この記事では、ワードプレスのクラシックエディターのブログ記事に、下記のSNSの投稿を埋め込む方法についてご紹介します!
- Youtube
ブロックエディター(Gutenberg)での埋め込み方法はこちら
Twitterの埋め込み方法
ツイッターの投稿をブログに埋め込む方法を解説します。
まず、記事に埋め込みたいツイッター投稿の右上にある矢印ボタンをクリックし、「ツイートをサイトに埋め込む」を選択します。

出てきたコードをコピーします。
この時「メディアを含める」にチェックを入れると、投稿の画像や動画も一緒に埋め込むことができます。
文字だけ埋め込みたい場合は「メディアを含める」のチェックを外してください。

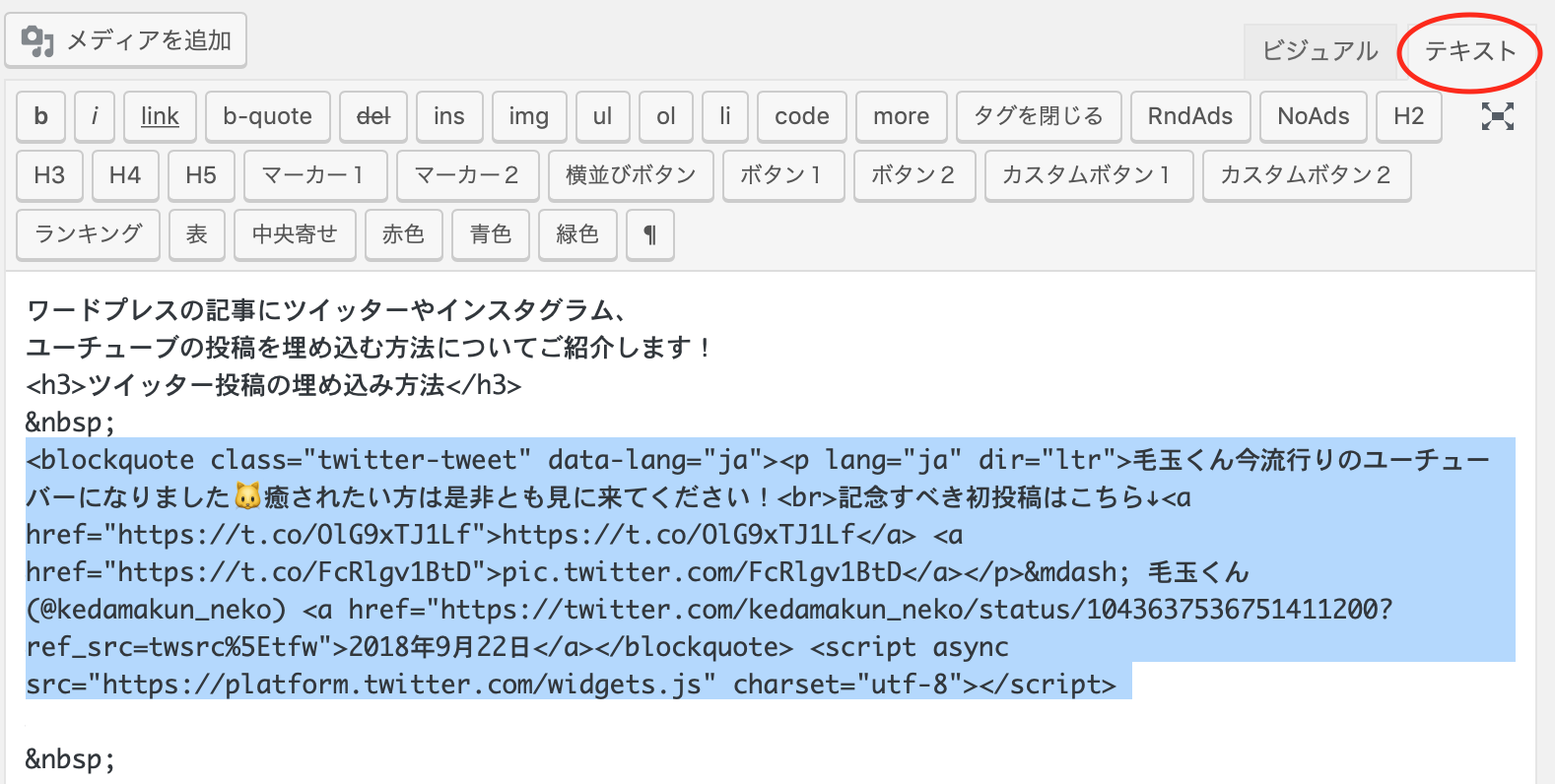
ワードプレスの投稿画面で、「テキスト」の方に先ほどコピーしたコードを貼り付けます。

