この記事では、グーグルアドセンスの広告を、記事の中の好きな位置へ簡単に貼れる便利なプラグイン「AdSense Integration WP QUADS」の設定方法を解説します。
有料版もありますが、無料の方でOKです。
グーグルアドセンスの広告コードの取得
まずはグーグルアドセンスの審査に合格し、広告コードを取得しておく必要があります。
記事に広告を貼るために、広告コードの取得方法を解説します。
- Googleアドセンス管理画面
- 広告
- サマリー
- 広告ユニットごと
- ディスプレイ広告

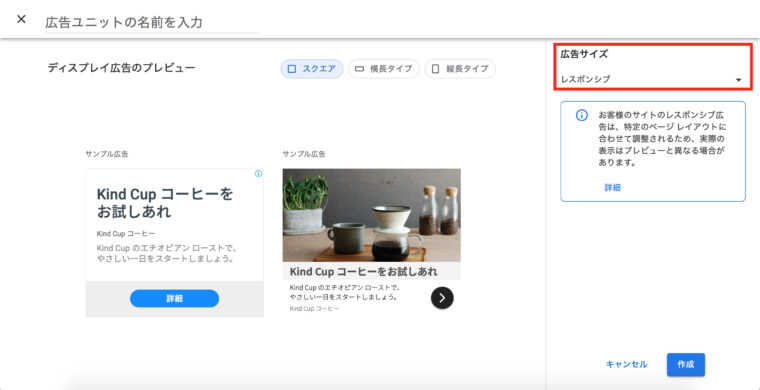
広告を管理するための名前やサイズの選択をします。

- 広告ユニットの名前:「広告1」「目次上」など任意で決めて良い
- 広告サイズ:レスポンシブ
広告ユニットの名前は「広告1」「目次上」など、自分が管理しやすい名前を入力すればOKです。※広告ユニットの名前は後からでも変更可能
配置する場所や広告の種類によって名前を変えて区別したほうが、後で分析しやすくなります。
広告サイズは「レスポンシブ」がオススメです。
レスポンシブで設定すると、PCやスマホなど、相手が記事を表示しているデバイスに合わせたサイズの広告を表示してくれるようになります。
選択したら、「作成」をクリック。
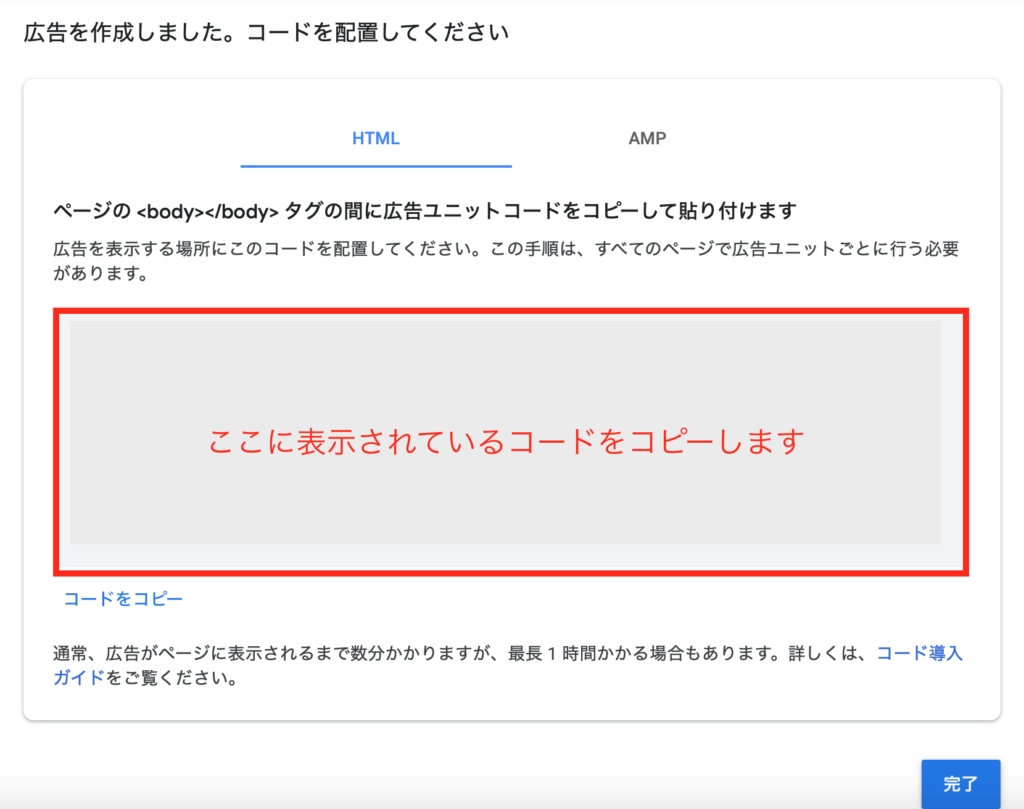
表示された広告コードをコピーします。
(PCのメモ帳などに貼り付けて保存しておくと便利です)

