記事を作成する際に、スマホで撮影した画像やフリー画像をブログに掲載することがありますが、
画像の大きさ・サイズを気にせずにアップロードしてしまっていませんか?
実は、あまりにもサイズの大きい画像をブログに掲載してしまうと、記事の表示スピードが下がりSEOに悪影響を及ぼしてしまうんです!
なので、サイズの大きい画像を使用する際は、適切な大きさにリサイズ・圧縮してからブログにアップロードするのが基本です!
そこで、この記事ではブログに掲載するのに最適な画像の大きさ、さらに画像のリサイズ・圧縮方法を解説します。
スマホ写真、フリー画像はそのままではサイズが大きい
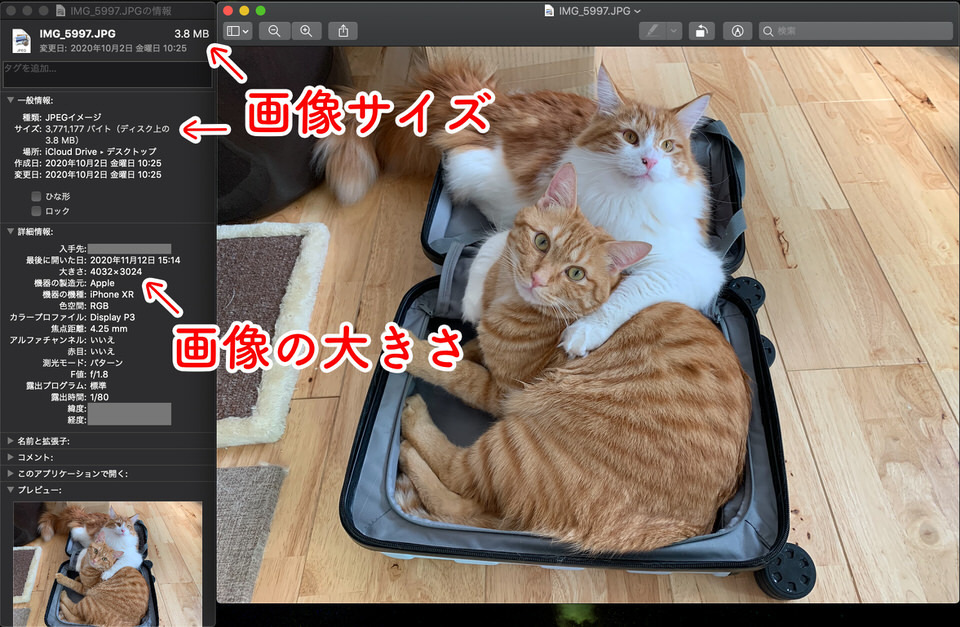
まず、こちらのiPhoneXRで撮影した写真を見てください。
画像サイズ・大きさを確認してみると。。

iPhoneXRで撮影した画像
大きさ:4032×3024px
サイズ:3.8MB=3800KB
今まで、画像サイズについて気にされたことがない方だと、この数値を見てもピンとこないかもしれないですが、
この画像をブログに掲載するにはデカ過ぎです!
また、フリー画像を使用する際も、初めからサイズの小さい画像をダウンロードしていれば問題ないですが、

