ブログにお問い合わせフォームを設置するためのプラグイン「Contact form7」の設定方法を解説します!
お問い合わせフォームは、ブログを運営する上で必ず設置する必要があります。
アドセンス審査の際に「お問い合わせフォーム」は必須とも言われていますし、
ブログで発信している情報が誤っている際の指摘など、一般の読者から問い合わせが来たり、
広告会社やASPから広告掲載の依頼の連絡が来ることもあります。
なので、トップページのわかりやすい場所(メニュー欄)にお問い合わせフォームを設置しておきましょう!
『Contact form 7』のインストール&有効化
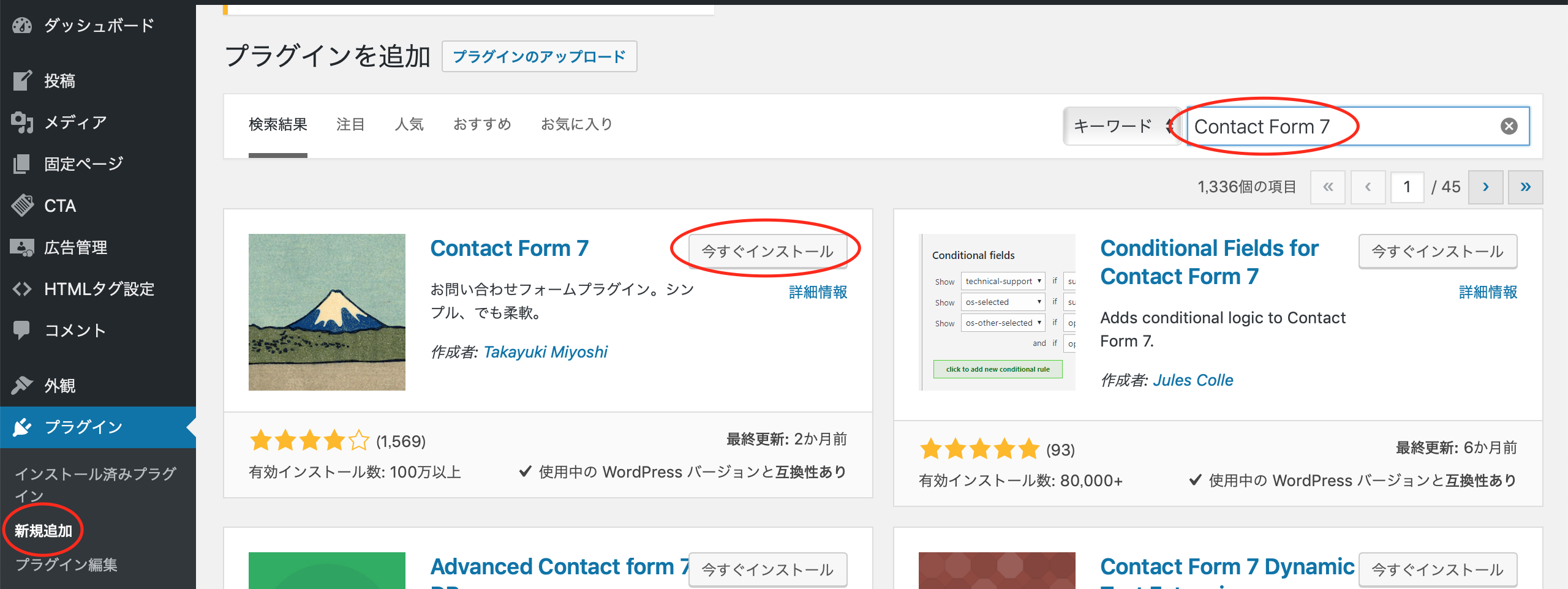
