
ブログを始めたいけどパソコン持ってない・・



スマホとかiPadでもWordPressのブログってできるのかな?
と思ってる方もいると思います。
私は普段はパソコン(MacBook)でワードプレスのブログを書いているんですが、今回スマホからできるのかどうか、実際にやってみました!
結論から言うと、ワードプレスの開設〜ブログ記事の投稿などはスマホやiPadなどのタブレットからもできます!
ですが、スマホからだと出来ることが限られていたり、操作が面倒でやりにくい部分もたくさんあるなと思ったので、PCからやるのが一番おすすめです。
外出中などPCを持ち歩いていない時に、たまにスマホやタブレットで記事を書いたりするくらいならいいですが、全てをスマホやタブレットで済ませようとするのは結構大変じゃないかな、と思いました。
ですが、どうしてもスマホでやりたい!PC買うお金ない!という方のために、スマホやタブレットでワードプレスを開設して記事投稿するまでの手順をご紹介します。
島田萌子の経歴
- 2018年4月:保育士を退職&ブログ実践開始
- 2018年10月:ブログで月収約25万円達成
- 2019年1月:ブログと情報発信で月収100万円達成
- 2019年:年収1000万円を達成
詳しいプロフィールはこちら
スマホやiPadでワードプレスを開設&設定
ワードプレスを開設するためには、サーバーをレンタルしたりドメインを取得したりする必要があります。
また、ワードプレスを開設した後にもテーマを設定したりプラグインを入れたりと、色々と最初に設定するべきことがあります。
まずはスマホでサーバーレンタルする方法やWordPressテーマの設定方法などをご紹介します!
サーバーレンタルやドメインの取得
サーバーレンタルやドメインの取得はエックスサーバーからやるのがオススメですが、PCと同じ手順でスマホやタブレットからでもサーバーレンタルやドメインの取得はすることができます。
具体的な手順ややり方は以下の記事で解説しているので、参考にしてみてください


テーマのインストール
テーマのインストールもスマホやタブレットからすることができます。
実際にやってみたのでご紹介します!
テーマは無料のものもありますが、私のオススメは有料テーマの「JIN」か「SWELL」です。


このサイトは以前はJINのテーマを使用していましたが、現在はSWELLのテーマを使用しています。
JINやSWELLは見た目もおしゃれですし、初心者にも使いやすく、SEO対策もしっかりしているのでオススメです!



今回はJINのインストールと設定をやってみましたが、他のテーマでも基本的には同じやり方でできると思います。
iPadなどのタブレットでも同様のやり方でできるはずです。
テーマをスマホ内にダウンロードする
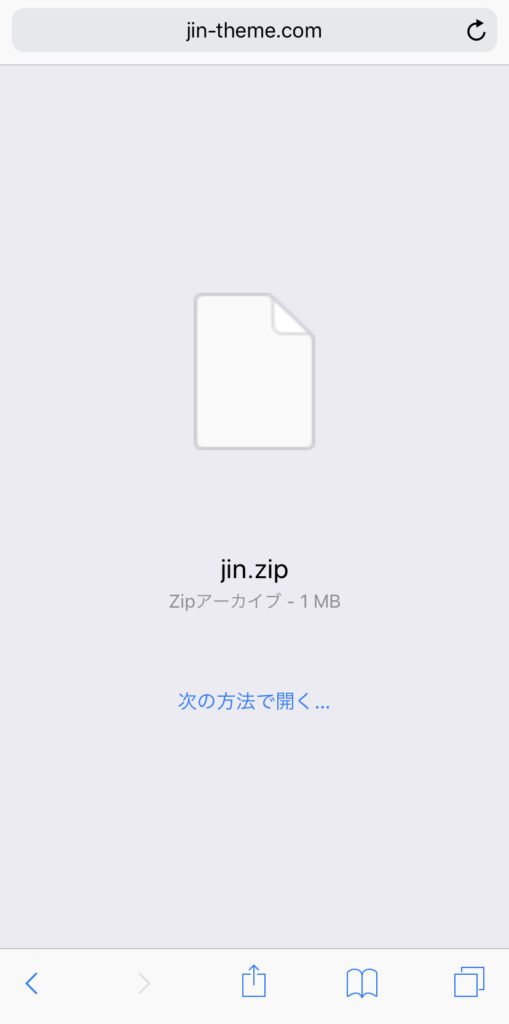
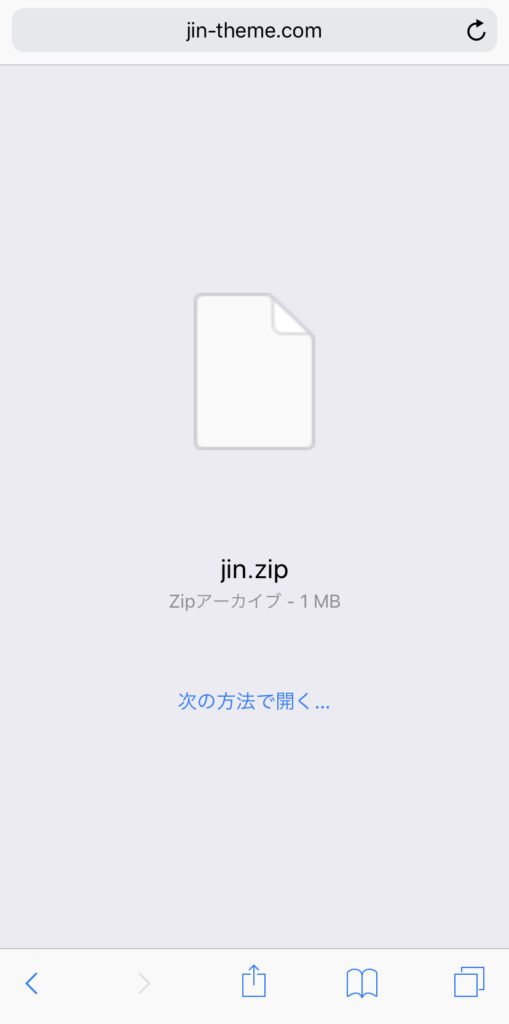
まずはJINのテーマを購入し、送られてきたメールのURLからテーマをダウンロードします。
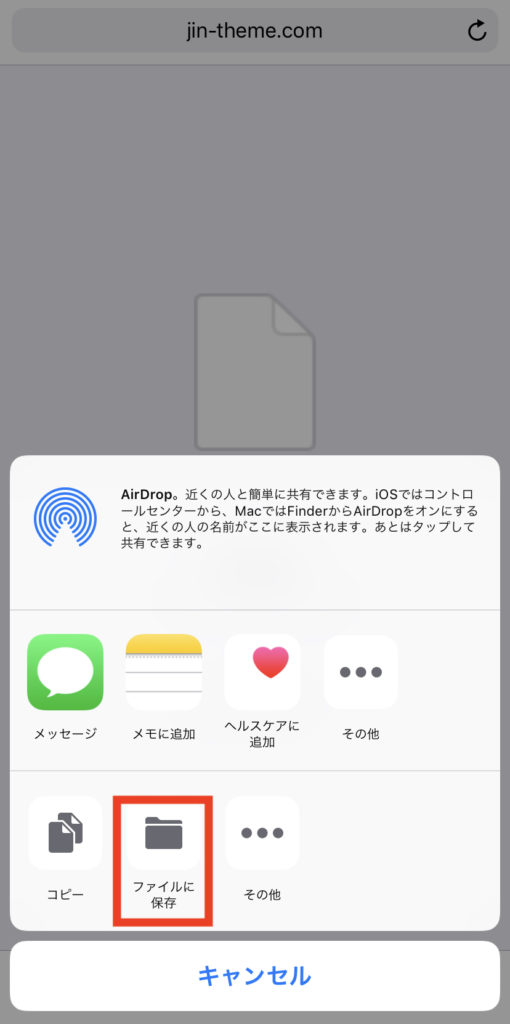
ダウンロードボタンをタップすると、以下のような画面になります。


