この記事では、ワードプレスのクラシックエディターで、ブログ記事を作成する基本的なやり方についてご紹介します!
文字装飾方法・見出しの付け方・リンクの貼り方など参考にしていただけたらと思います。
ワードプレスの基本的な記事投稿方法
まずは、基本的なワードプレスでのブログ記事投稿方法について解説します。
ワードプレス管理画面→「投稿」→「新規追加」をクリックします。

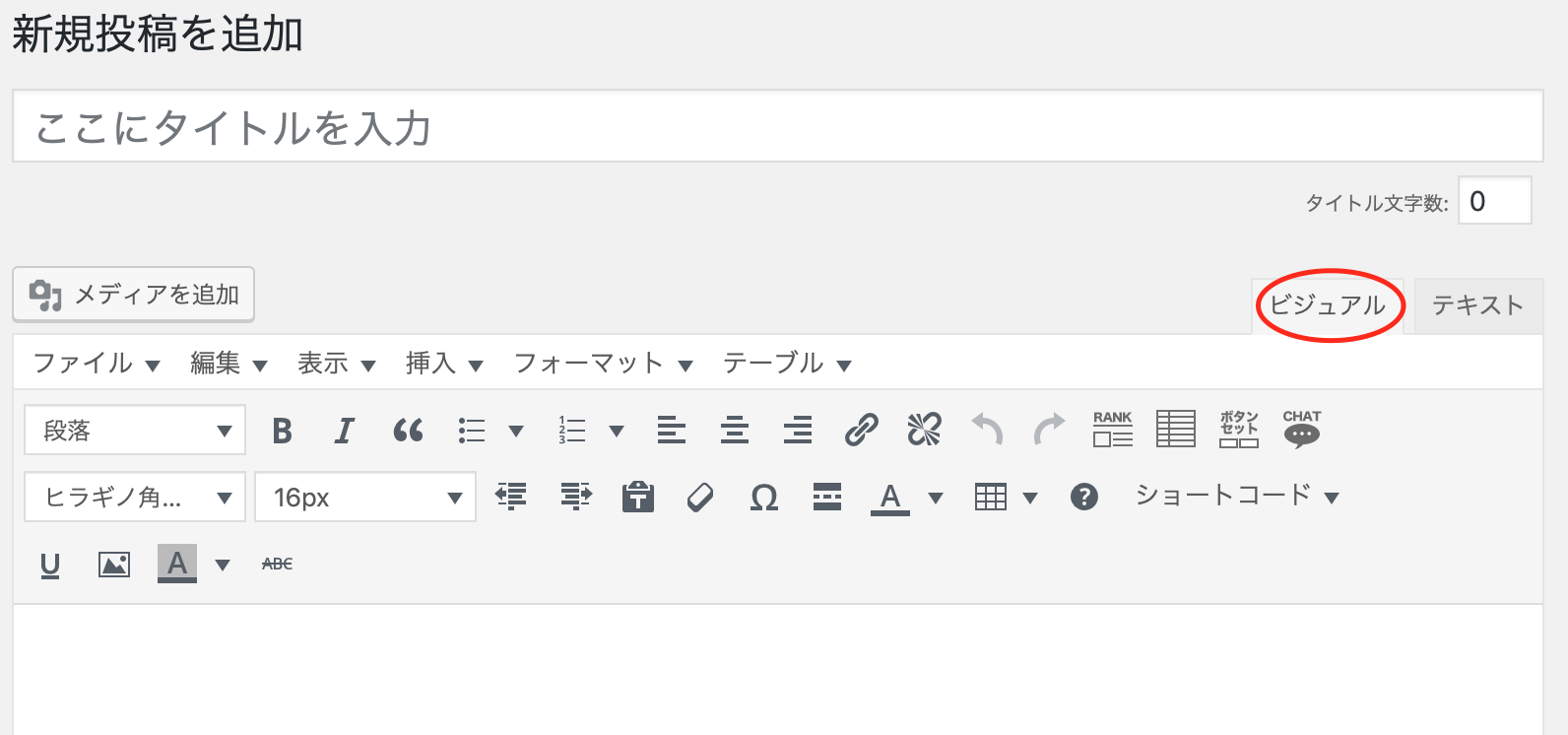
「ビジュアル」と「テキスト」がありますが、「ビジュアル」を選択して文字を入力していきます。