まずプラグイン「Contact Form 7」をインストールして有効化します。
- ダッシュボード
- プラグイン
- 新規追加
- 『Contact Form 7』を検索
- インストール
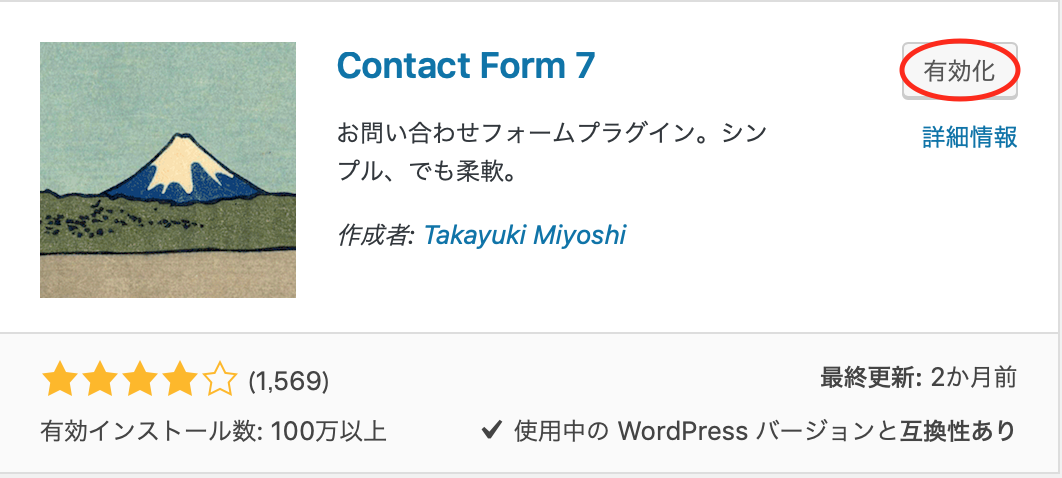
- 有効化


『Contact form 7』お問い合わせページの作成
続いて、お問い合わせフォームの固定ページを作成します。
固定ページを作成する前に、お問い合わせフォーム作成に必要なコードをコピーします。
- ダッシュボード
- プラグイン
- インストール済みのプラグイン