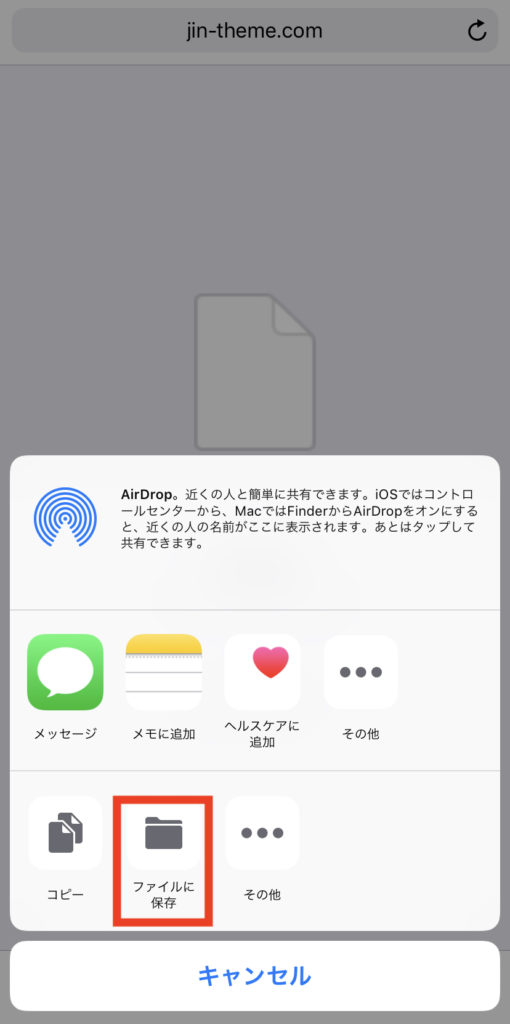
「次の方法で開く」→「ファイルに保存」をタップ。


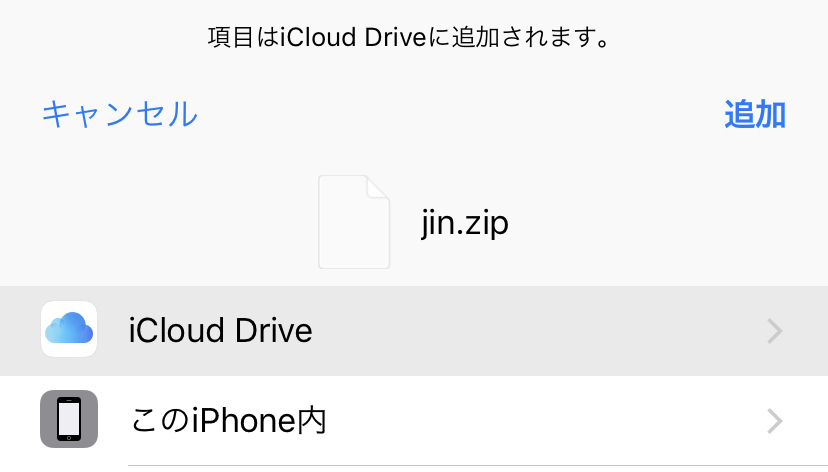
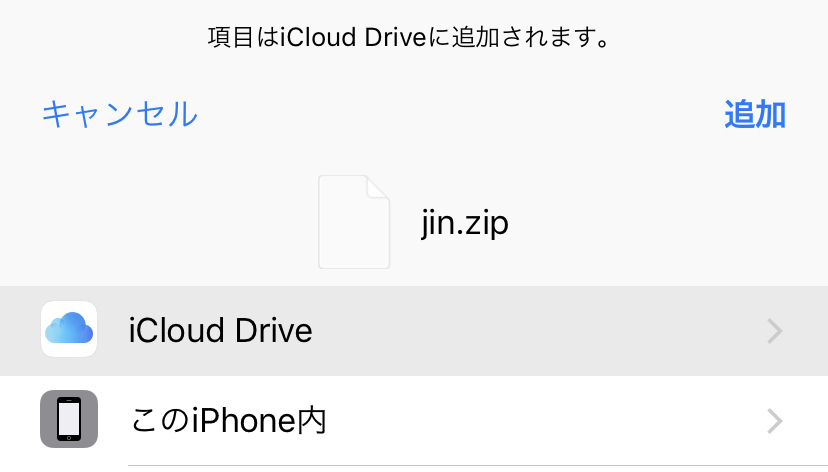
iCloud Driveを選択して「追加」をタップ。