よくわからないけど、大きいサイズの画像の方がキレイそうだし、せっかくなら大きいサイズのダウンロードしよっと!
みたいな感じで、なんとなくデカイサイズの画像を使っている方がいるかもしれませんが、
ブログに掲載する必要以上の画質の画像をたくさんアップロードすることで、サイトスピードに悪影響を及ぼします。
フリー素材サイトでも最適なサイズをダウンロードする
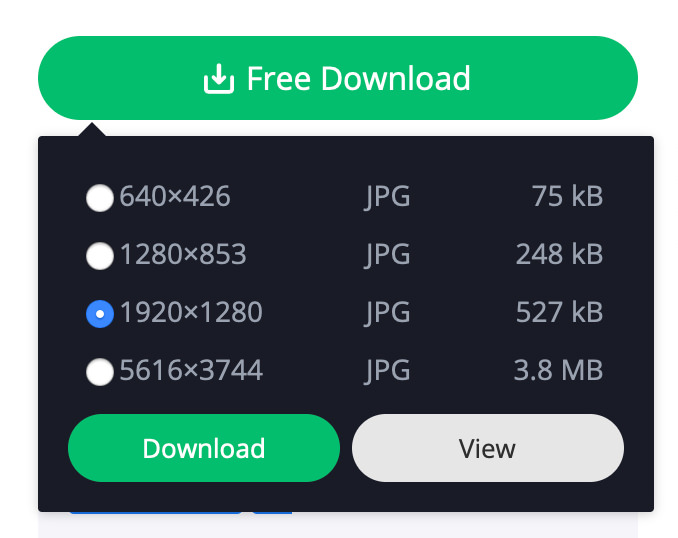
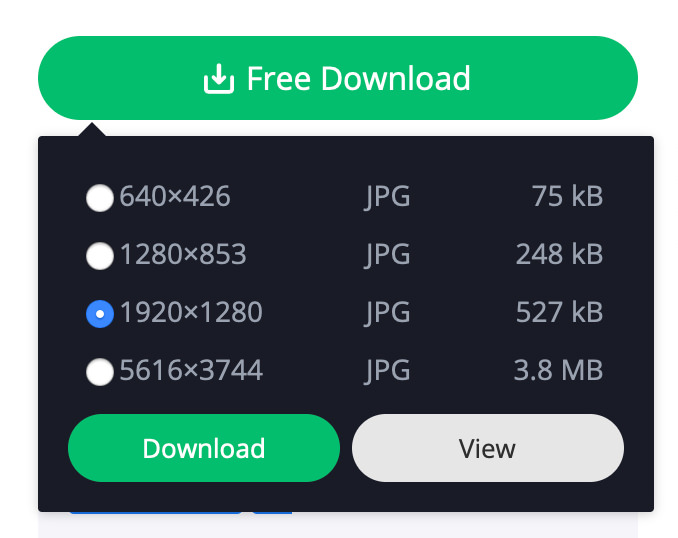
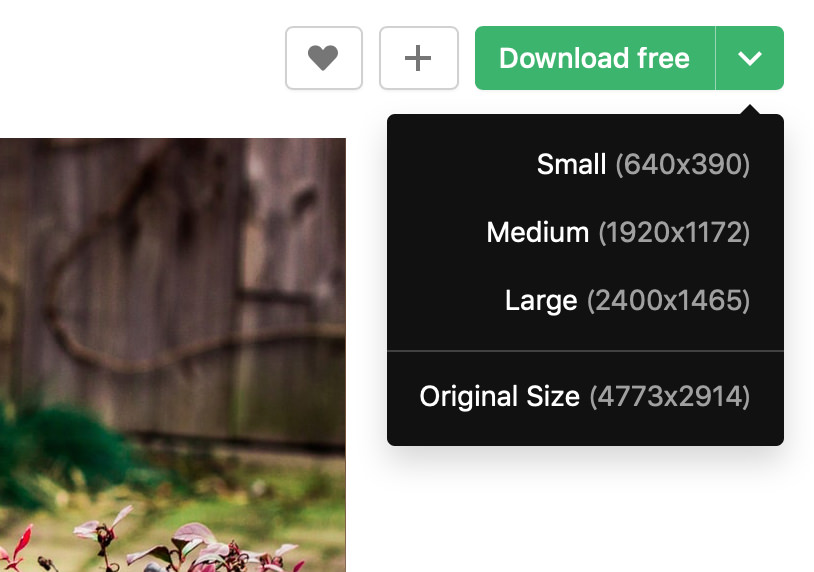
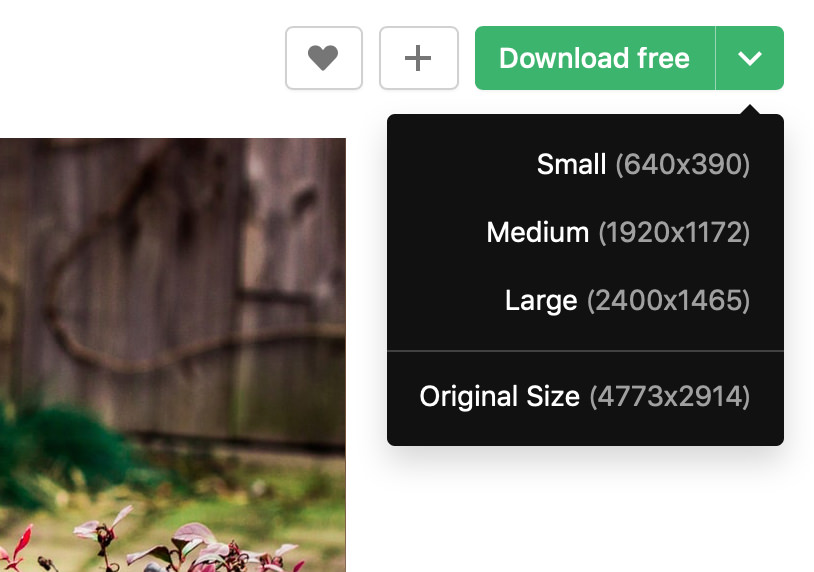
例えば、フリー素材サイト「O-DAN(オーダン)」では、画像をダウンロードする際に画像サイズを選択することができるのですが、
一番大きいサイズ(オリジナル)の画像では2MB〜4MBくらいあるので、ブログに掲載するにはデカ過ぎです。