「テキスト」はHTMLを用いて記事を書くときに使用します。
(広告や埋め込みコードなどを挿入したい場合など)
「ビジュアル」の方が実際に投稿される外観に近い画面で表示されるので、記事を書きやすくてオススメです!
ワードプレスの文字装飾方法
続いて、ワードプレスの基本的な文字装飾のやり方を解説します。
文字が一色だけの記事よりも、適度に装飾されていた方がメリハリがついて読みやすくなります。
文章の中で強調させたい部分の文字を装飾していきましょう!
※まずは最初に装飾ボタンをカスタマイズできるプラグイン『Tiny MCE Advanced』を設定しておきましょう。

文字の装飾は、過度にやりすぎると逆に読みづらくなってしまうため強調したい部分や大切なところだけ装飾するようにしましょう。
基本的には使う色は2色程度にして、カラフルになりすぎないようにするのがオススメです!
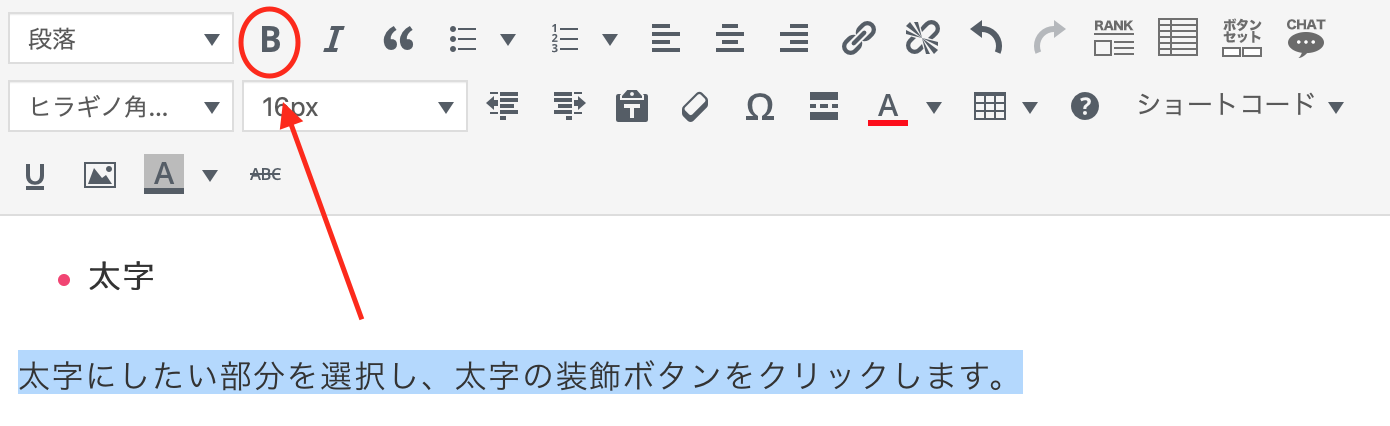
太字に装飾する
文字を太字にしたい場合は、太字にしたい部分を選択し、「B(太字)」のボタンをクリックします。