↓そうすると、こんな感じでブログに表示されます。
毛玉くん今流行りのユーチューバーになりました🐱癒されたい方は是非とも見に来てください!
記念すべき初投稿はこちら↓https://t.co/OlG9xTJ1Lf pic.twitter.com/FcRlgv1BtD— 毛玉くん (@kedamakun_neko) 2018年9月22日
Instagramの埋め込み方法
インスタグラムの投稿をブログに埋め込む方法を解説します。
まず、インスタグラムで埋め込みたい投稿の右下にある「… 」というマークをクリックします。

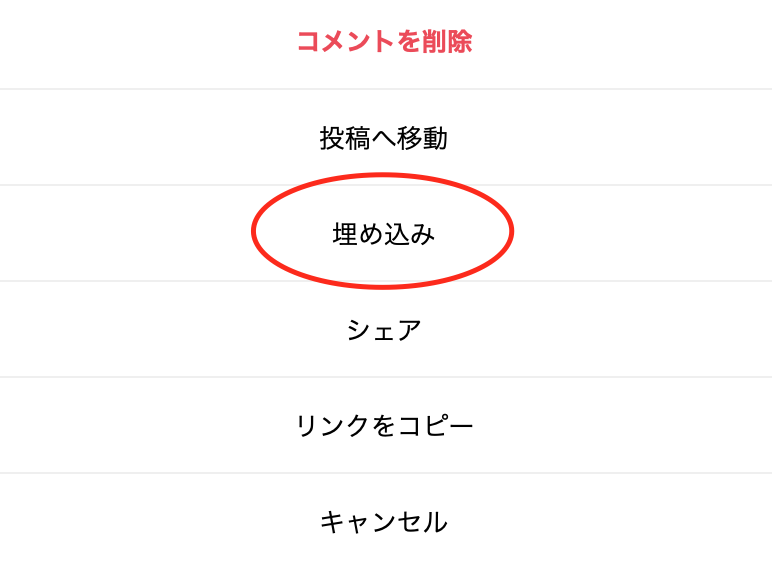
「埋め込み」をクリックします。

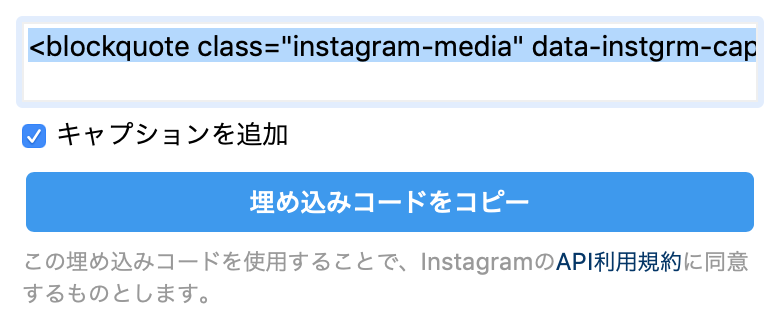
出てきたコードをコピーします。
「キャプションを追加」にチェックを入れると、インスタグラムの投稿の文章も一緒に埋め込まれます。
画像だけ埋め込みたい場合は「キャプションを追加」のチェックを外しましょう。