後でも説明しますが、フリー画像の場合は、横幅が「1000〜1920px」くらいのサイズをダウンロードして、圧縮するのが良いですね。


また、小さい画像をダウンロードしても、その画像に文字を置いたり加工すると容量が大きくなるので、圧縮した方が良いです。


上記のような、スマホで撮影した画像や、大きなサイズのフリー画像をそのままブログに掲載してしまうと、記事の表示スピードが下がってしまうので、
ブログに掲載する前に画像をリサイズ、圧縮する必要があります。
ブログに掲載する画像の最適な大きさ・目安は?
では、ブログに掲載する画像は、どれくらいの大きさ・サイズが好ましいかというと、
こちらが目安の大きさ・サイズです!
ブログに掲載する画像の大きさ・サイズの目安
- 画像の大きさ(横幅):1000px(ピクセル)以下
- 画像のサイズ:200KB(キロバイト)以下
上記の「画像の大きさ」と「画像のサイズ」よりも大きい場合は「リサイズ・圧縮」した方が良いですね。
もちろん、絶対にこの数値以下にしないといけないという訳ではないですが、上記よりもサイズが大きくてもブログ上で特に見た目は変わらないので、
サイトスピードのことを考えるとできるだけ容量を抑えた方が良いという判断です。
ブログに掲載する画像のリサイズ・圧縮する方法
続いて、実際に画像を小さくする方法についてですが、
画像を小さくする方法は大きく2通りあります。
- 画像の大きさをリサイズする:画像そのものの大きさを小さくする
- 画像のサイズを圧縮する:画像の大きさは変えずに解像度を下げる
ネットでは、無料で画像を圧縮する(解像度を下げる)サイトやソフトがたくさんありますが、
元々の画像の大きさが大きいと、どれだけ圧縮(解像度を下げる)しても限界があります。



スマホ画像などの場合は、元々の大きさがデカイので、まずリサイズしないと圧縮してもそこまで小さくなりません。
なので、元々の画像の大きさが大きい場合は、まず画像の大きさを小さくリサイズしてから、圧縮する必要があります。
下記では、画像のリサイズ・圧縮する方法についてそれぞれ解説します。
画像の大きさをリサイズする方法
スマホで撮影したような大きい画像については、一旦「大きさをリサイズ」してから「サイズを圧縮」する方法をとります。
では、実際に画像の大きさを小さくリサイズする方法について解説します。
下記では、Macでの画像リサイズ方法を解説します。
また、一度リサイズすると元のサイズには戻せないので、必要な方は元画像を複製しておきましょう。
まず、画像をダブルクリックして開くと「プレビュー」というソフトで開きます。
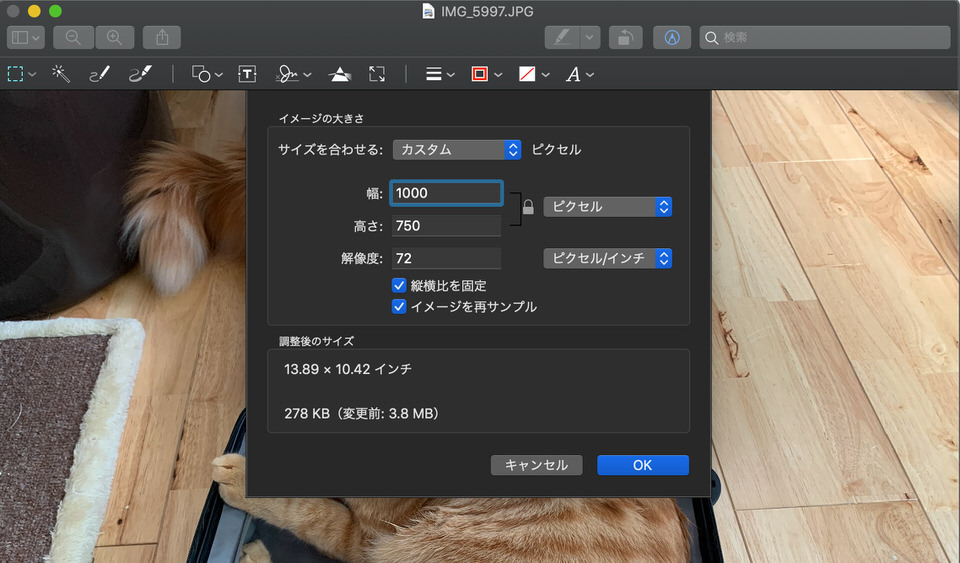
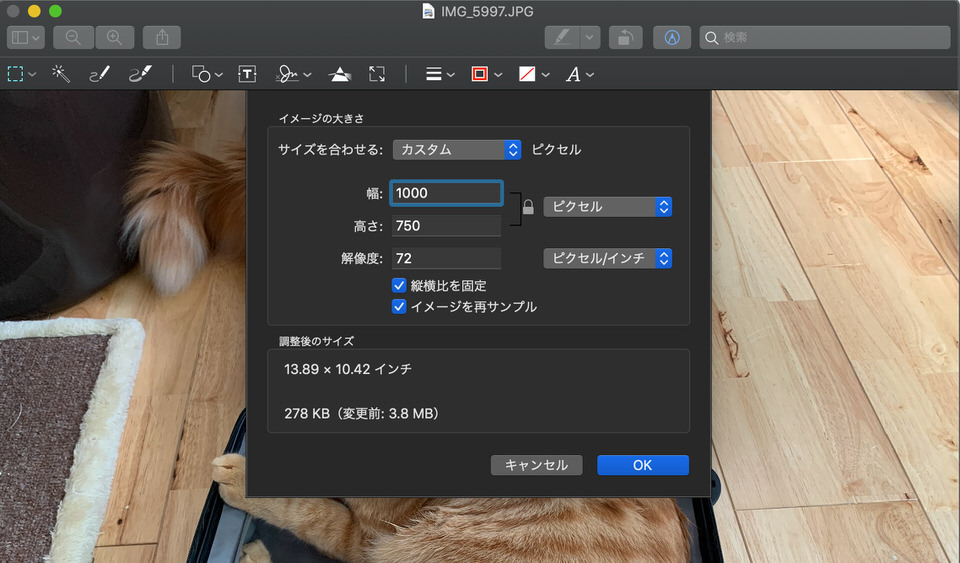
続いて「ツール」→「サイズを調整」を選択。