- 「Contact Form 7」の設定
- ショートコードをコピー
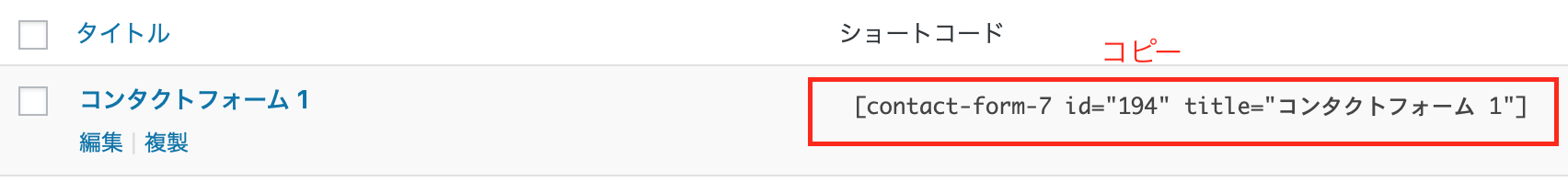
Contact Form 7の設定を開いて、

コンタクトフォーム1に表示されているショートコードをコピー。

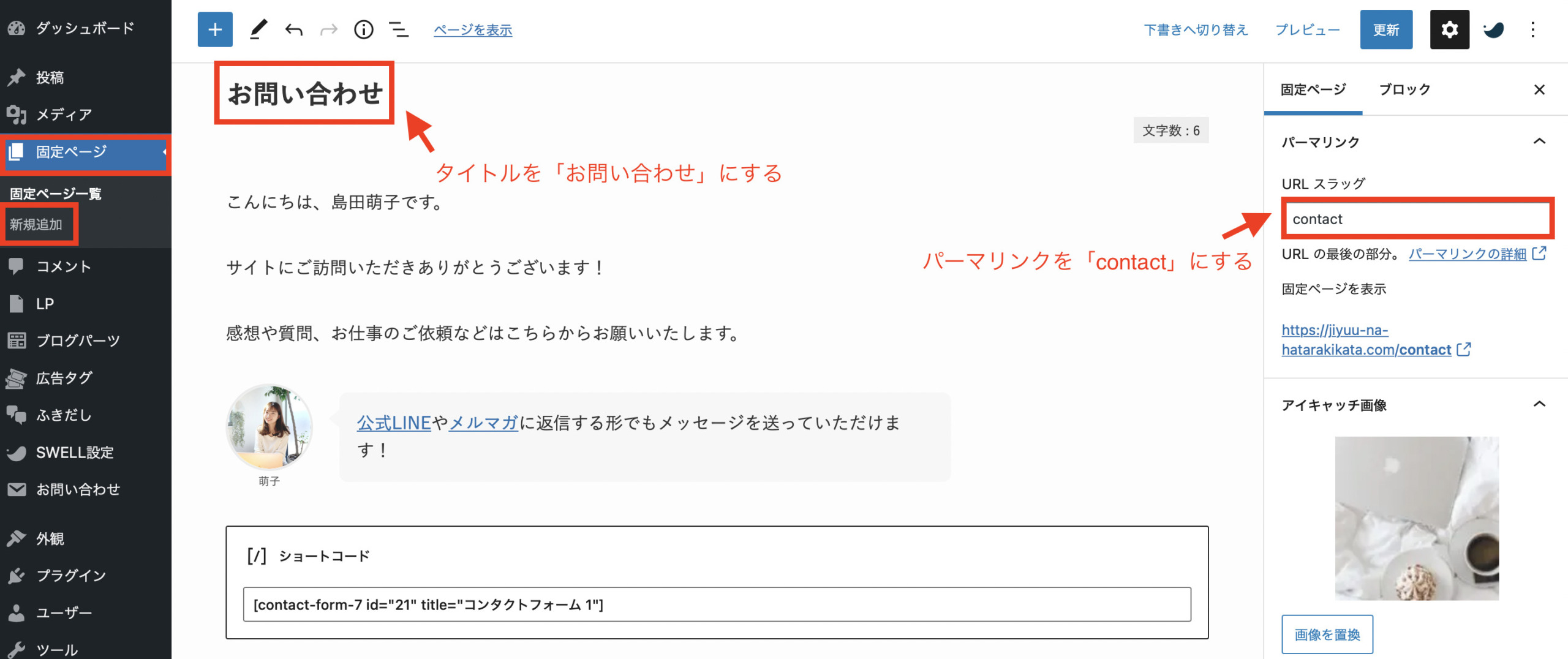
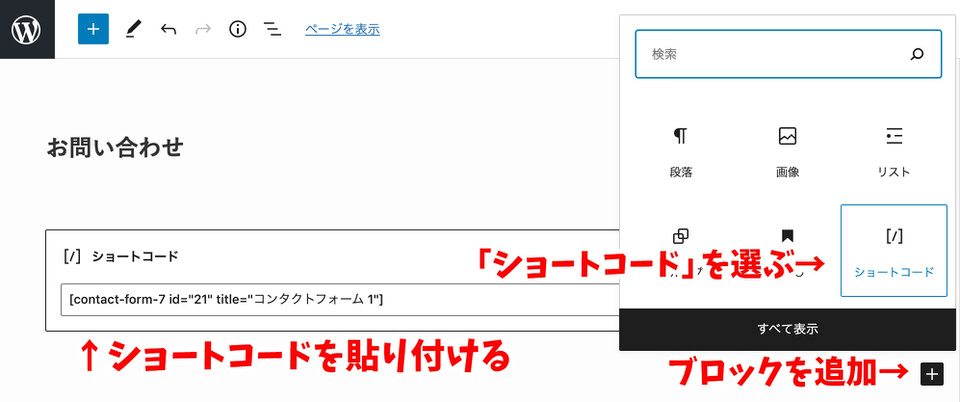
次にお問い合わせフォームを設置する固定ページを作っていきます。
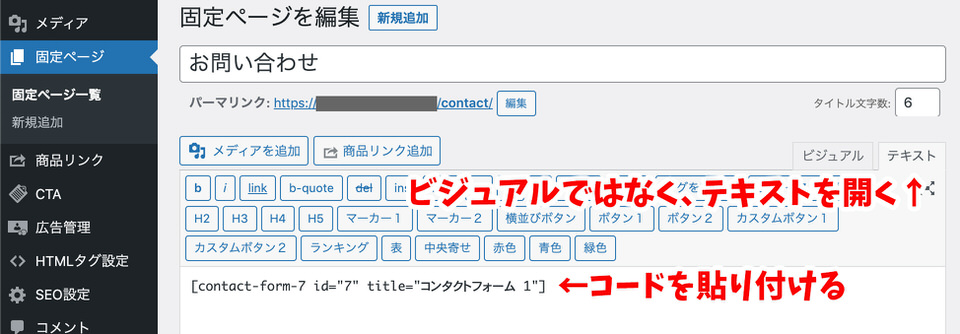
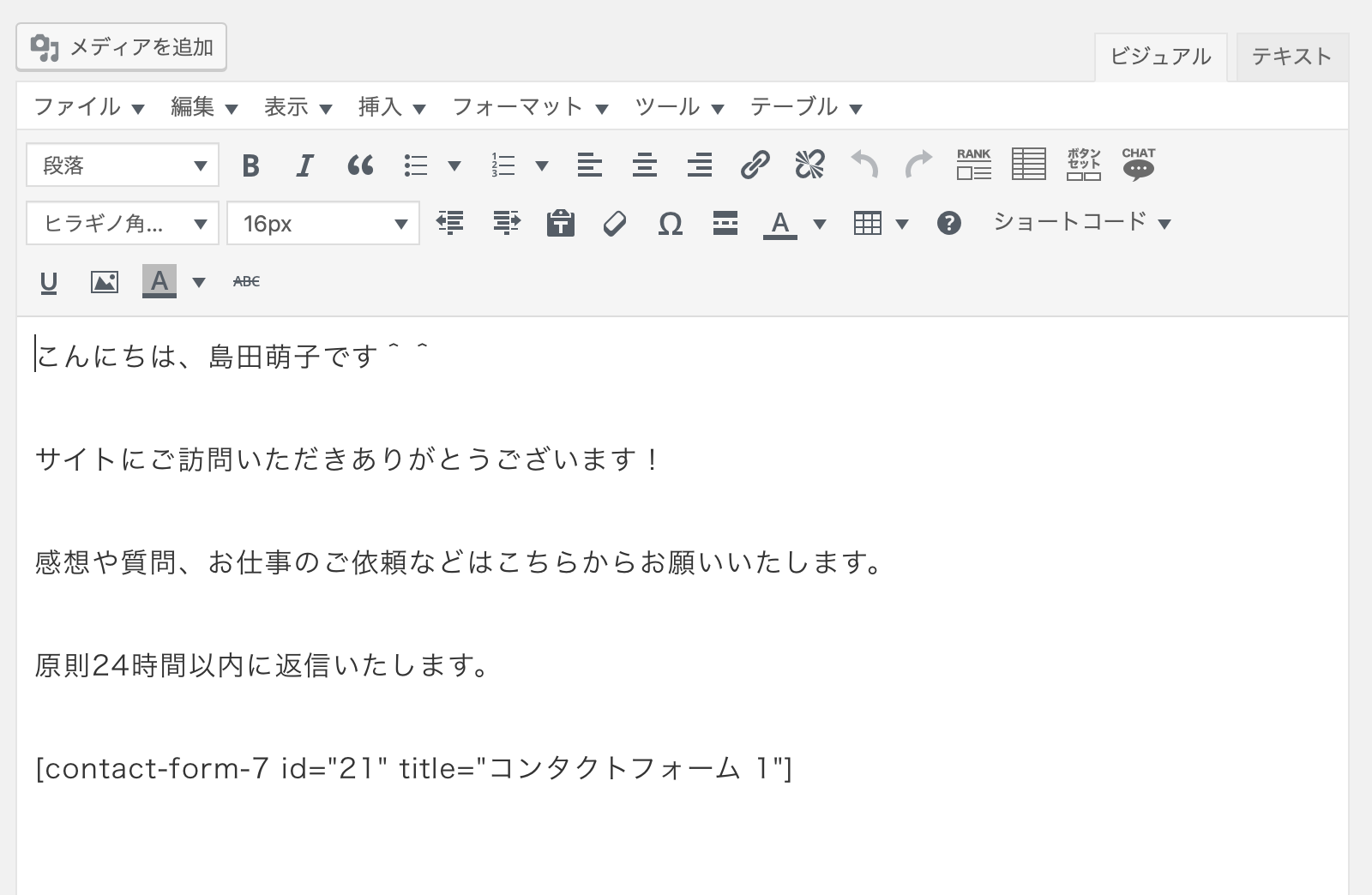
