ワードプレスの記事投稿で、文字装飾の設定が簡単にできるプラグイン「TinyMCE Advanced」の設定方法について解説します!
デフォルトで入っている文字装飾以外の「下線」や「背景色」などの機能も追加できるので便利です。
「Advanced Editor Tools (previously TinyMCE Advanced)」は、「クラシックエディター」を使っている人にオススメのプラグインです!

Advanced Editor Tools (previously TinyMCE Advanced)の設定方法

- ダッシュボード
- プラグイン
- 新規追加
- 「Advanced Editor Tools」で検索
- インストール
- 有効化
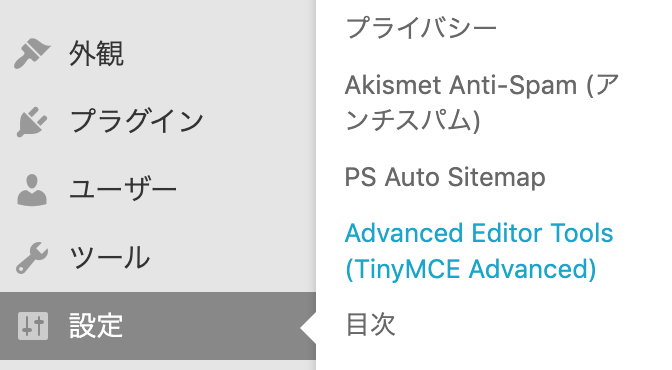
インストールしたら、ワードプレスの管理画面の設定から「Advanced Editor Tools」をクリック