コピーしたら「完了」ボタンを押しましょう。
次に、広告コードを簡単に記事内に貼り付けることができるプラグイン『AdSense Integration WP QUADS』の設定方法を解説していきます。
『AdSense Integration WP QUADS』のインストールと有効化
- ダッシュボード
- プラグイン
- 新規追加
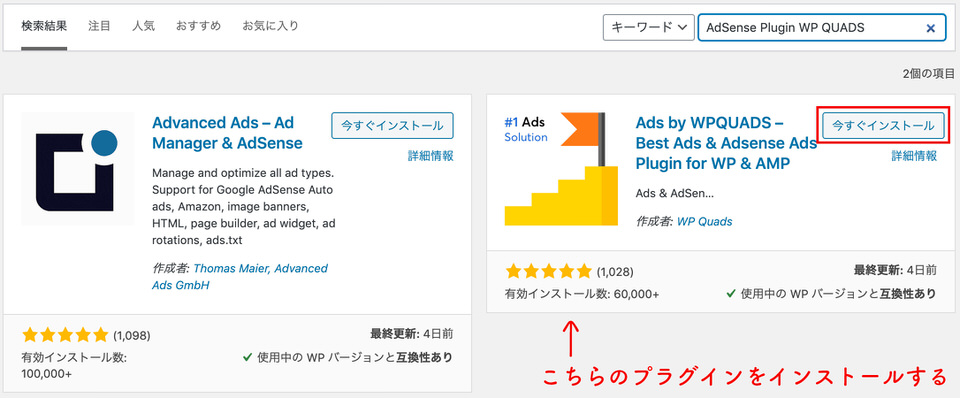
- 『AdSense Integration WP QUADS』で検索(旗が立っている方)