これでzip形式で保存されているはずです。
ワードプレスにテーマをアップロード
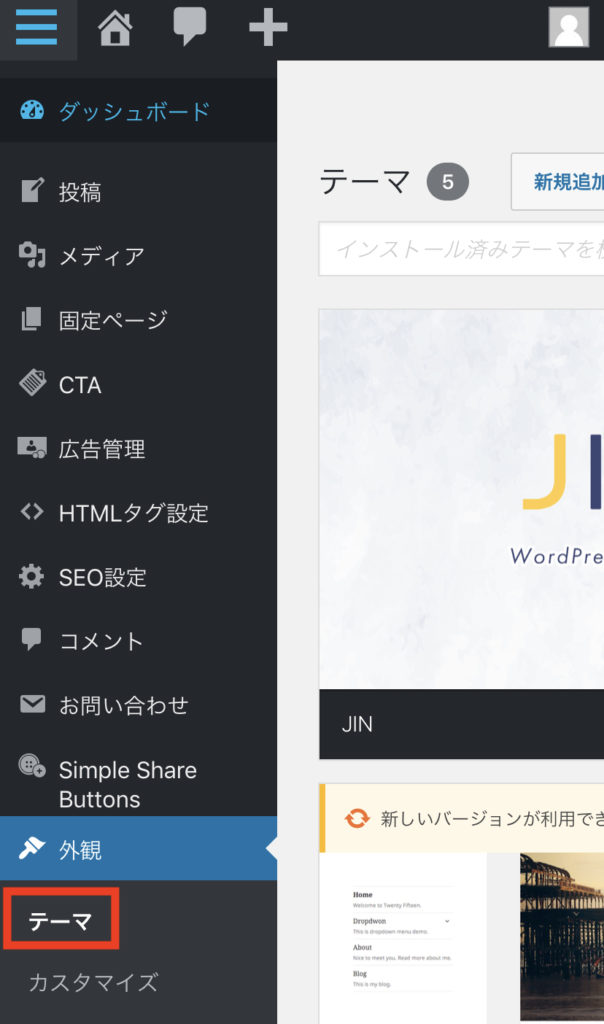
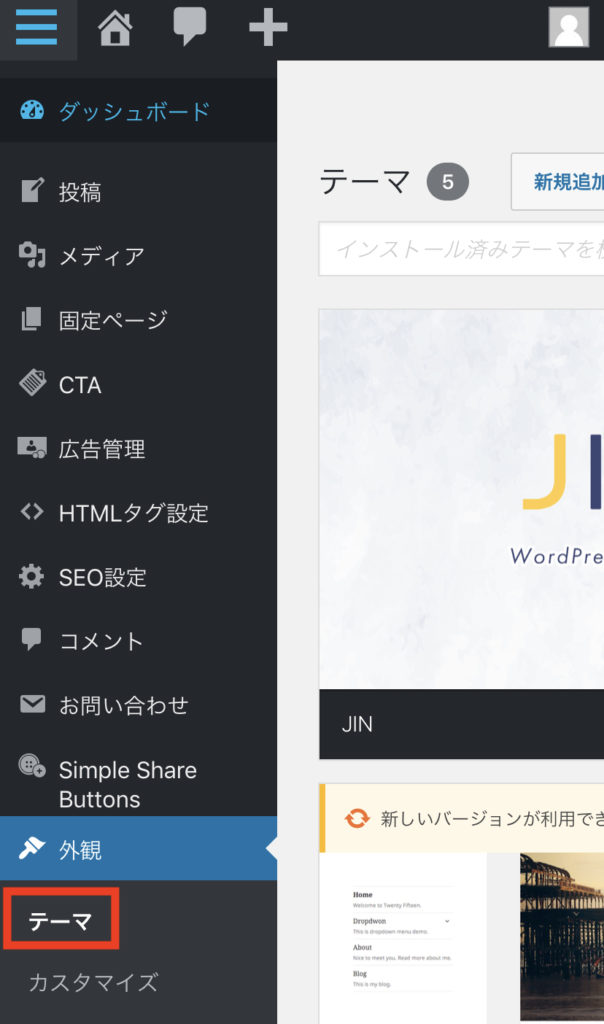
続いてワードプレスを開き、「外観」→「テーマ」をタップ。