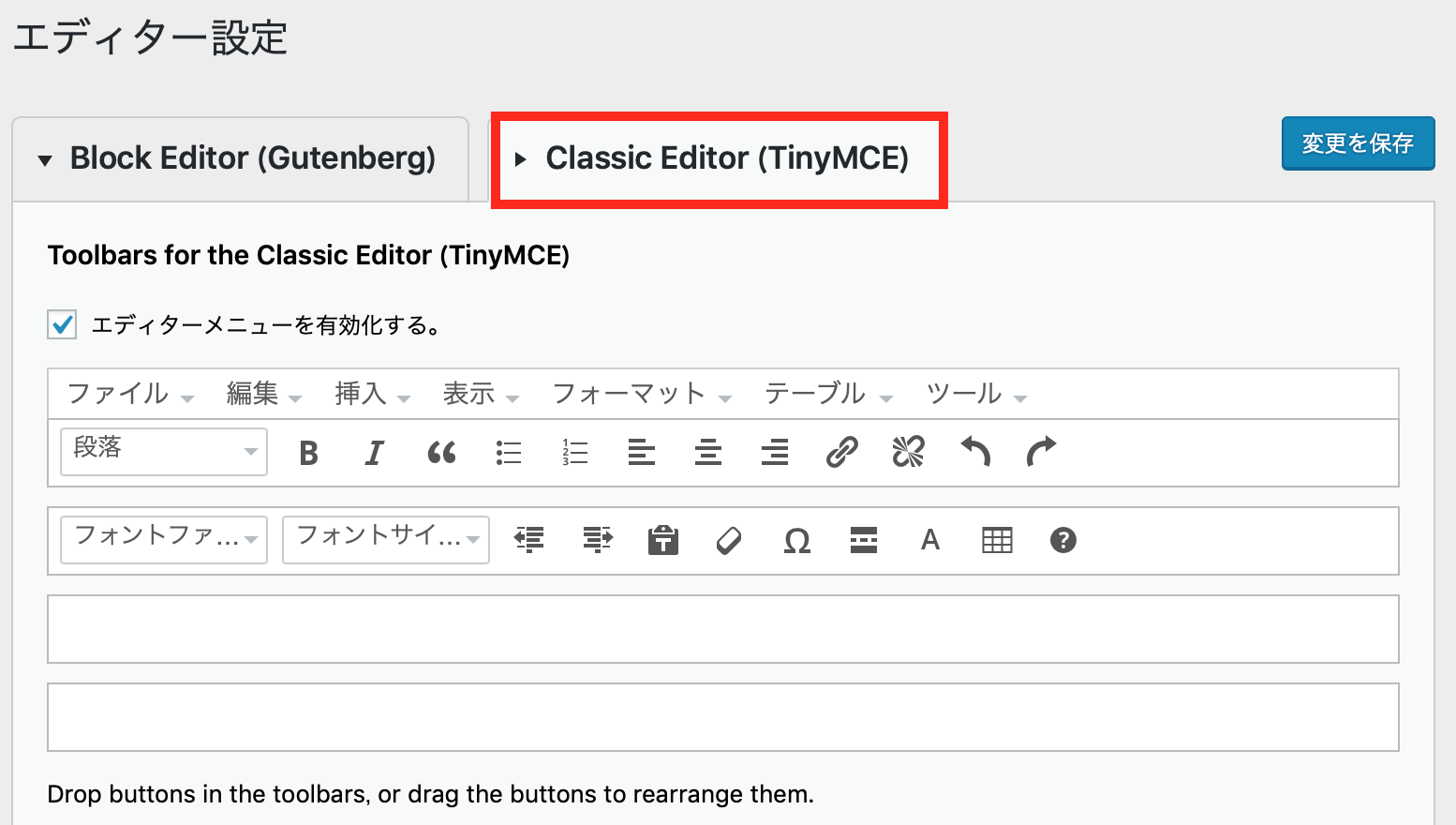
「Classic Editor(TinyMCE)」を選択。


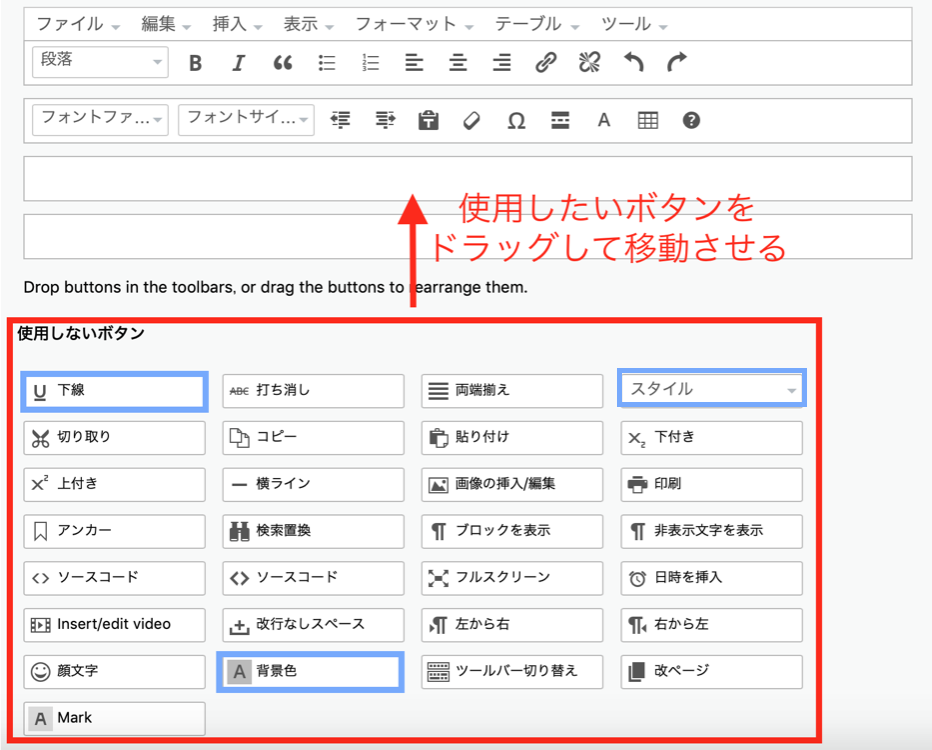
「使用しないボタン」の中にあるものの中から、使用したいボタンをドラッグして上に移動させます。

私のオススメは「下線」と「背景色」「スタイル」の追加です。
それ以外にも追加したいボタンがあれば追加しておきましょう。
逆に、使っていない装飾機能は「使用しないボタン」の方へドラッグしておくと、記事投稿画面がスッキリ整理されます。
最後に「変更を保存」をクリック。
以上で「Advanced Editor Tools」の設定は完了です。
記事投稿画面に反映されているか確認してみましょう^^
まとめ
ワードプレスの記事投稿で文字の装飾が簡単にできるプラグイン「Advanced Editor Tools」の設定方法について解説しました^^
適宜文字を装飾したり文字サイズを変更したりして、読みやすい記事を作成していきましょう!
メルマガでは、私が起業して理想的なライフスタイルを実現するために、どのように考えて行動してきたのか具体的にお伝えしています。
- ブログアフィリエイトで収入をつくる方法をまとめたコンテンツ
- PC1台で自由な働き方を実現する方法を学べる動画コンテンツ
を読者限定でプレゼントしていますので、ぜひチェックしてみてくださいね♪