「ブロックエディタ版」と「クラシックエディタ版」で作成方法が異なるので、お使いのエディタの解説をご覧ください。

ブロックエディタをお使いの方はこちら
クラシックエディタをお使いの方はこちら
お問い合わせフォームをメニューに設置(ブロック・クラシック共通)
固定ページで作成した「お問い合わせフォーム」をトップページのメニューに設置しましょう。

- ダッシュボード
- 外観
- メニュー
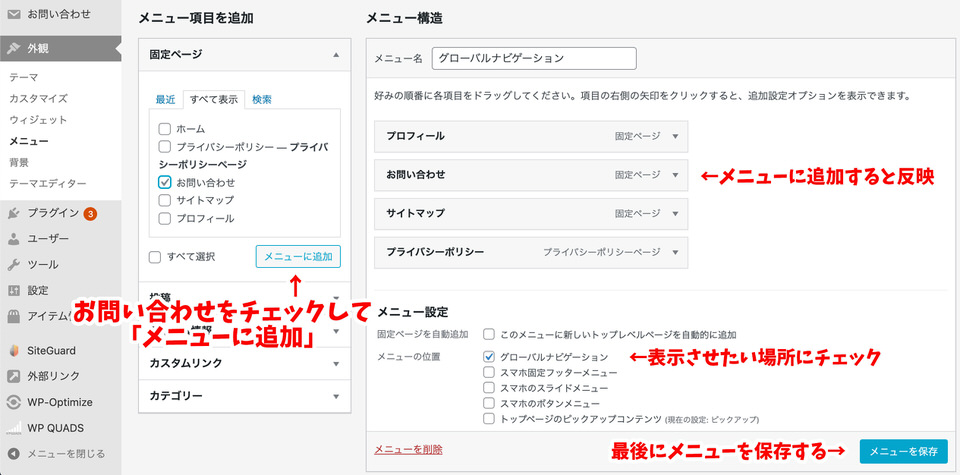
- 固定ページのお問い合わせを「メニューに追加」する
- 「メニューを保存」を押す