すると、画像のサイズを変更できるので、幅を1000ピクセルに変更(元々4032ピクセルあった)してOKを押します。
※単位はピクセルにしてください。


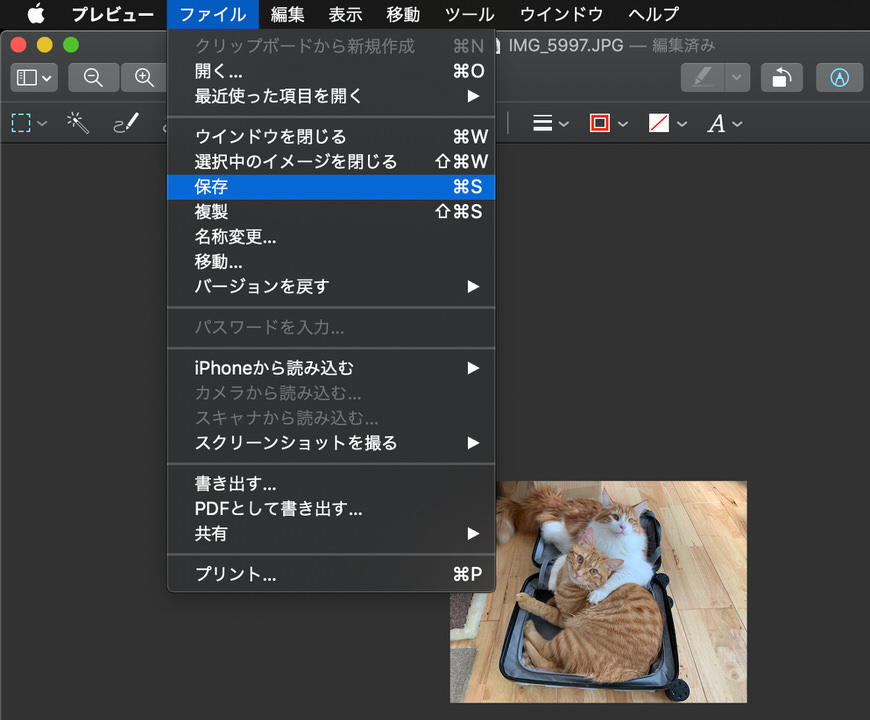
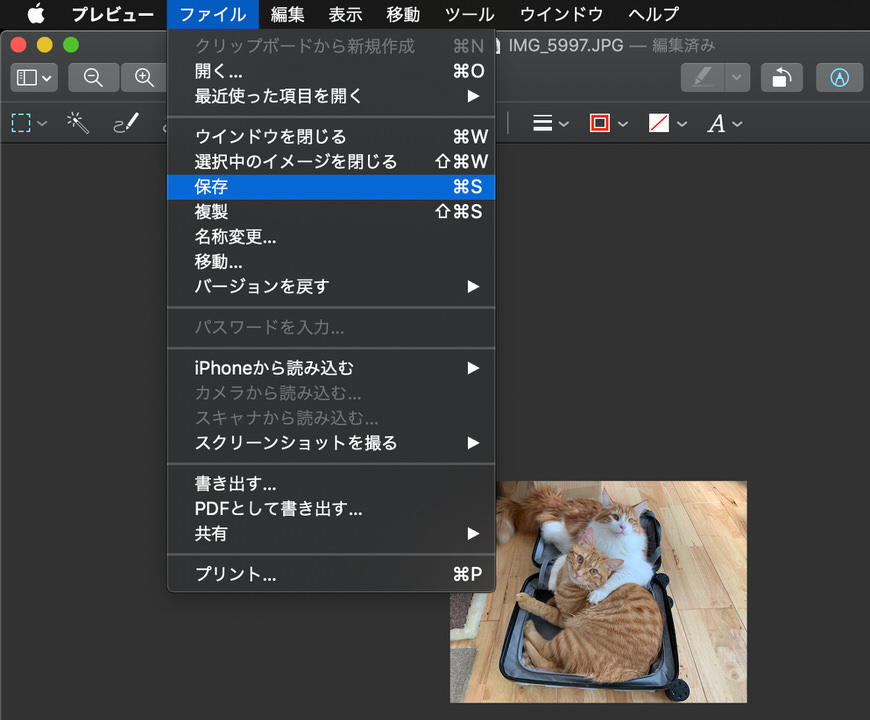
OKを押して画像サイズが小さくなったら、「ファイル」→「保存」します。


