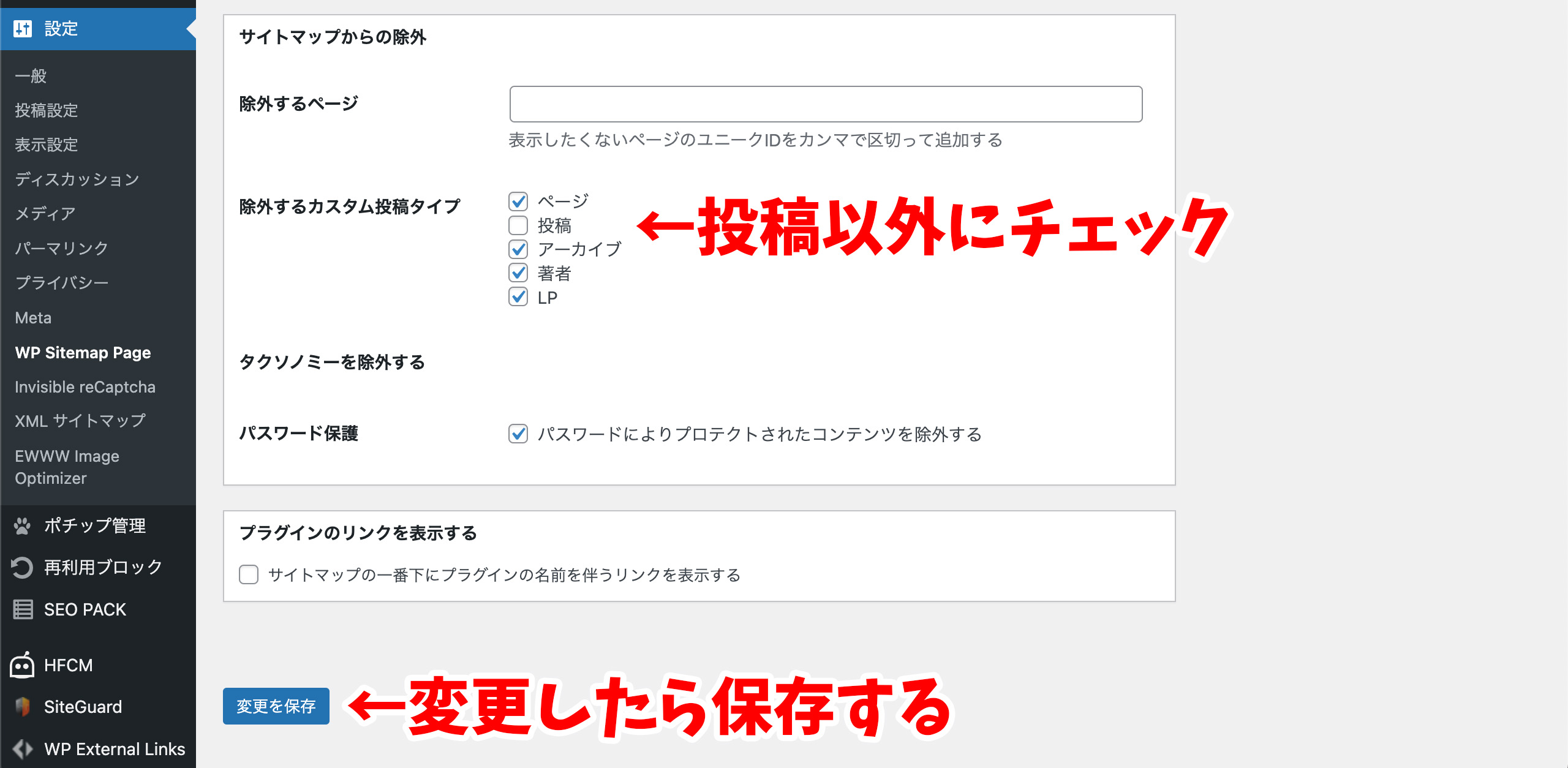
- 投稿以外にチェックを入れて保存


サイトマップの固定ページを作成したら、どのページをサイトマップに表示するかの設定を行います。
ちなみに、それぞれチェックを外すとサイトマップに表示されるものはこちら。
- ページ:固定ページ
- 投稿:記事
- アーカイブ:投稿した月
- 著者:記事を書いた著者
- LP:LPページ
基本的に「投稿ページ」以外はサイトマップに表示する必要がないので、除外にチェックを入れておきましょう。
また、「パスワード保護」にチェックを入れると、パスワードで保護した記事はサイトマップに表示されなくなります。
基本、パスワード保護にすることはないと思いますが、念の為チェックを入れておくと良いです。



サイトマップを見る人は、投稿記事を探している人なので、「投稿」だけ表示されてればOKです。
最後に、作成したサイトマップの固定ページを開いてみて、サイト内の目次が表示されていれば成功です!