- インストール
- 有効化

『AdSense Integration WP QUADS』の設定方法
- ダッシュボード
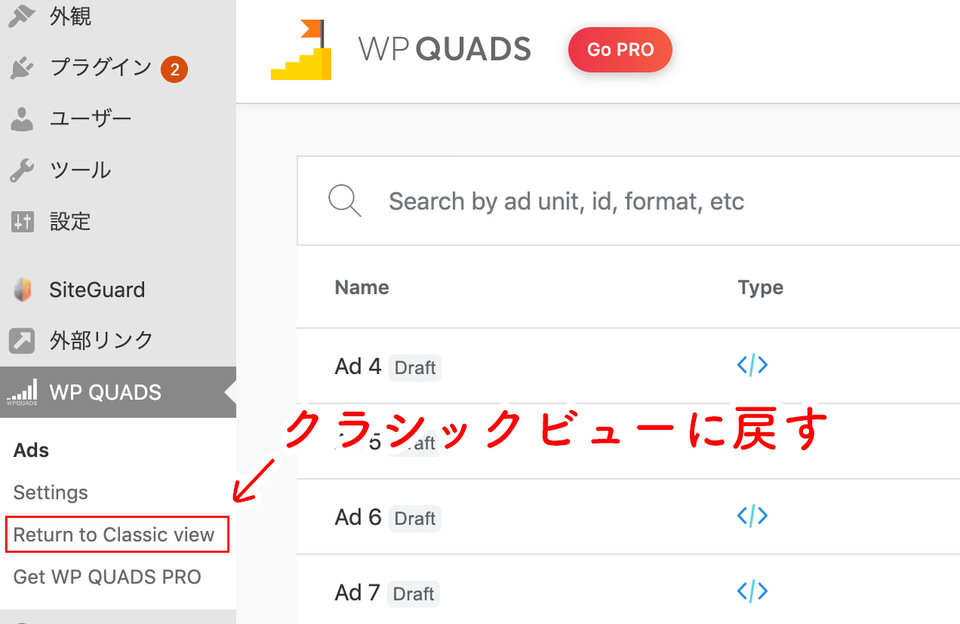
- WP QUADS
- Return to Classic view
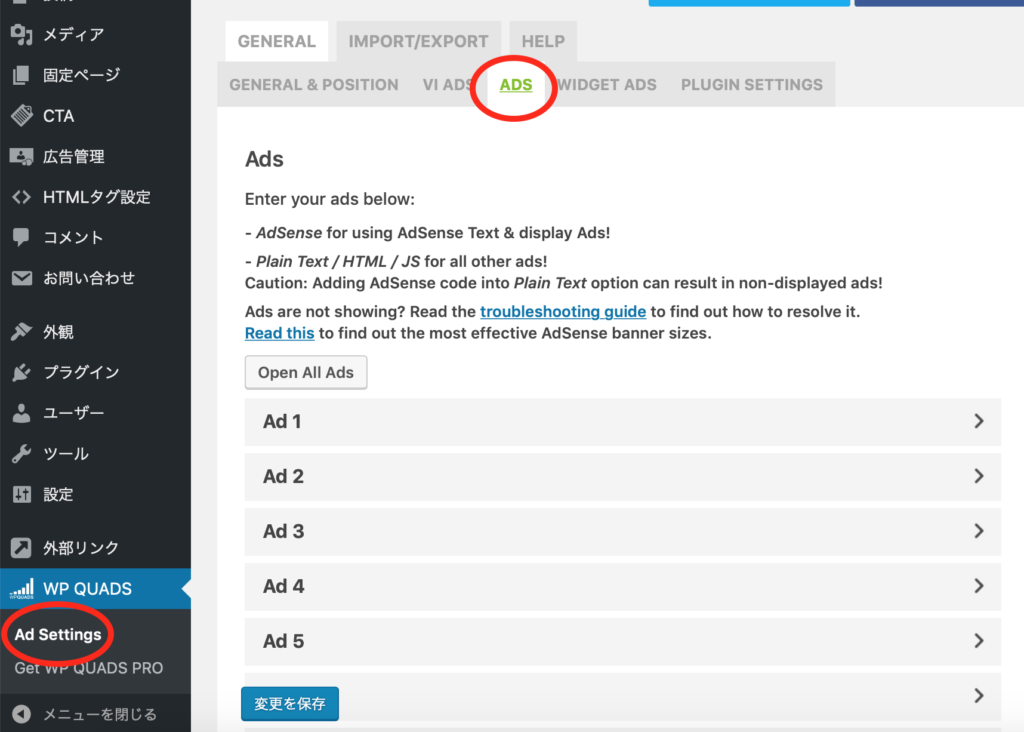
- Ad settings
- 「Ads」を選択
まずは、ワードプレスダッシュボードから「WP QUADS」を選んで、「クラシックビュー」に戻します。