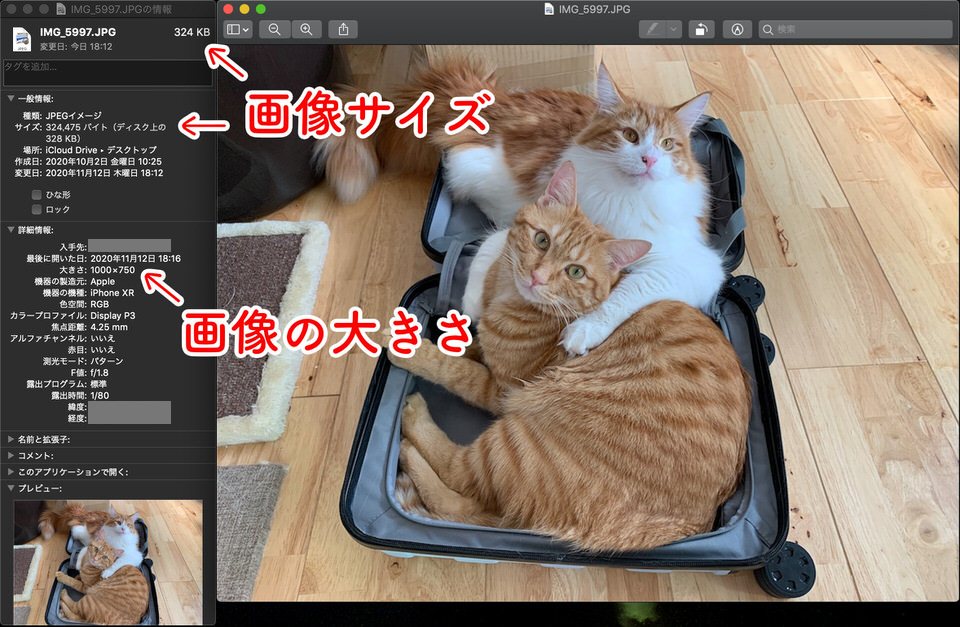
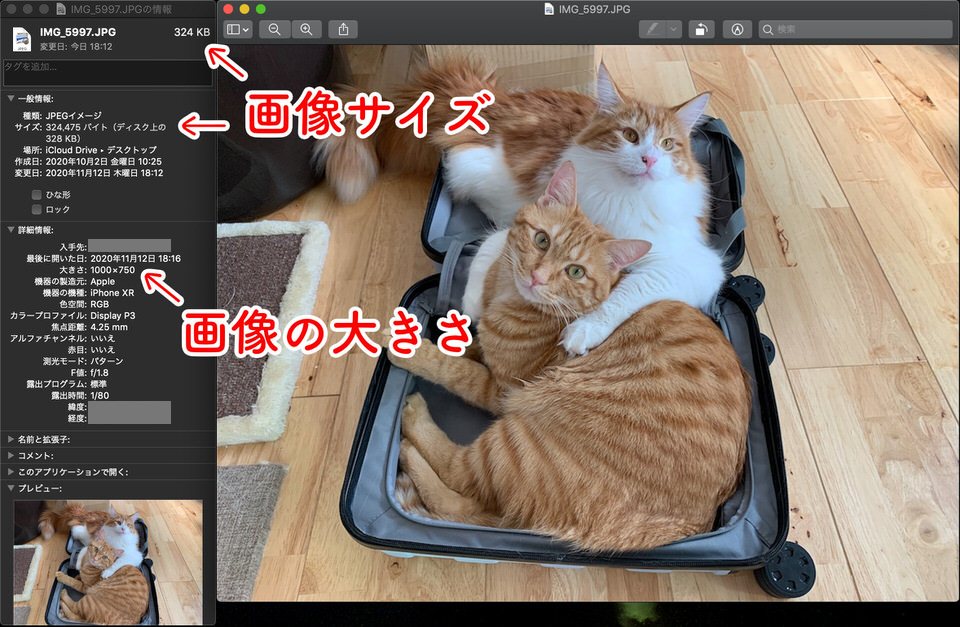
これで、画像のリサイズが完了です!