一方で、コードのみがそのまま表示されていたら、コードの貼り方に誤りがある可能性があります。
画像のように表示されてしまう場合は、改めて、
- ブロックエディタの場合は、「カスタムHTML」に貼っているか
- クラシックエディタの場合は、「テキスト」に貼っているか
を確認しましょう
以上で、自動でサイトマップが作成されるプラグイン『WP Sitemap Page』の設定が完了です。
サイトマップをメニューに設定する方法
最後に、固定ページで作成した「サイトマップ」をメニューに表示させましょう。
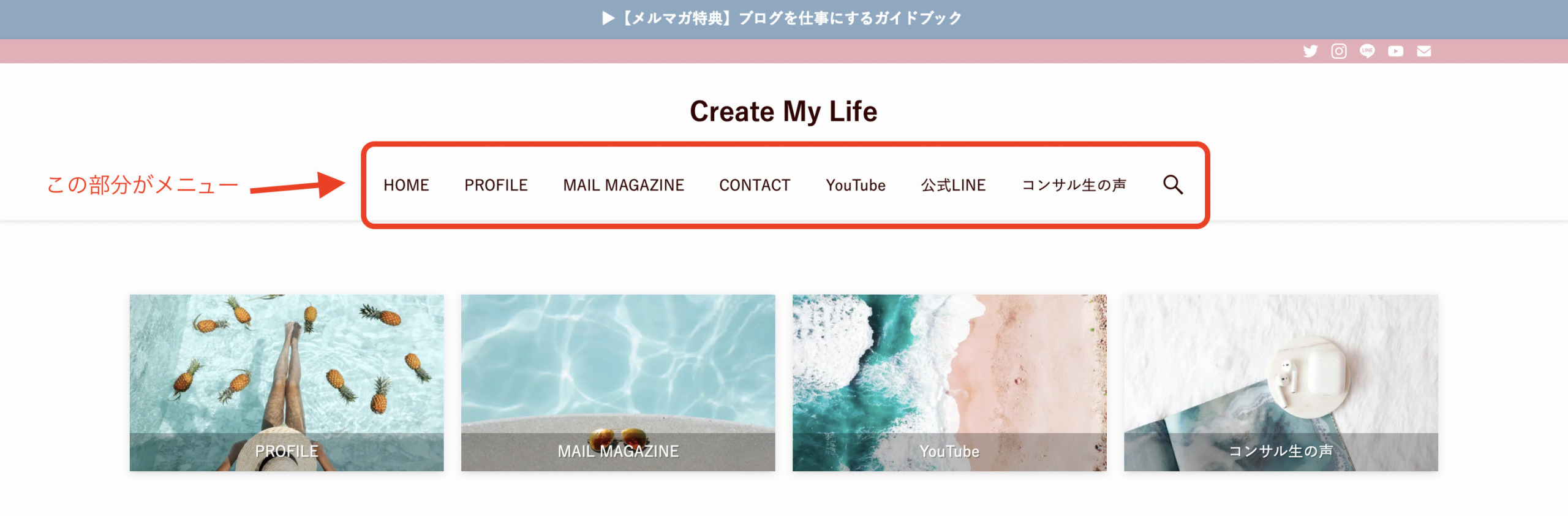
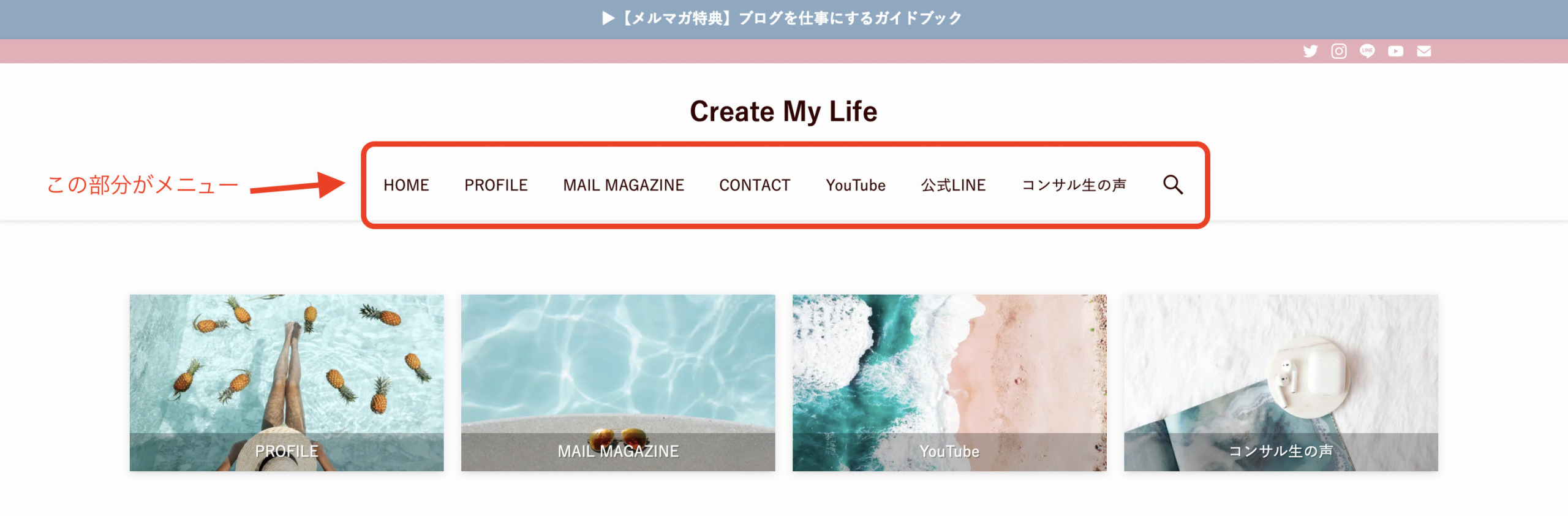
※ヘッダーの下や上に表示されるメニューのことです。