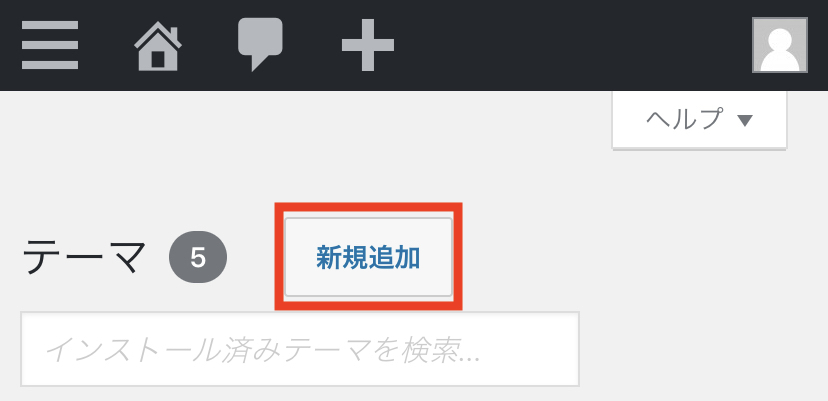
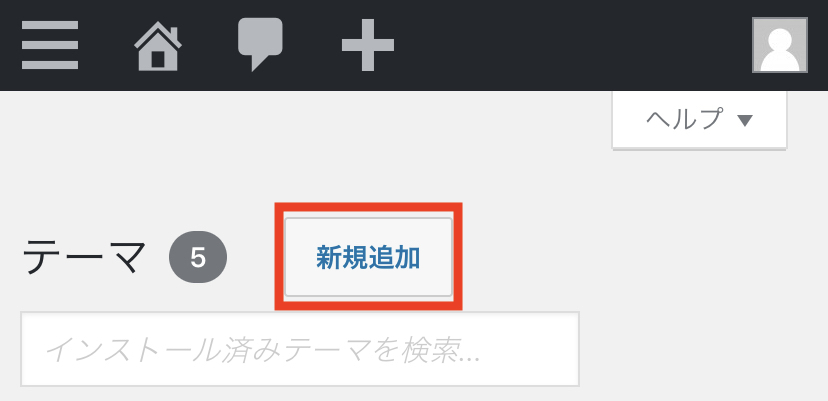
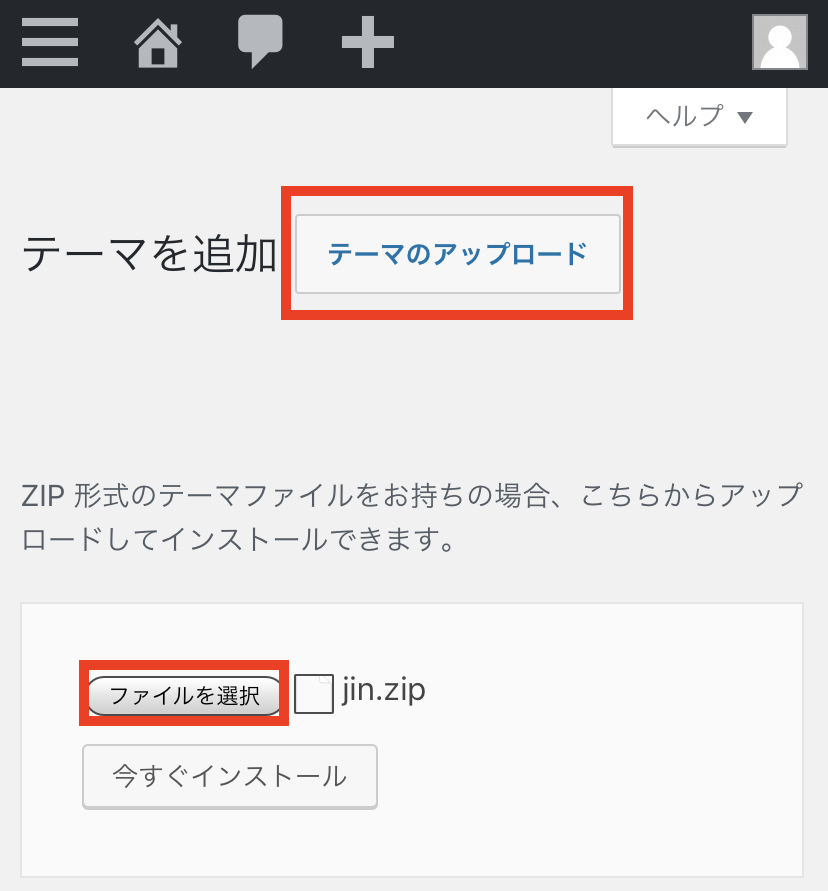
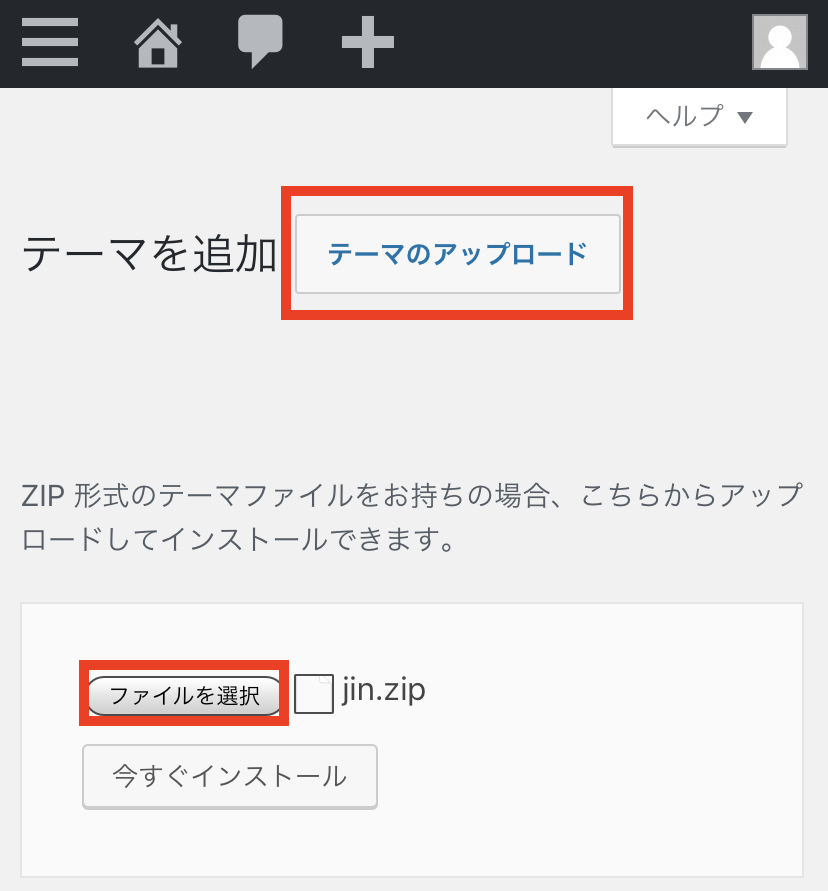
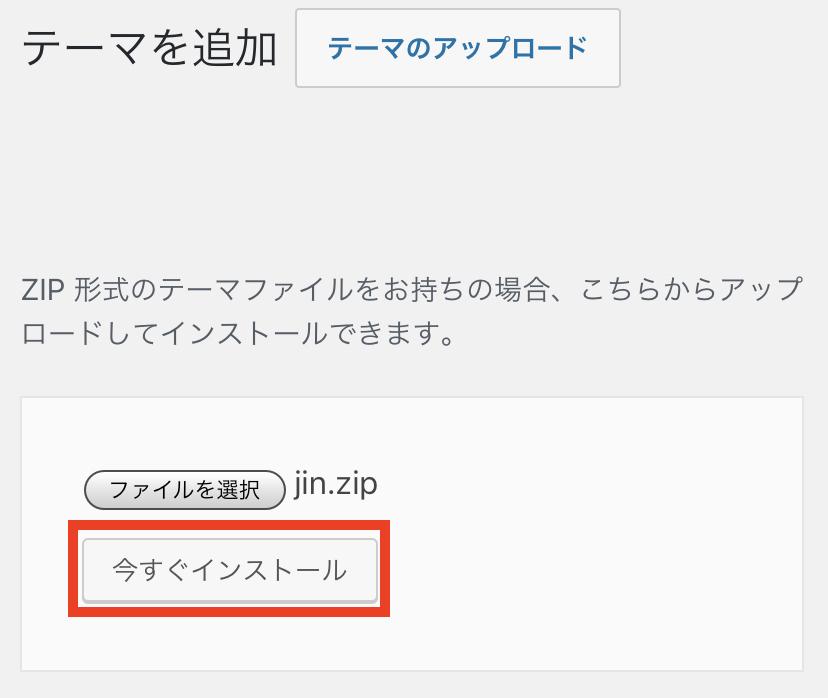
「新規追加」→「テーマのアップロード」→「ファイルを選択」