「クラシックビュー」に戻したら、「Ad settings」→「Ads」を選択します。

続いて、広告を設定していきます。
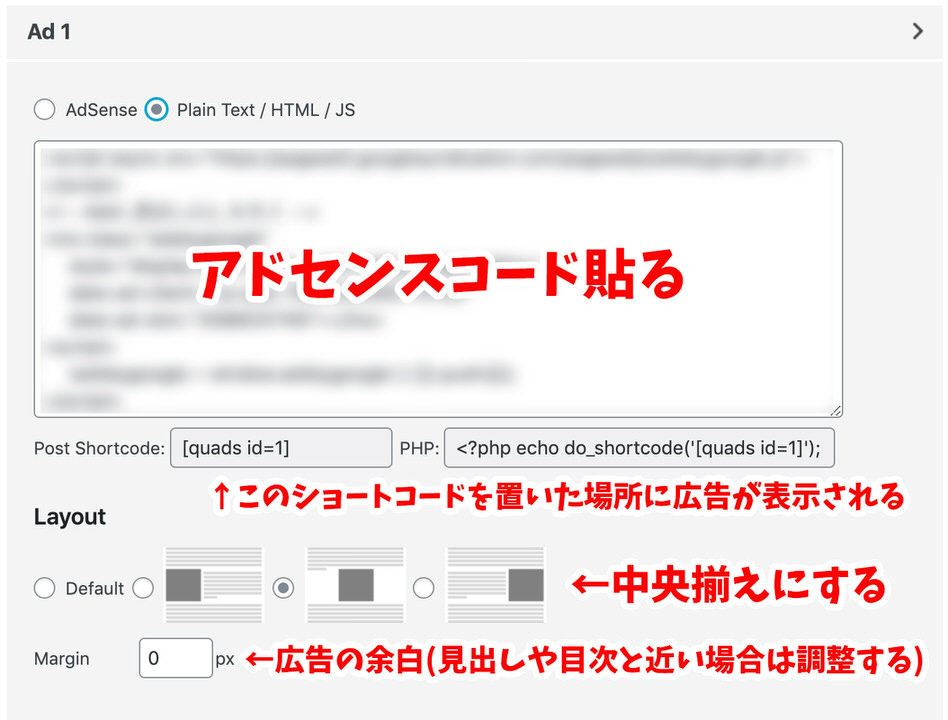
まずは「Ad1」に設定していきましょう。

- Plane Text/HTML/JS:先ほど作成したアドセンスコードを貼る
- Layout:中央揃えにする
- Margin:実際に広告の表示を見て余白が狭そうなら調整する
※広告と見出し2の位置を確認して、近すぎると感じた場合は「10px」くらいに設定するなど
設定が完了したら、最後に「変更を保存」をクリックします。
このページでは、アドセンスコードを「Ad1」〜「Ad10」まで合計10個の広告枠を設定しておくことができます。
ただ、1つの記事の中に広告を10個も貼ることは無いので、とりあえず「Ad5」の5つくらいまで設定しておけばOKです。
最初に説明したGoogleアドセンスの広告コードを、「Ad5」まで貼り付けます。
- アドセンスのコードを「ad1」に貼る→[quads id=1]が作成される
- アドセンスのコードを「ad2」に貼る→[quads id=2]が作成される
- アドセンスのコードを「ad3」に貼る→[quads id=3]が作成される
- …
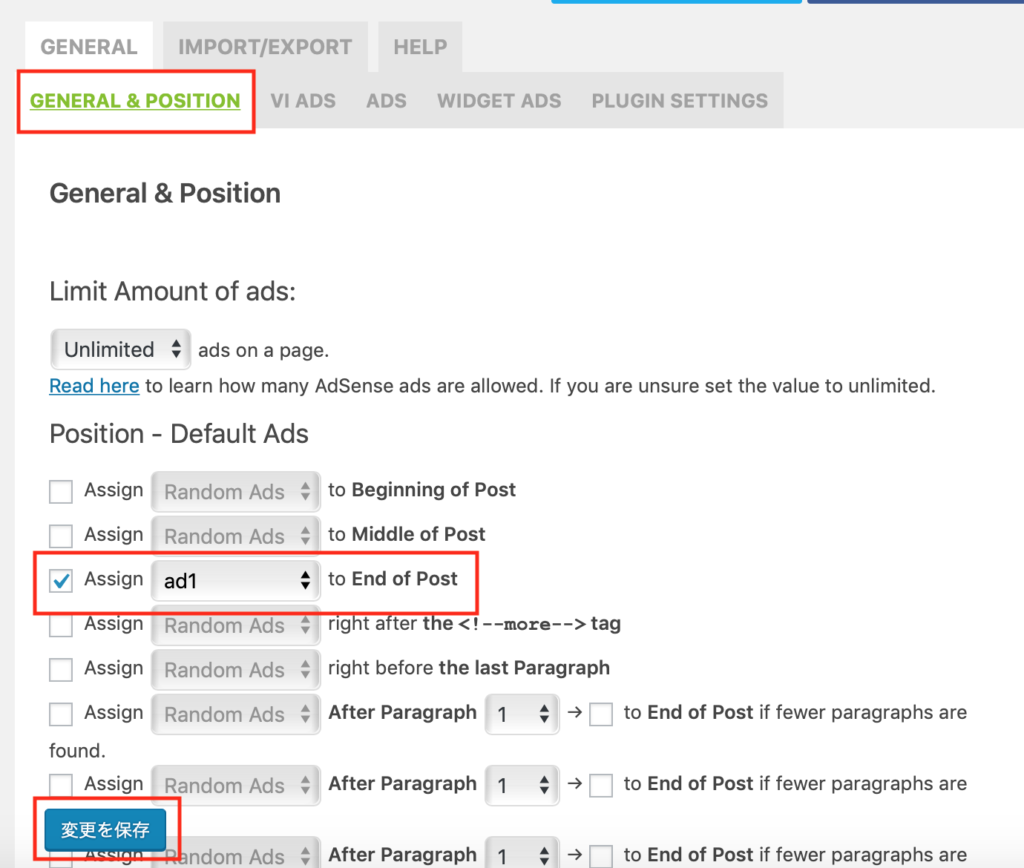
また、「GENERAL&POSITION」の「End of Post」にチェックを入れ、「ad1」を選択し、設定を保存しておきましょう。
そうすると記事の一番下に毎回自動的に広告が挿入されるようになります。