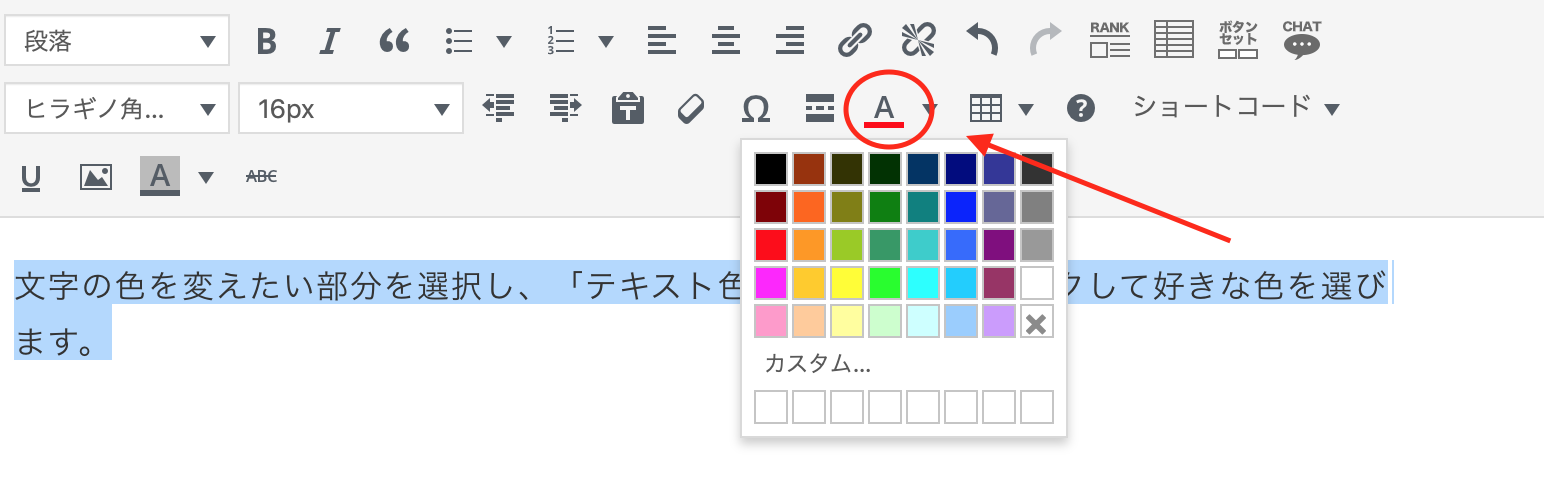
文字色の変更
文字の色を変えたい場合は、文字色を変えたい部分を選択し、「テキスト色」のボタンをクリックして好きな色を選びます。

文字背景色の変更
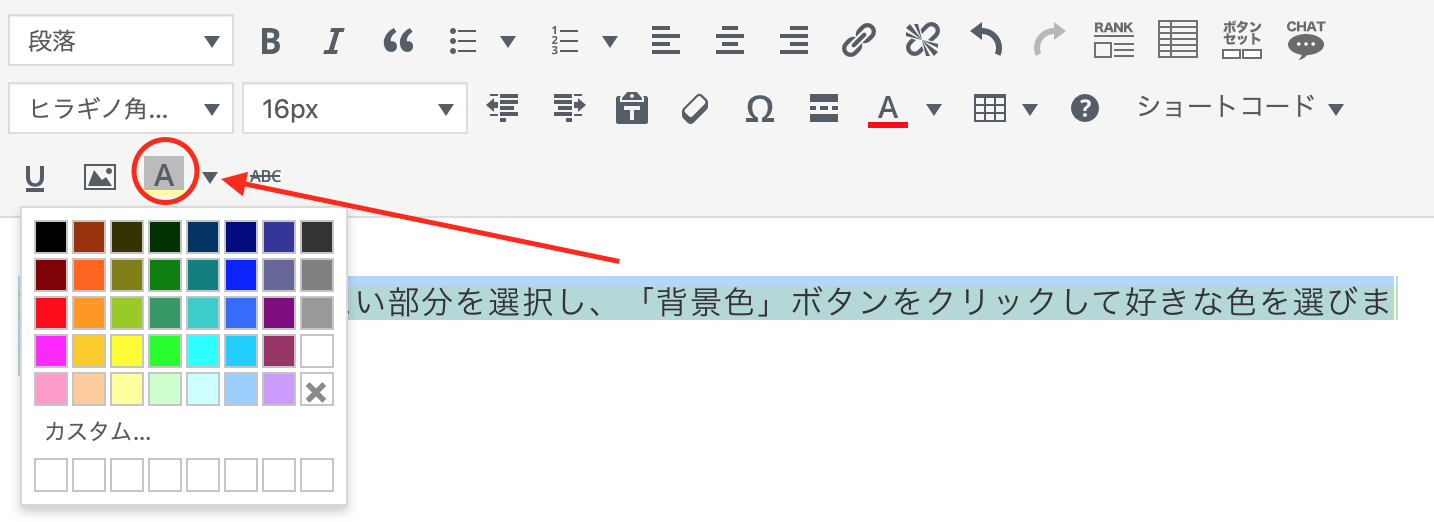
文字の背景を変更したい場合は、その部分を選択し、「背景色」ボタンをクリックして好きな色を選びます。