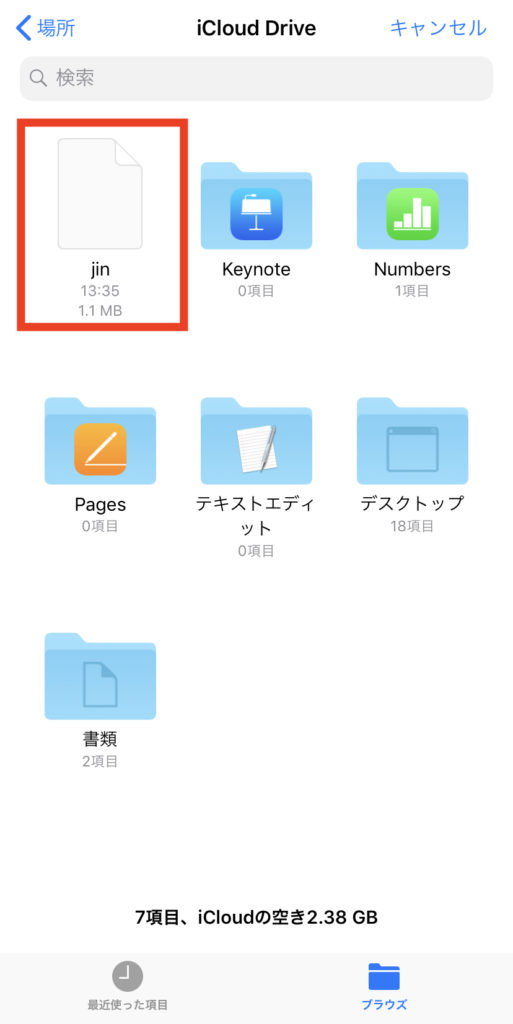
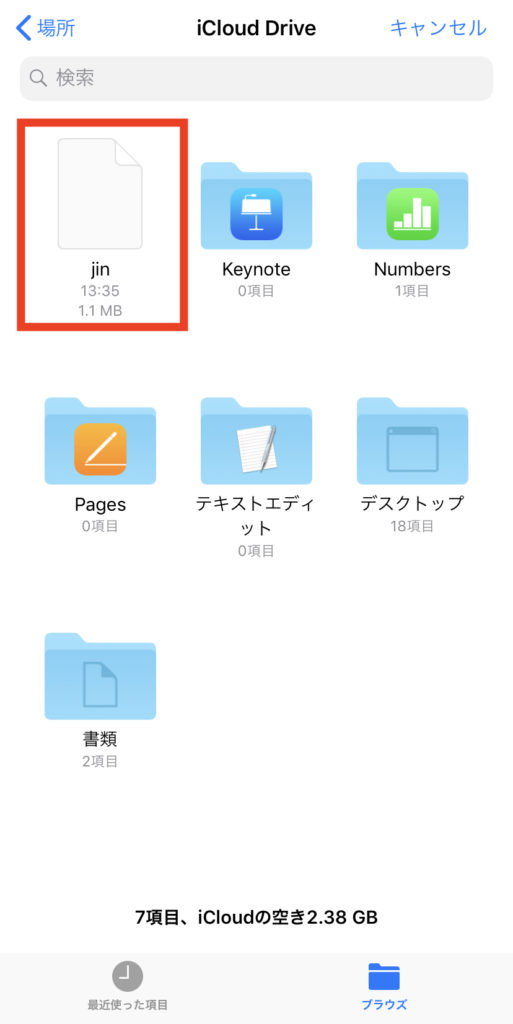
iCloud Driveの中に先ほどダウンロードしたJINのファイルがあるはずなので、そのファイルをタップ。