記事を読み終える記事の離脱ポイントは広告がクリックされやすいので、この部分の広告設置はおすすめです。
これでプラグインWP QUADSの設定は完了です!
記事に簡単に広告を貼っていくことができます^^
記事にアドセンス広告を貼る方法
では、WP QUADSを使ってどのように記事内に広告を貼っていけばいいのか解説します。
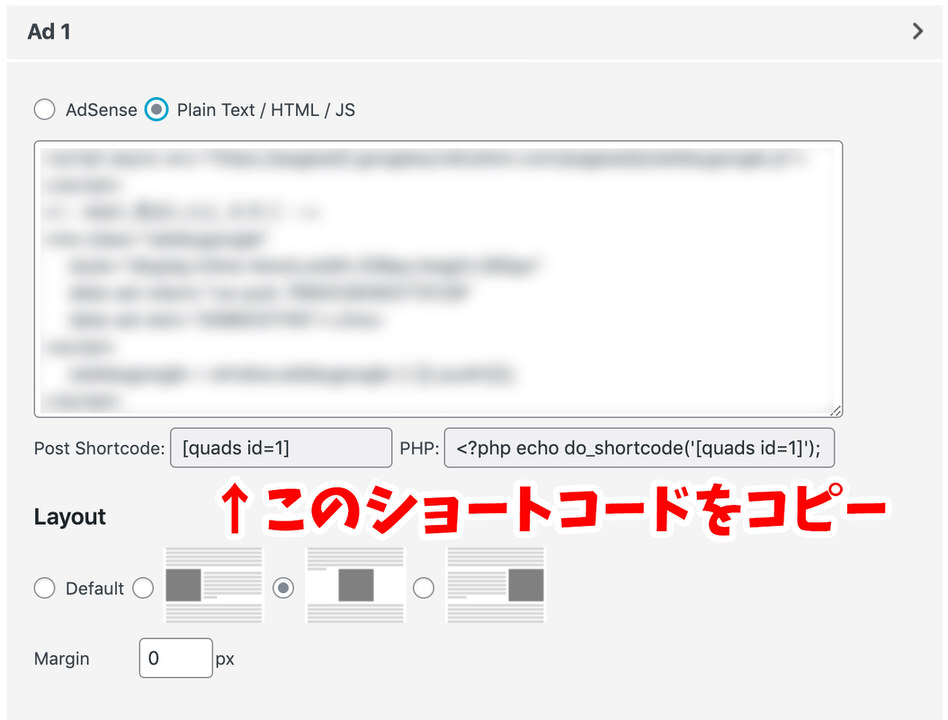
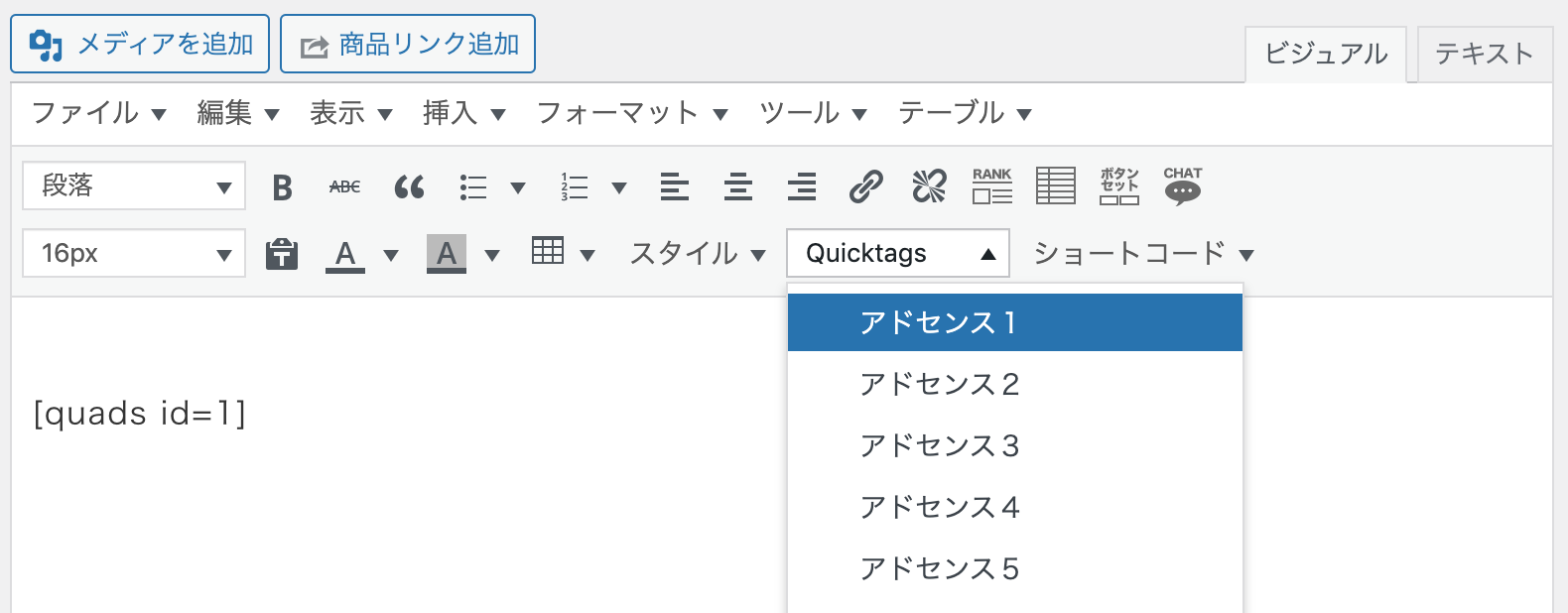
先ほど、アドセンスコードを貼り付けて設定した「WP QUADS」の画面から、下記画像にある「ショートコード」をコピーします。