ワードプレスの見出しの付け方
ワードプレスで見出しを付ける方法について解説します。
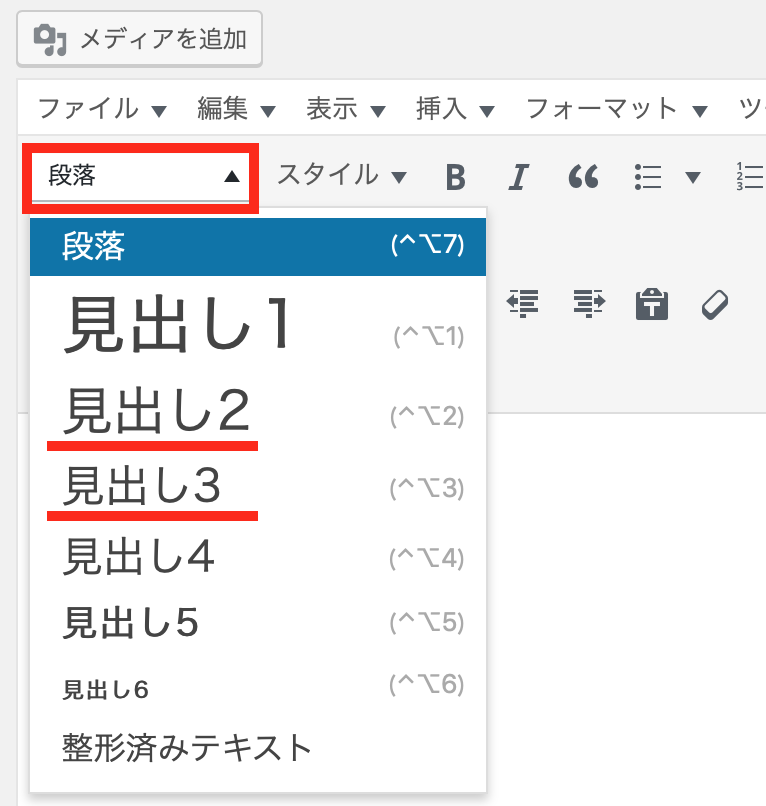
見出しは「段落」ボタンをクリックし、「見出し1〜6」の中から設定したい見出しをクリックします。

基本的には大見出しは「見出し2」を使用し、小見出しを付けたい場合は「見出し3」を使用するのがオススメです。

ワードプレスにURLリンクを貼る方法
ワードプレスでURLのリンクを貼る方法について解説します。
文字にリンクを貼る場合
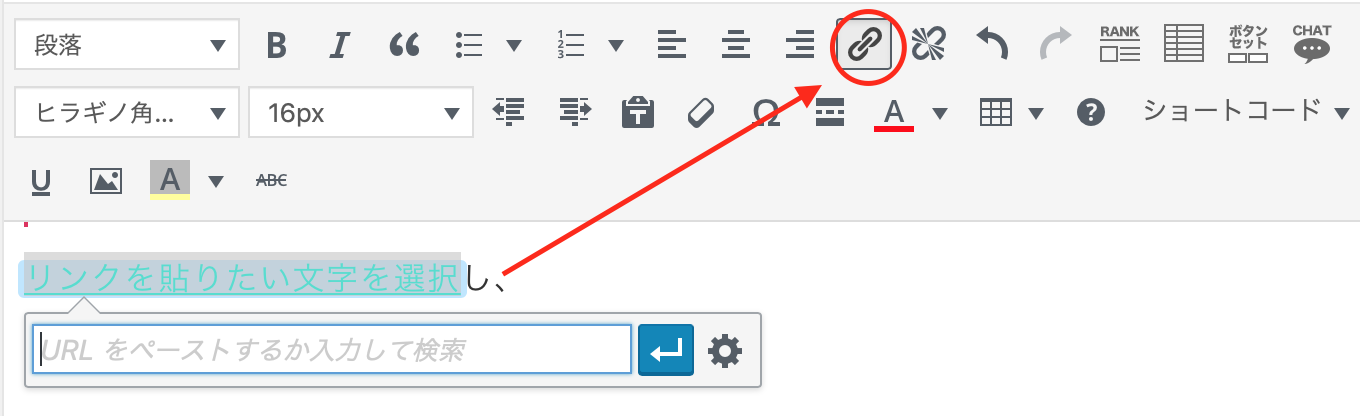
文字にリンクを貼りたい場合は、リンクを貼りたい部分を選択して「リンクの挿入/編集」ボタンを押します。
「URLをペーストするか入力して検索」の所にリンク先のURLを入れれば、文字にリンクを貼ることができます。