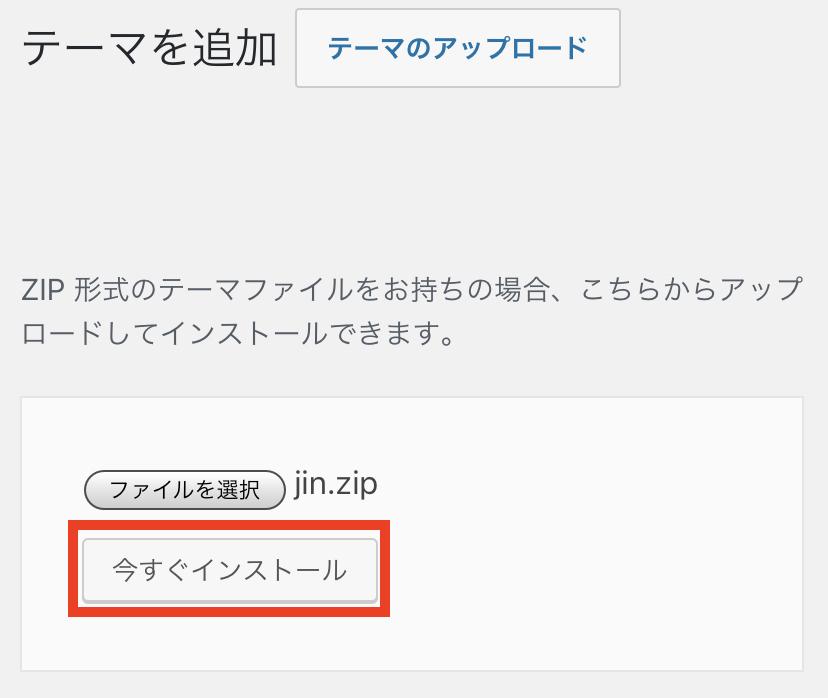
「今すぐインストール」をタップし、インストールできたら有効化します。


これで、ワードプレスにJINのテーマが設定されているはずです!



スマホでzipファイルのダウンロードができるとは思わなかったですが、案外簡単にできるものなんですね^^
基本的な設定はできるけど・・・
サーバーレンタルやドメインの取得、テーマのインストールやプラグインの設定など、基本的なことは一応スマホやタブレットでもできます。
ですが、全ての設定ができるとは言い切れないですし、操作がしづらいところもあると思います。
なのでやっぱりPCから設定するのが一番おすすめです。
スマホやiPadでワードプレスのブログ記事作成をする方法
ワードプレスでブログを開設できたら、記事を投稿していきます。
記事の投稿も基本的にはスマホやタブレットで行うことができます。



実際に私もスマホでどの程度までできるのか検証してみました!
スマホやタブレットからワードプレスの記事を書く方法としては、SafariやChromなどのブラウザから作成する方法や、ワードプレス公式アプリを使って作成する方法などがあります。
実際に私がブラウザとワードプレス公式アプリで記事を作成してみて、出来ることと出来なかったことなどをご紹介します。
スマホでワードプレスの記事作成するならブラウザがおすすめ


結論から言うと、スマホやタブレットからワードプレスの記事を作成するなら、公式アプリよりもブラウザを使用することをおすすめします。
公式アプリだとできることが限られているんですが、ブラウザだと基本的にほとんどのことはPCと同じように出来ます。
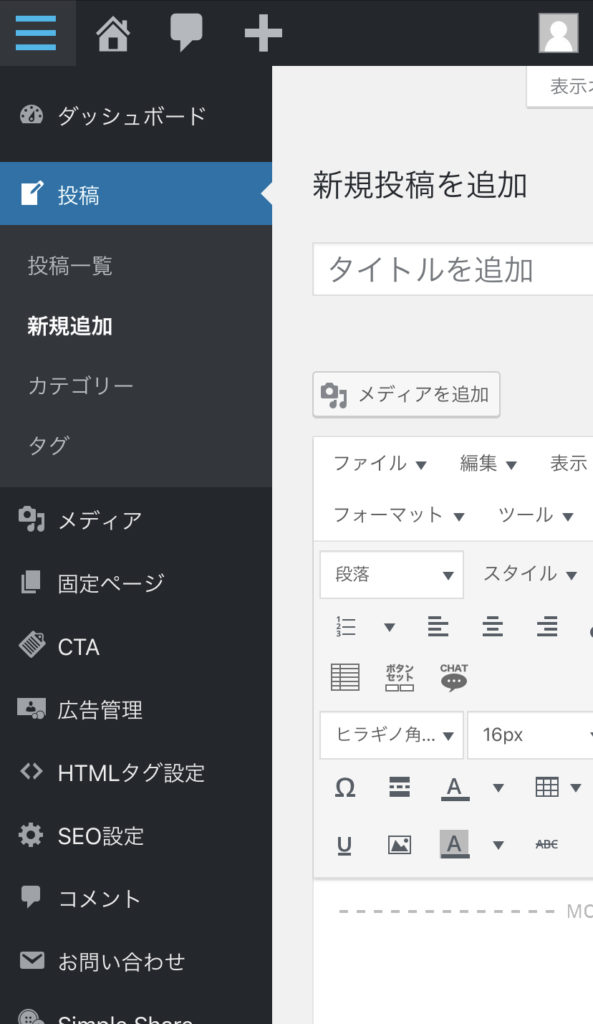
私はiPhoneのSafariから試してみましたが、管理画面はPCで開いた時と同じように表示されました。
こんな感じ