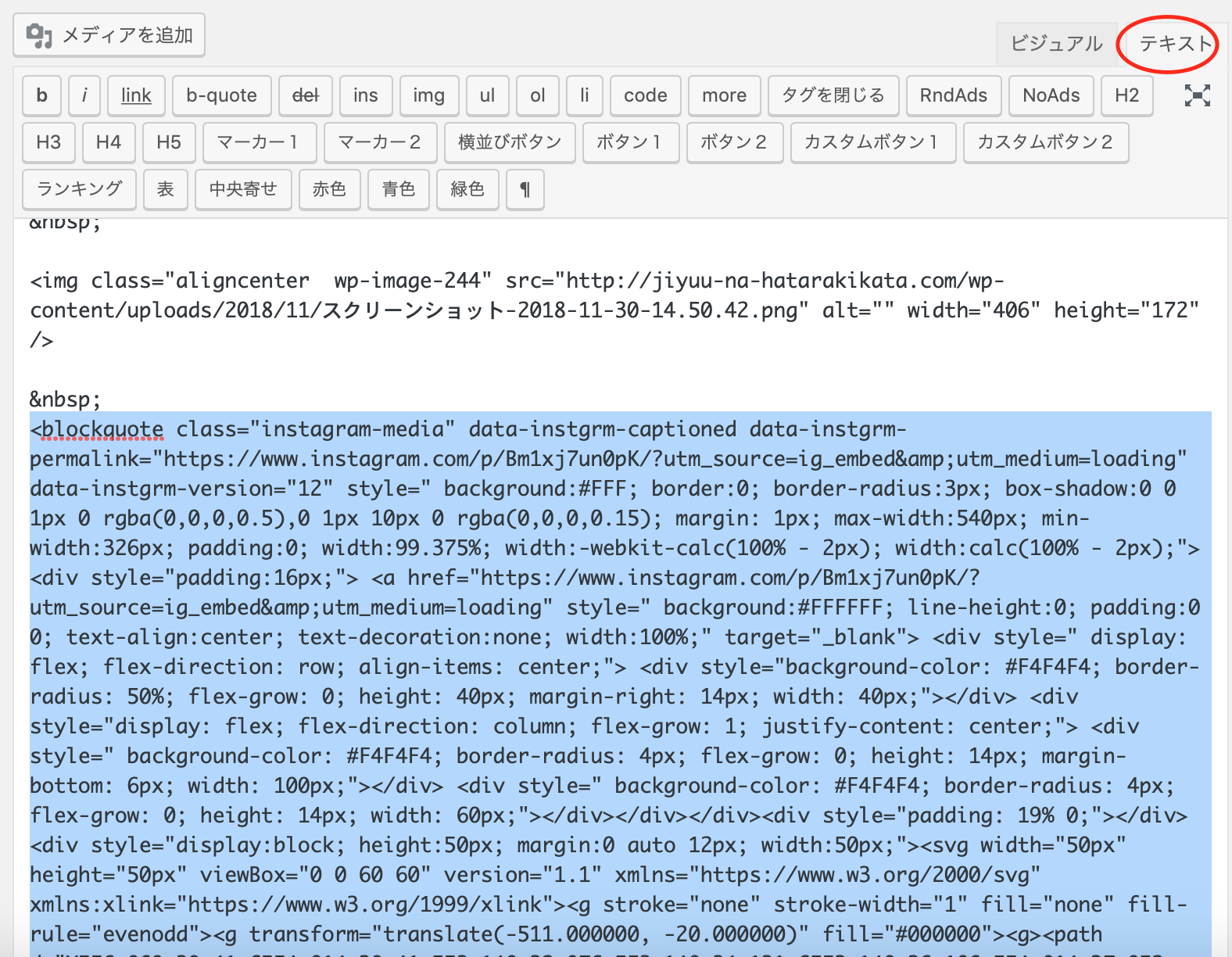
ワードプレスの記事投稿で「テキスト」の方に先ほどコピーしたコードを貼り付けます。

↓そうすると、以下のように表示されます。
YouTubeの埋め込み方法
Youtubeの投稿をブログに埋め込む方法を解説します。
まず、YouTubeの動画の下にある「共有」をクリックします。