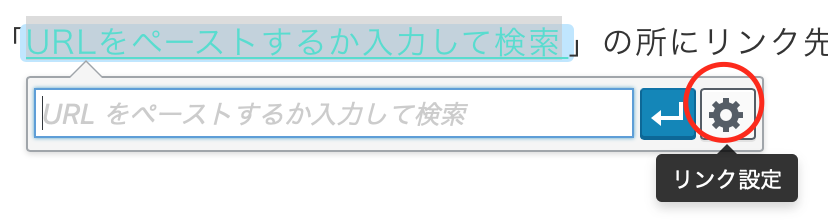
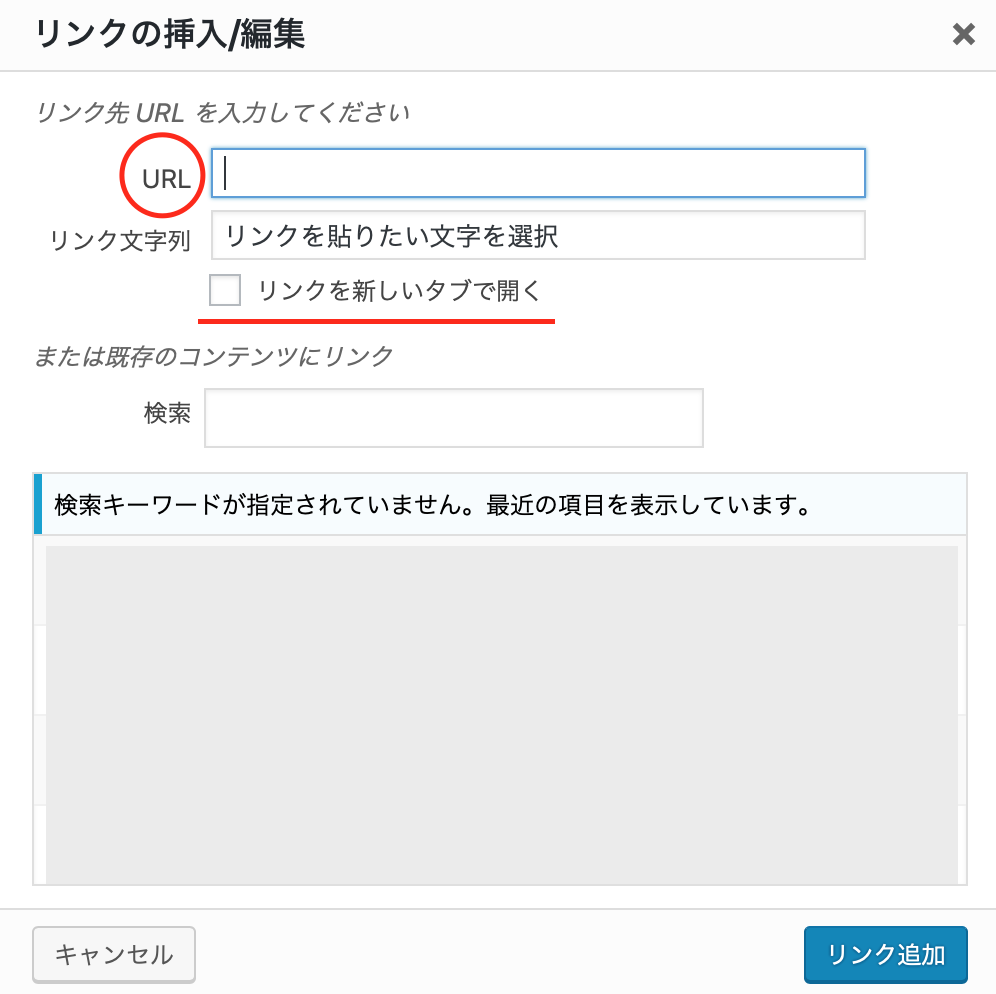
また、右側に出ている歯車のマーク「リンク設定」をクリックすると、詳細の設定画面になります。