画像のアップロードや文字の装飾、コードの埋め込みなど、基本的にPCと同じように記事を作成していくことができます。
ですが、やっぱりスマホだと画面も小さくて見える範囲が小さいし、いちいちスクロールしながら文字を装飾したりしないといけないのが面倒だなと感じました。
ワードプレス公式アプリは出来ることが少ない


ワードプレスの公式アプリがあるんですが、こちらは出来ることがかなり限られています。
Appストアからのインストールはこちら
Androidからのインストールはこちら
不具合が多い
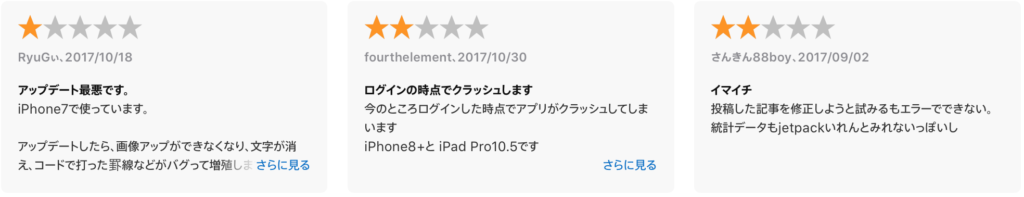
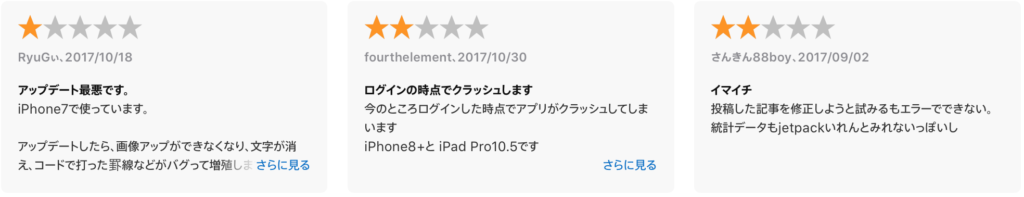
ワードプレス公式アプリはエラーや不具合が多いようで、私も記事を書いてプレビューで見ようとするとワードプレスログイン画面が再度出てきて、ログインボタンを押しても反応しないと言うエラー(?)状態になってしまいました。
Appストアのレビューを見ても、エラーや不具合が多いことが分かります。