ブロックエディタの場合
ブロックエディタでの設定方法を見る
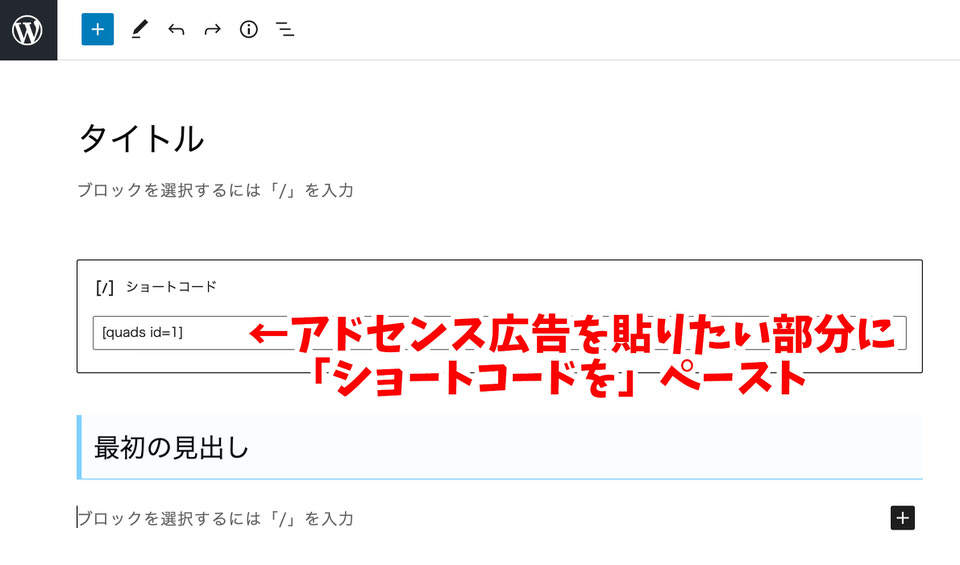
ブロックエディタの場合は、アドセンス広告を貼りたい箇所に、ブロックを追加してコピーした「ショートコード」を貼り付けます。

ただ、アドセンス広告を掲載する際にいちいちショートコードをコピーしてくるのは面倒なので、
「再利用ブロック」に登録してワンクリックでコードを呼び出せるようにしておくのがおすすめです。
再利用ブロックの作り方はこちら

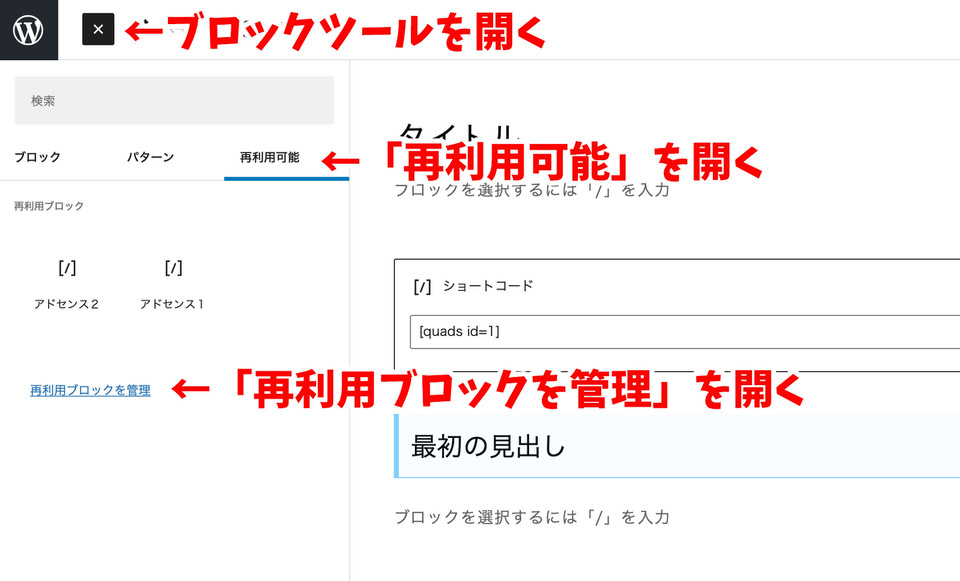
- 記事編集画面でブロックツールを開く
- 「再利用可能」を開く
- 「再利用ブロックを管理」を開く