画像サイズが、3.8MB→324KBまで小さくなりました。
これだけサイズが変わってしまうと、画像が荒れてしまうのではないかと心配されるかもしれませんが、ブログに掲載するくらいであれば問題ありません。
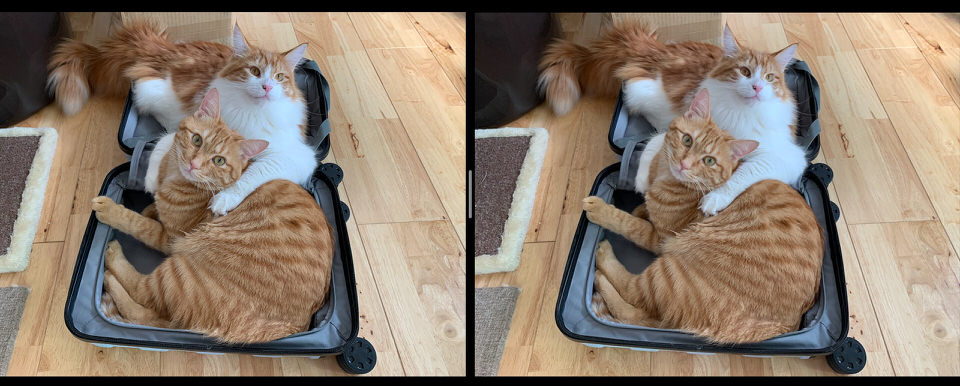
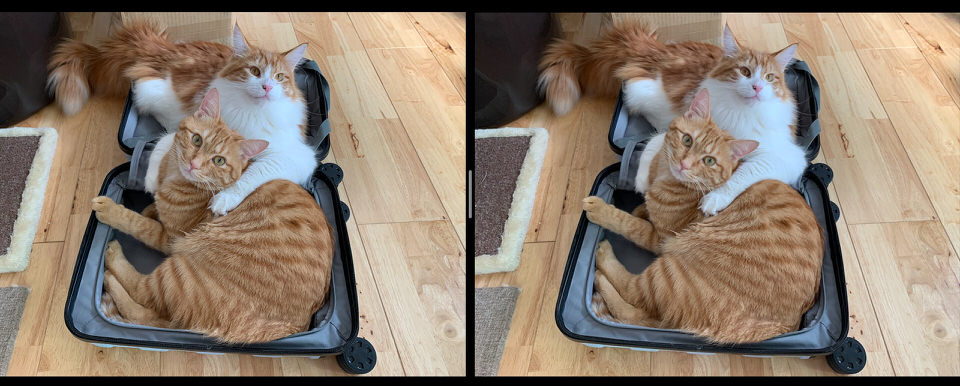
左が元画像の「3.8MB」、右がリサイズした「324KB」ですが、ほとんど見分けがつかないと思います。