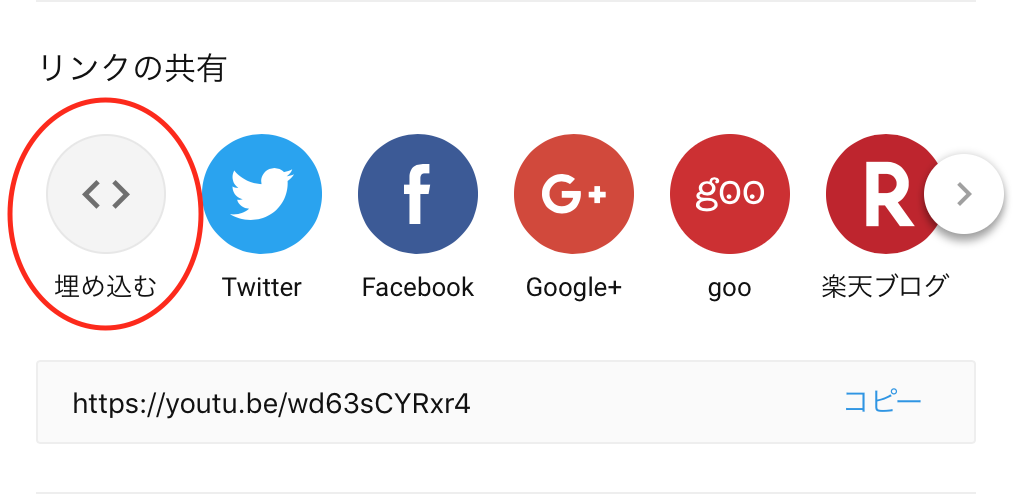
「リンクの共有」の中にある「埋め込む」をクリックします。

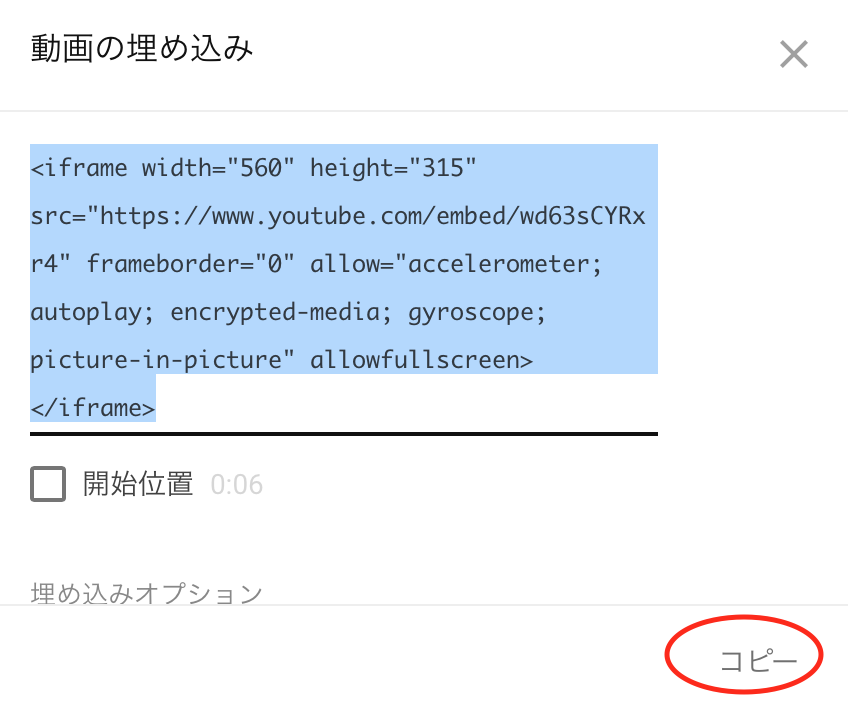
「動画の埋め込み」に出てきたコードをコピーします。

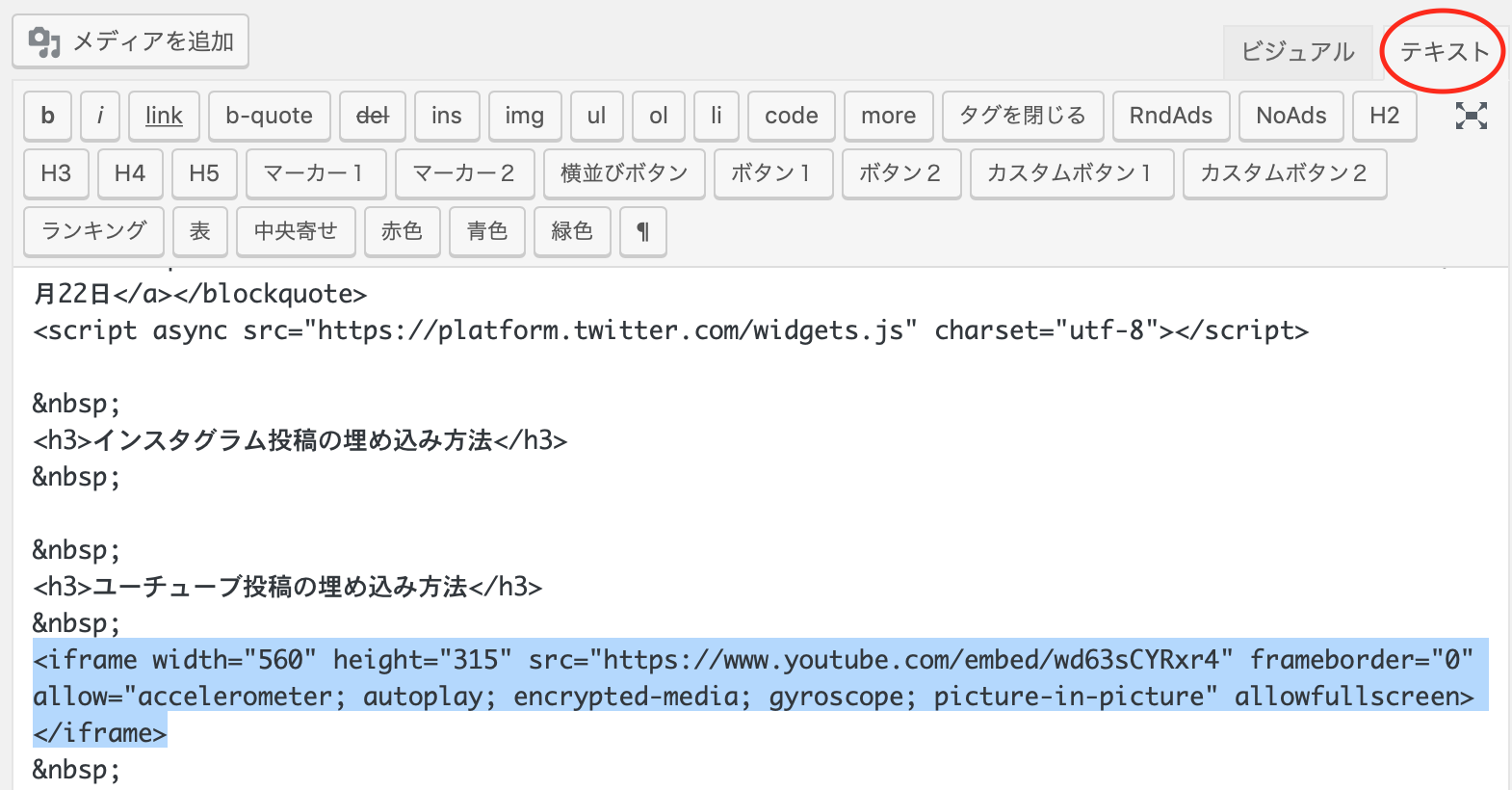
ワードプレス投稿画面の「テキスト」の方に先ほどコピーしたものを貼り付けます。

コードを貼り付けると、このように表示されます。
まとめ
ワードプレスの記事に下記のSNSを埋め込む方法についてご紹介しました!
参考になったら幸いです^^

メルマガでは、私が起業して理想的なライフスタイルを実現するために、どのように考えて行動してきたのか具体的にお伝えしています。
- ブログアフィリエイトで収入をつくる方法をまとめたコンテンツ
- PC1台で自由な働き方を実現する方法を学べる動画コンテンツ
を読者限定でプレゼントしていますので、ぜひチェックしてみてくださいね♪