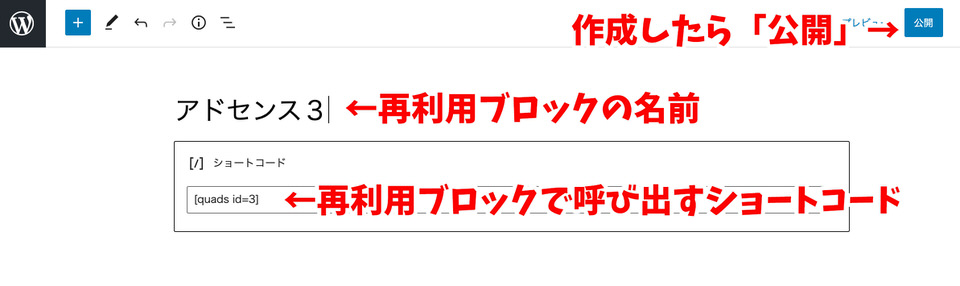
新規追加で再利用ブロックを作成します。
今回は例で「アドセンス3」を作ってみます。

- タイトル:再利用ブロックの名前
- ブロック:再利用ブロックで呼び出すショートコードを貼り付ける
- 作成が完了したら「公開」する

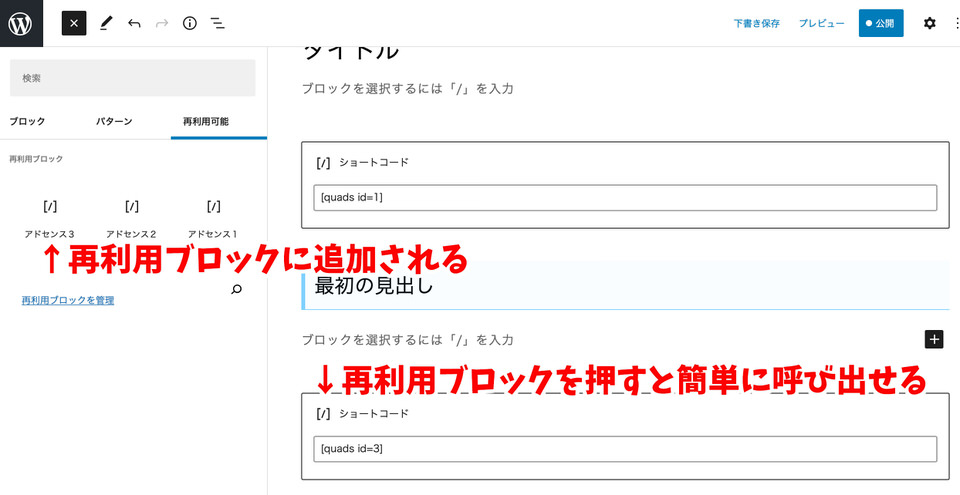
すると、先ほどの「再利用可能」の部分を見てみると、先ほど作成した「アドセンス3」の再利用ブロックが新たに追加されたことがわかります。
今後、記事を書いてアドセンス広告を貼る場合は、この再利用ブロックを使うと作業効率がアップします!
クラシックエディタの場合
クラシックエディタでの設定方法を見る
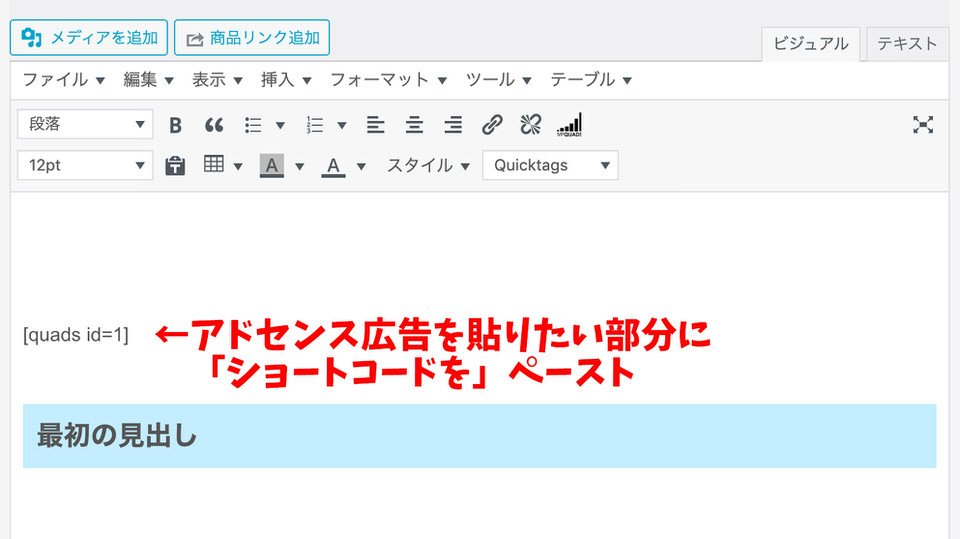
クラシックエディタの場合は、記事編集画面の「ビジュアル」の部分で、
アドセンス広告を貼りたい箇所に、コピーした「ショートコード」を貼り付けます。