ここでURLを貼り付けてもOKです。
また、「リンクを新しいタブで開く」にチェックを入れると、リンクをクリックされたときに別のタブでリンク先ページが開かれるようになります。
読者に、リンク先からまた自分の記事に戻ってきてもらいたい場合は、チェックを入れておくことをオススメします。
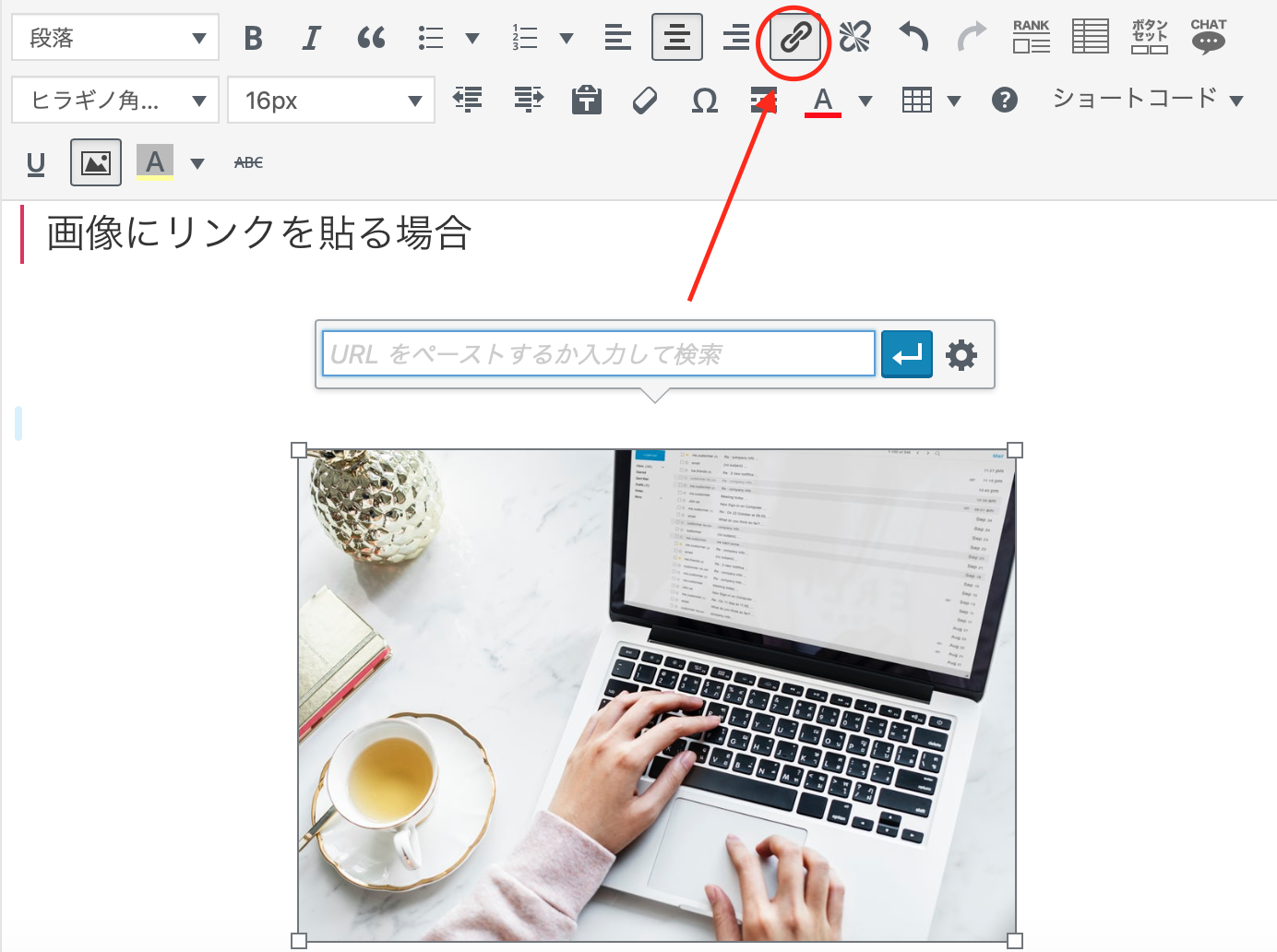
画像にリンクを貼る場合
画像にリンクを貼りたい場合は、リンクを貼りたい画像をクリックし、「リンクの挿入/編集」ボタンをクリックします。