文字装飾の選択肢が少ない
まず、文字装飾の選択肢がブラウザに比べて少ないです。
アプリでも見出し・太字・イタリック・下線などの基本的な文字の装飾はできますが、文字色を変えたりマーカーを引いたりすることは出来ないっぽかったです。
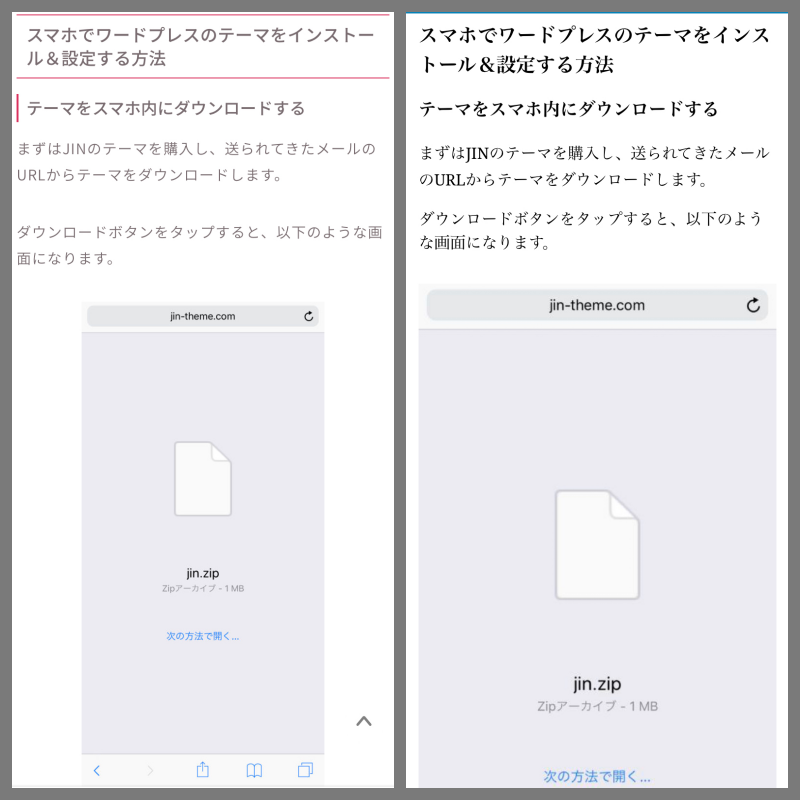
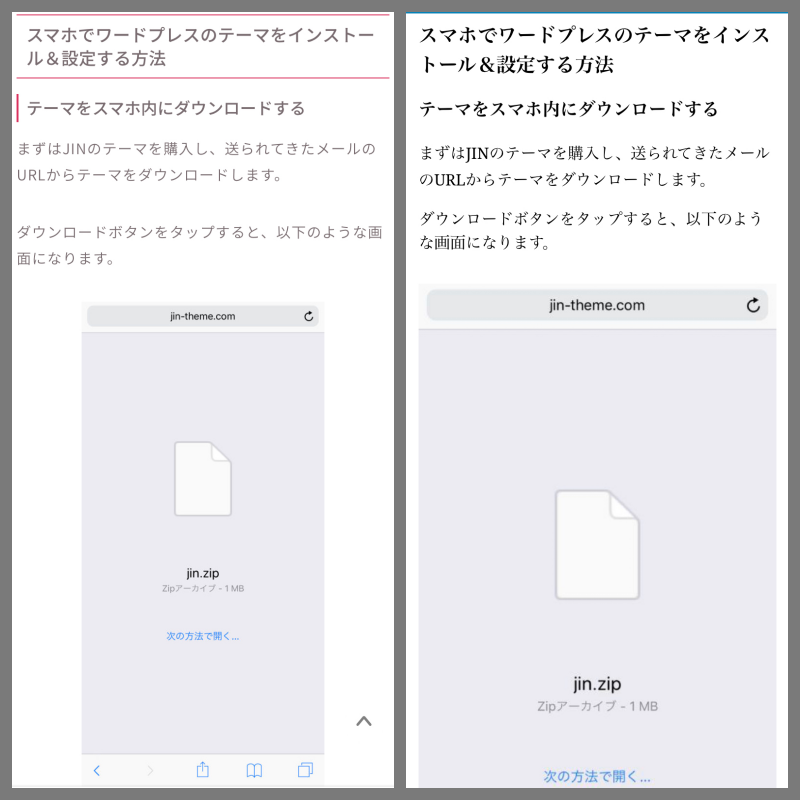
実際に公開される画面と作成画面が違う
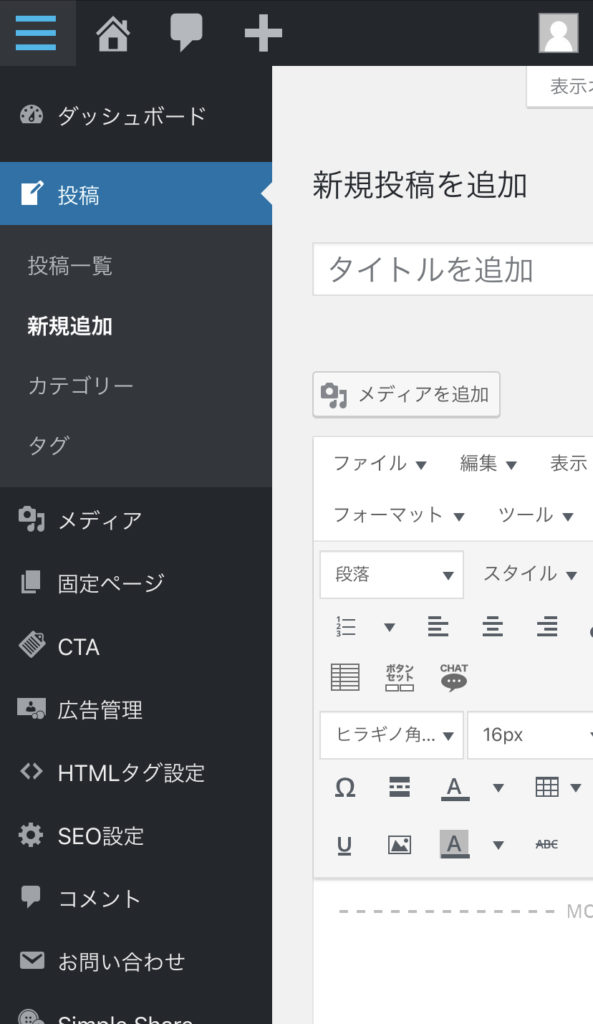
ブラウザで記事を書いている時には、実際に公開される画面とほぼ同じような見た目で記事を書いていくことができますが、アプリだと、実際に公開される画面とは違う感じで表示されてしまいます。
例えば、下の画像は左が実際に公開されているブログ記事で、右がアプリで作成した下書きの段階の記事です。


文字のフォントも違いますし、見出しのデザインもアプリだと反映されていません。
プラグインやサイトのデザインなど細かい設定ができない
また、アプリでは記事の作成や編集はできますが、プラグインの設定やサイト全体のデザイン設定など細かいことは出来ません。
なのでアプリを使用するとしたら、記事の作成がメインという感じですが、記事作成もあまり十分に出来ない印象があったので、アプリよりもブラウザから記事を書くことをおすすめします。
Instagramの埋め込みはブラウザから


基本的にSafariやChromなどのブラウザのワードプレスではPCと同じように記事を書いていくことができるんですが、スマホやタブレットでInstagramのアプリからだと、埋め込みコードがコピーできないと言うデメリットがあります。
URLのリンクはスマホアプリからでもコピーしてワードプレスに貼り付けることができるんですが、「埋め込み」のコードはスマホアプリからだと取得できないようになっています。
そのため、スマホから埋め込みコードを取得するには、ブラウザでInstagramなどを開いでコードをコピーする必要があるのでご注意ください。


まとめ
スマホやタブレットでワードプレスを開設して記事投稿するまでの手順をご紹介しました!
スマホやタブレットからだと、色々とできないことや不便なところもあるので、PCからやるのが一番オススメではありますが、意外とスマホからもできることは多いです。



どうしてもPCを用意できない方は、スマホからやってみるのもアリかなと思います^^
メルマガでは、私が起業して理想的なライフスタイルを実現するために、どのように考えて行動してきたのか具体的にお伝えしています。
- ブログアフィリエイトで収入をつくる方法をまとめたコンテンツ
- PC1台で自由な働き方を実現する方法を学べる動画コンテンツ
を読者限定でプレゼントしていますので、ぜひチェックしてみてくださいね♪









