この記事では、プラグイン『External Links』の設定方法についてご紹介します!
記事を作成する際に、外部のサイトのURL(外部リンク)を貼る機会はよくあります。
初期設定だと、外部サイトをリンクすると、その外部サイトに自分の記事のSEOパワーが吸い取られてしまう設定になっているのですが、
外部リンクに「nofollowタグ」をつけることで、自分のサイトのSEOパワーを保持できます。
ただ、外部リンクを貼る度に「nofollowタグ」をいちいち挿入するのはかなり面倒です。
そこで、プラグイン『External Links』を設定することで、自動で外部リンクにnofollowタグを挿入してくれます。
外部リンクにnofollowタグをつけるメリット
外部リンクとは?
外部リンクとは、自分のサイト以外のリンクのことです。
ブログを書く時にリンクを貼る機会は多いと思いますが、自分の記事以外の外部サイトのURLを貼ることを「外部リンク」と言います。
一方で、自分の記事を自分の別記事に貼ったリンクを「内部リンク」と言います。
nofollowとは?
ワードプレスの初期設定のままだと、外部リンクを貼った際、自サイトのSEOパワーの一部を外部リンク先のサイトに受け渡す状態になっています。
自サイトのSEOパワーが100あるとしたら、外部リンクを貼るたびに外部リンク先のサイトに1受け渡す、といったようなイメージ。
そこで、nofollowタグを外部リンクにつけることで、自サイトのSEOパワーが吸い取られないようにします。
ただ、外部リンクを貼る際に、いちいち手動で「nofollowタグ」を設定するのはとっても面倒なので、プラグイン「External Links」で一括で設定できるようにします!
『External Links』のインストールと有効化
プラグイン「External Links」の設定方法を解説していきます!

- ダッシュボード
- プラグイン
- 新規追加
- 「WP External Links」で検索
- インストール
- 有効化
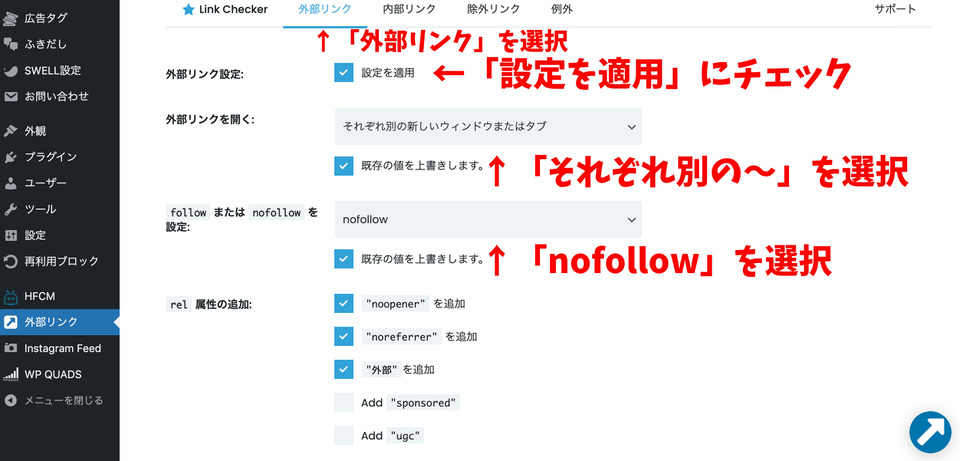
『External Links』の設定方法

- ダッシュボード
- 「外部リンク」をクリック
- 外部リンクの設定:「設定を適用」にチェック
- 外部リンクを開く:「それぞれ別の新しいウィンドウまたはタブ」を選択
- followまたはnofollowを設定:「nofollow」を選択
- 「変更を保存」を押す
「外部リンクを開く」の箇所を「それぞれ別の新しいウィンドウまたはタブ」に設定し、「既存の値を上書きします」にチェックを入れます。
「それぞれ別の新しいウィンドウまたはタブ」に設定することで、外部リンクを開く際に新しいタブで開かれるようになります。
「followまたはnofollowを設定」の箇所を「nofollow」に設定し、「既存の値を上書きします」にチェックを入れます。
「nofollow」に設定することで、外部リンクを貼ってもSEOパワーが吸い取られないようになります。
最後に「変更を保存」をクリック。
「内部リンク」や「除外リンク」など、それ以外の項目はデフォルトのままでOKです。
以上で設定は完了です。お疲れ様でした!
まとめ
この記事では、プラグインExternal Linksの設定方法についてご紹介しました!
自動で外部リンクにnofollowタグをつけること可能で、自サイトのSEOパワーを保持することができますので、ぜひ設定しておきましょう!

メルマガでは、私が起業して理想的なライフスタイルを実現するために、どのように考えて行動してきたのか具体的にお伝えしています。
- ブログアフィリエイトで収入をつくる方法をまとめたコンテンツ
- PC1台で自由な働き方を実現する方法を学べる動画コンテンツ
を読者限定でプレゼントしていますので、ぜひチェックしてみてくださいね♪