「URLをペーストするか入力して検索」の所にリンク先のURLを入れれば、画像にリンクをつけることができます。
ワードプレスの引用タグの使用方法
他のサイトに書かれていた文章を引用した場合、引用元を記載して引用タグを使いましょう。
引用タグを使わずにそのまま貼ってしまうと、他のサイトの文章をコピペしたということになってしまいます。
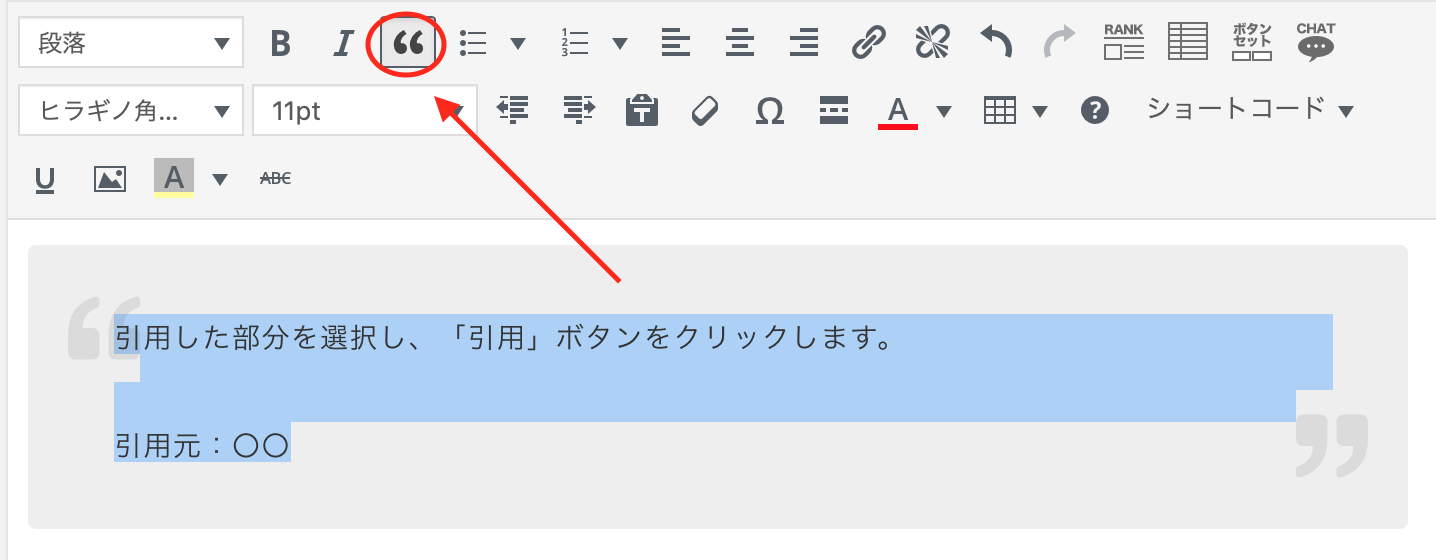
引用タグをつけたい時は、引用した部分を選択して「引用ボタン」をクリックします。

そうすると以下のように引用タグが付けられます。
引用した部分を選択し、「引用」ボタンをクリックします。
引用元:〇〇
引用のルールや著作権については以下の記事で解説しているので、参考にしてみてください!

まとめ
ワードプレスでブログ記事を投稿する基本的なやり方について初心者向けにご紹介しました!
適度な装飾を加えるなどして、読みやすい記事作成を心がけたいものですね^^
メルマガでは、私が起業して理想的なライフスタイルを実現するために、どのように考えて行動してきたのか具体的にお伝えしています。
- ブログアフィリエイトで収入をつくる方法をまとめたコンテンツ
- PC1台で自由な働き方を実現する方法を学べる動画コンテンツ
を読者限定でプレゼントしていますので、ぜひチェックしてみてくださいね♪