- ダッシュボード
- 外観
- メニュー
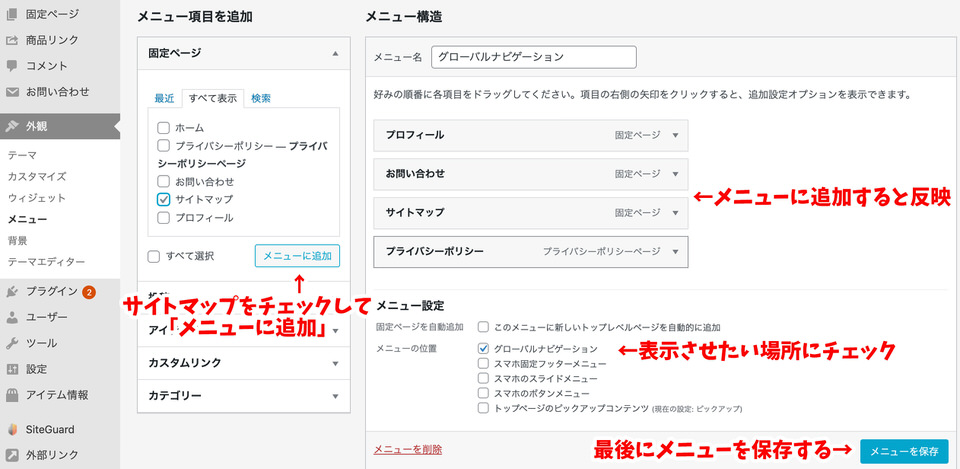
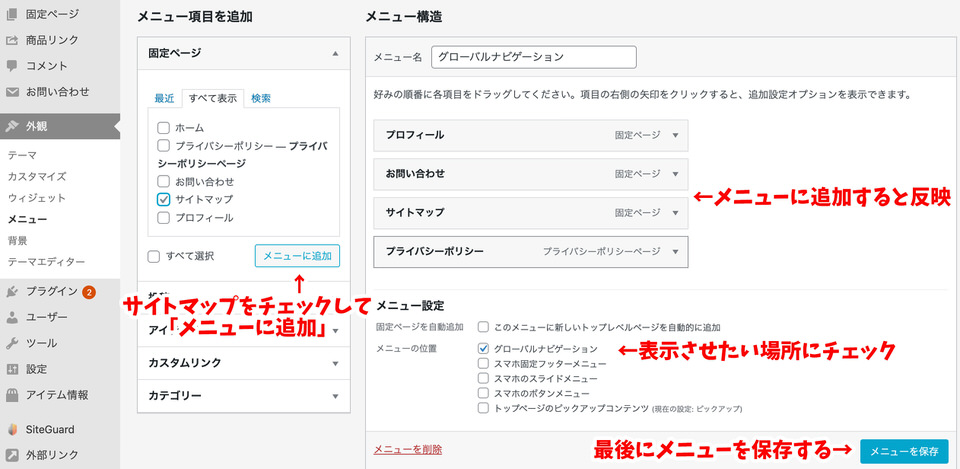
- 固定ページのサイトマップを「メニューに追加」する
- メニューを保存する


メニュー設定の「メニューの位置」は、表示させたい箇所にチェックを入れます。
それぞれのテーマでおすすめの位置は下記の通りです。
- JINの場合:グローバルナビゲーション
- SWELLの場合:グローバルナビ
- SANGOの場合:ヘッダーメニュー、スライドメニュー
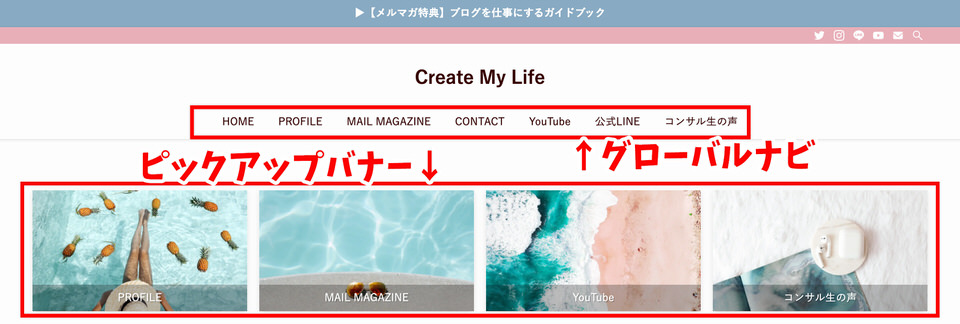
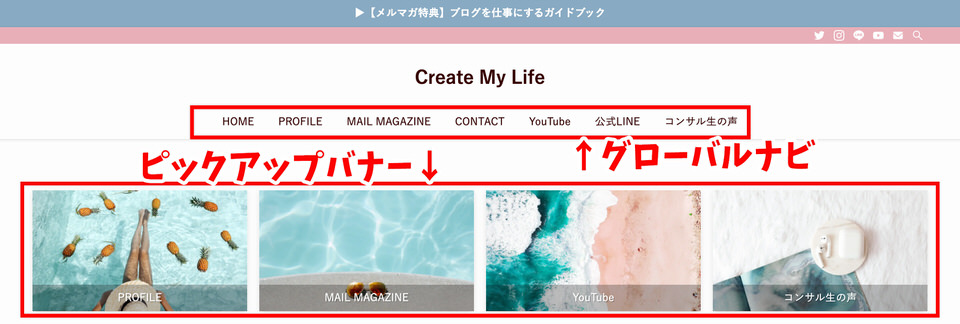
ちなみに「SWELL」を使っている場合、私のサイトを例にすると「グローバルナビ」と「ピックアップバナー」はこの部分のことです。


最後に「メニューを保存」をクリックすれば完了です!
お疲れ様でした!!
まとめ
ブログサイトマップを自動で作成することができるプラグイン『WP Sitemap Page』の設定方法を解説しました!
一度設定してしまえば、その後は特に触ることはありません。
メルマガでは、私が起業して理想的なライフスタイルを実現するために、どのように考えて行動してきたのか具体的にお伝えしています。
- ブログアフィリエイトで収入をつくる方法をまとめたコンテンツ
- PC1台で自由な働き方を実現する方法を学べる動画コンテンツ
を読者限定でプレゼントしていますので、ぜひチェックしてみてくださいね♪