ただ、アドセンス広告を掲載する際にいちいちショートコードをコピーしてくるのは面倒なので、
ショートコードを簡単に呼び出せるプラグイン『AddQuicktag』に登録してワンクリックでコードを呼び出せるようにしておくのがおすすめです。


ブロックエディタ・クラシックエディタ共通
記事編集画面では、ショートコードで表示されいて広告は見えない状態ですが、
記事を公開すれば、ショートコードの場所に広告が貼られるようになります。
プレビュー画面でも確認できますので、広告が表示されるか確認してみましょう。
同じ記事内に、[quads id=1]を2個以上置くなど、同じ広告を複数おいても1つ目の広告しか表示されないので注意しましょう。
1つの記事内に広告を複数貼りたい場合は、[quads id=1]、[quads id=2]、[quads id=3]…と記事の上から順に広告を挿入したい場所に貼っていけばOKです。
広告の配置例
リード文
[quads id=1]
最初の見出し
〜文章〜
〜文章〜
[quads id=2]
2番目の見出し
〜文章〜
〜文章〜
[quads id=3]
3番目の見出し
〜文章〜
〜文章〜
…
というようなイメージです。
アドセンス広告を貼るオススメの位置
では、記事の中のどの位置に広告コードを挿入するべきか解説していきます。
先ほどWP QUADSの設定の際に、記事の一番下には広告を貼っておいた方がいいと説明しましたが、それ以外には基本的に見出しの上に広告を貼っていきます。
アドセンス広告配置例
記事タイトル
〜〜〜〜冒頭文(リード文)〜〜〜〜
〜〜〜〜〜〜〜〜〜〜〜

最初の見出し
〜〜〜〜本文〜〜〜〜
〜〜〜〜〜〜〜〜〜〜〜

2番目の見出し
〜〜〜〜本文〜〜〜〜
〜〜〜〜〜〜〜〜〜〜〜

3番目の見出し
〜〜〜〜本文〜〜〜〜
…
このように見出しの上に広告を配置するとクリックされやすいと言われています。
記事の内容や量によって見出しの数も変わってきますので、あくまで一例として参考にしてみてください。
広告と広告が近すぎると読者に『広告が多くてウザイ』という印象を与えてしまいかねないので、
例えば、見出しと見出しの間が短い場合は、広告を置かずに1つ開けるなど、記事全体のバランスを見ながら広告を貼っていきましょう。
また、ブログ記事の中に画像を貼り付ける時に、アドセンス広告と並べてしまうとGoogleの規約違反となるため、画像と広告が連続しないように気をつけてください。
アドセンスの『自動広告』について
Googleアドセンスには、AIが自動で広告を貼ってくれる「自動広告」というものもあります。
手動で貼り付ける広告と合わせて、自動広告も活用していくのがオススメです。
自動広告の設定については、詳しくはこちらの記事を参考に設定してみてください!

アドセンスの『Multiplex広告』について
記事の下部に複数の広告を設置できる「Multiplex広告」が2022年3月から設置できるようになりました。
設置方法については下記の記事を参考にしてみてください!

まとめ
グーグルアドセンスの広告を、記事の中の好きな位置へ簡単に貼れる便利なプラグインAdSense Plugin WP QUADSの設定方法を解説しました!
自分で好きな場所に広告を簡単に貼っていくことができるので、ぜひ設定しておきましょう♪
メルマガでは、私が起業して理想的なライフスタイルを実現するために、どのように考えて行動してきたのか具体的にお伝えしています。
- ブログアフィリエイトで収入をつくる方法をまとめたコンテンツ
- PC1台で自由な働き方を実現する方法を学べる動画コンテンツ
を読者限定でプレゼントしていますので、ぜひチェックしてみてくださいね♪