拡大して、やっと「少し荒いかな」と感じる程度です。


画像のサイズを圧縮する方法
画像の大きさを小さくリサイズしても、まだサイズが大きい場合は「画像のサイズを縮小(解像度を下げる)」します。
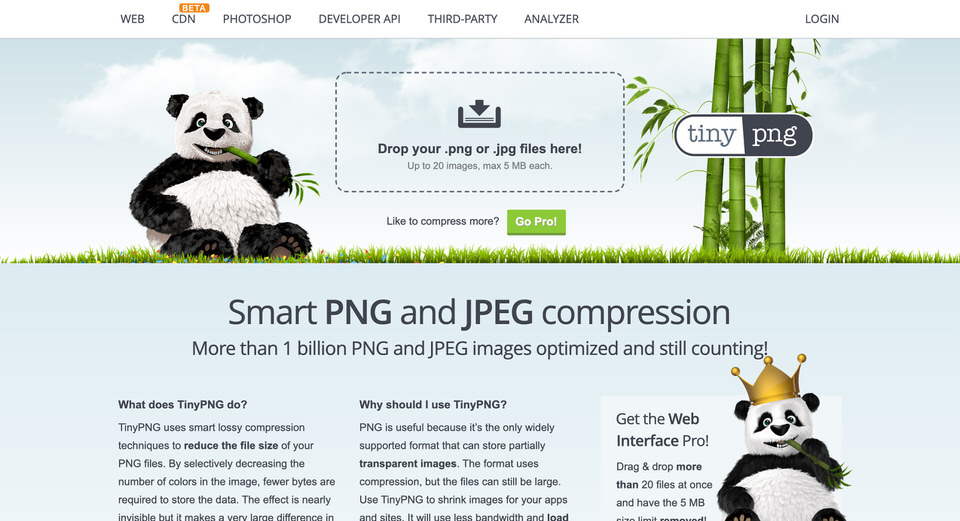
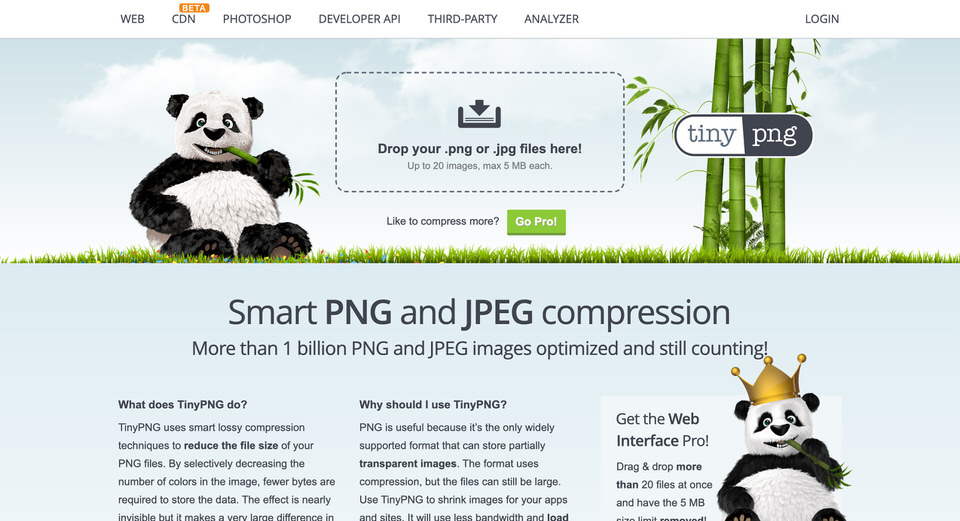
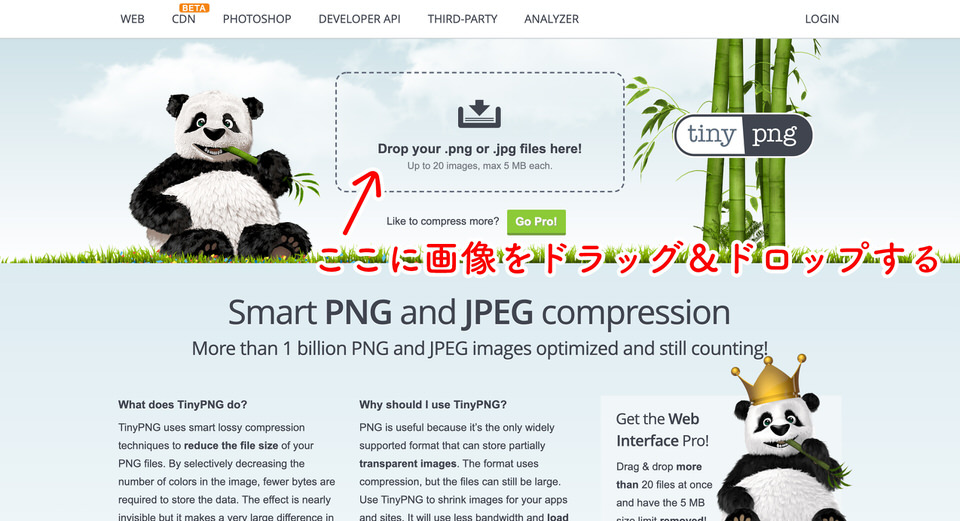
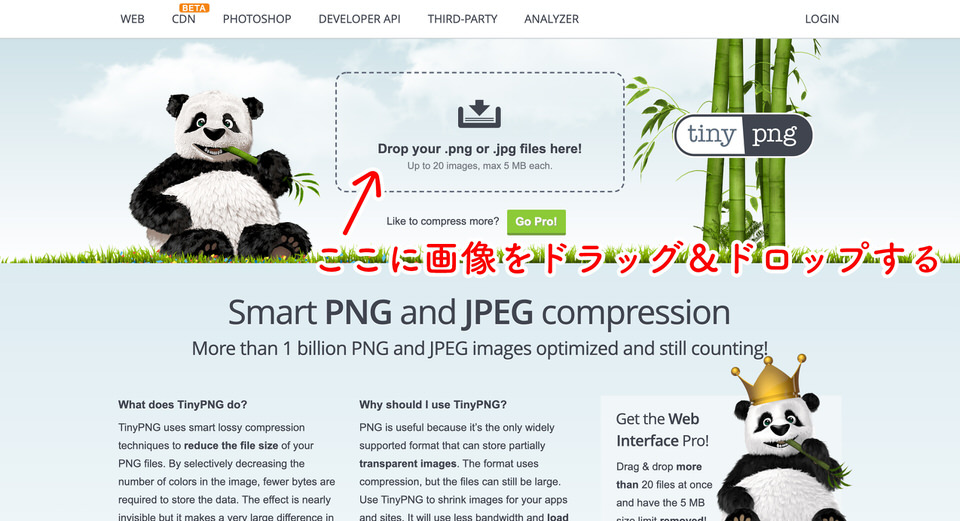
画像サイズの縮小は「TinyPNG(タイニーピング)」を使います。
「TinyPNG(タイニーピング)」は、無料で「jpg」「png」の拡張子の画像を圧縮することができるサイトです。
※無料版では一気に20枚の画像、それぞれ5MBまでの画像が圧縮できます。