「メニューの位置」は、お問い合わせフォームを表示させたい箇所にチェックを入れます。
それぞれのテーマでおすすめの位置は下記の通りです。
- SWELLの場合:グローバルナビ
- JINの場合:グローバルナビゲーション
- SANGOの場合:ヘッダーメニュー、スライドメニュー
最後に「メニューを保存」をクリック。
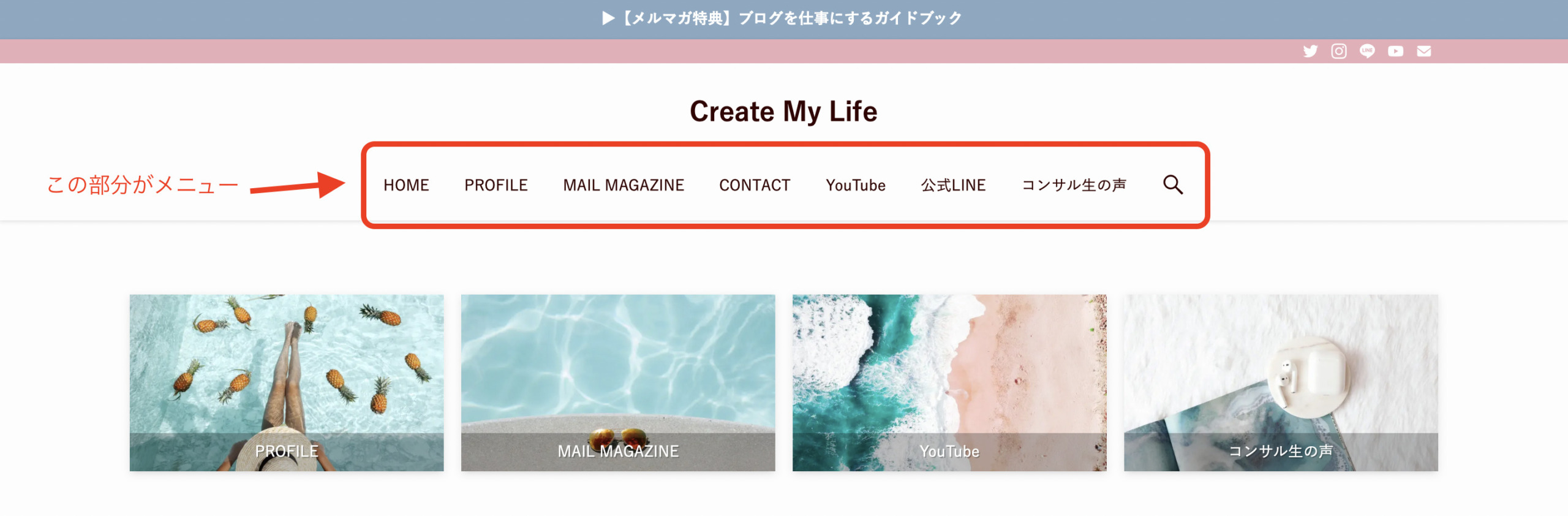
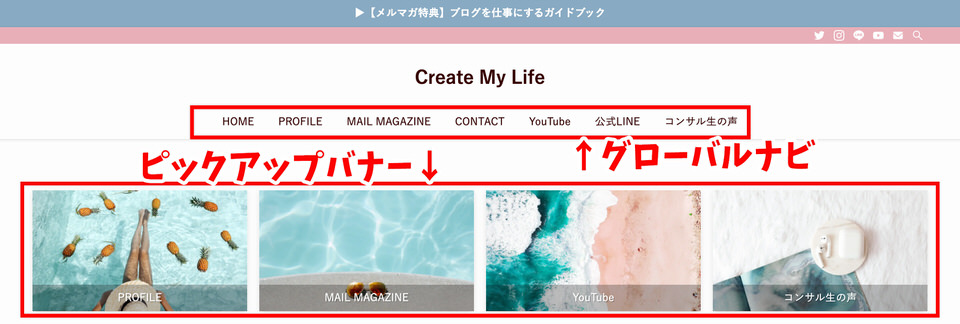
ちなみに「SWELL」を使っている場合、私のサイトを例にすると「グローバルナビ」と「ピックアップバナー」はこの部分のことです。

以上で「お問い合わせフォーム」の設置は完了です!
お疲れ様でした♪
まとめ
この記事では、ブログにお問い合わせフォームを設置するプラグイン「Contact form7」の設定方法を解説しました!
広告会社やASPから広告掲載の依頼など、大事な連絡が来る可能性もあるので、必ず設置しておきましょう。
メルマガでは、私が起業して理想的なライフスタイルを実現するために、どのように考えて行動してきたのか具体的にお伝えしています。
- ブログアフィリエイトで収入をつくる方法をまとめたコンテンツ
- PC1台で自由な働き方を実現する方法を学べる動画コンテンツ
を読者限定でプレゼントしていますので、ぜひチェックしてみてくださいね♪