まず、圧縮したい画像を「ドラッグ&ドロップ」もしくは「アップロード」します。


すると、すぐに画像が圧縮されるので「download(ダウンロード)」を押して画像をダウンロードします。


「tinified.zip」というファイルがダウンロードされるので、開くと圧縮された画像が出てきます。
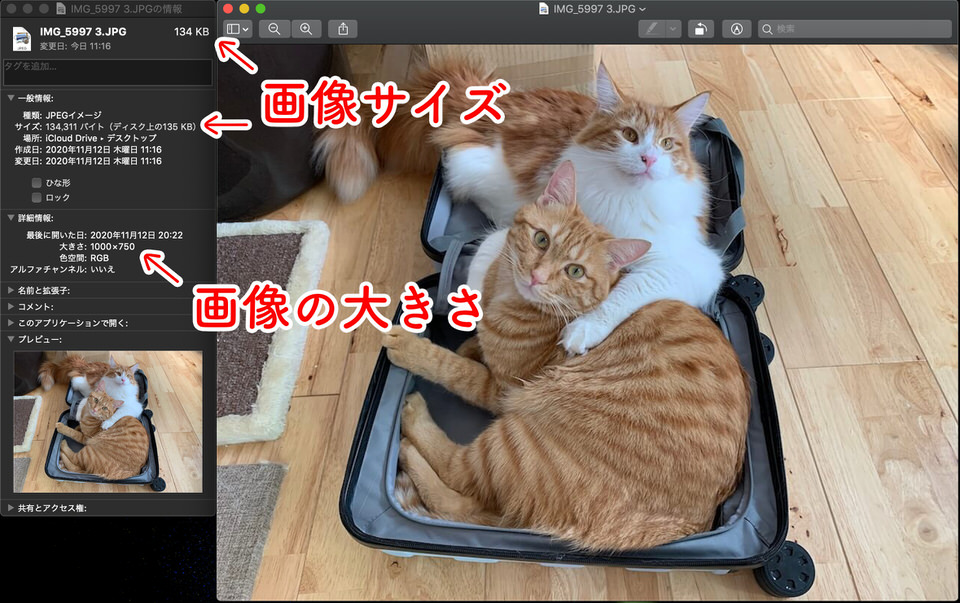
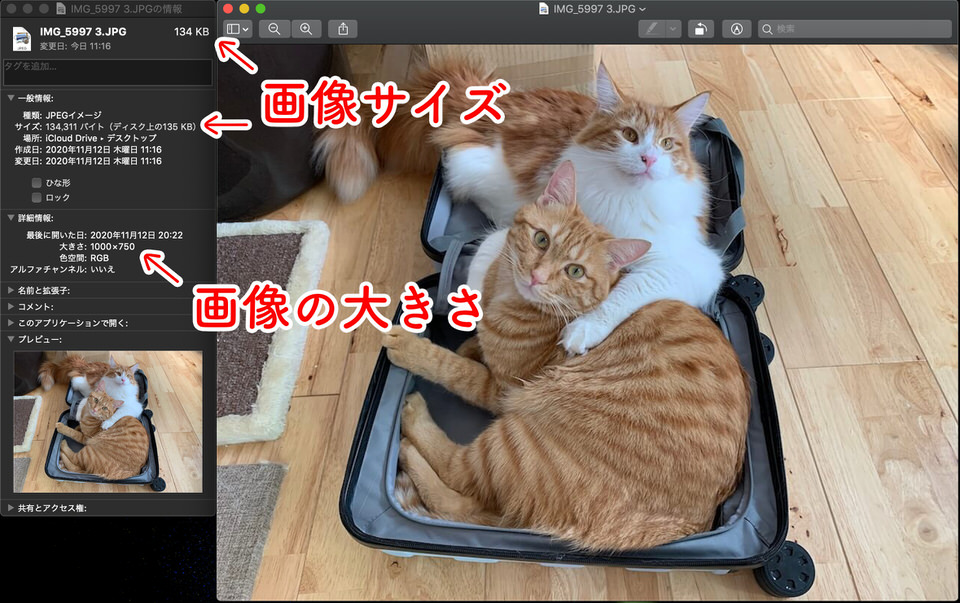
圧縮された画像がこちら。





画像サイズが、324KB→134KBまで小さくなりました。
ここまでの画像サイズになれば、問題なくブログにアップロードしてもOKです!
いちいち画像をリサイズ・圧縮するのは少し面倒ですが、記事が増えてくればそれだけ画像も増えるので、
しっかり意識しておけば、サイトスピードに与える影響は大きく変わってきます。
プラグインを使って画像のリサイズ・圧縮する方法
数点の画像であれば、上記の方法で画像のリサイズ・圧縮することも可能ですが、
画像の数が多くなってくると大変です。
圧縮する画像がたくさんある。すでに大きな画像をアップロードしてしまったという方は、
プラグイン「EWWW Image Optimizer (EWWWイメージオプティマイザー)」を使って、
画像をリサイズ・圧縮することができます!
設定方法については、こちらの記事を参考に設定してみてください!


まとめ
この記事ではブログに掲載するのに最適な画像の大きさ、さらに画像のリサイズ・圧縮方法を解説しました!
大き過ぎる画像は、しっかり画像サイズを小さくしてからブログにアップロードしましょう!
メルマガでは、私が起業して理想的なライフスタイルを実現するために、どのように考えて行動してきたのか具体的にお伝えしています。
- ブログアフィリエイトで収入をつくる方法をまとめたコンテンツ
- PC1台で自由な働き方を実現する方法を学べる動画コンテンツ
を読者限定でプレゼントしていますので、ぜひチェックしてみてくださいね♪









