 萌子
萌子こんにちは、島田萌子です!
今回は、WordPressのテーマをJINからSWELLに移行してみた感想を紹介していきます。
私はブログ歴は3年以上になるのですが、最初にブログを立ち上げたときは賢威(けんい)というテーマを使っていて、その後はJINをメインで2年以上使っていましたが、最近(2021年8月)このブログをJINからSWELLに移行してみました。
実際に乗り換えてみて感じたことなど、お伝えしていきますね!



JINからSWELLに乗り換えようか迷っている



実際に移行した人の体験談が聞きたい!
という人に役立つ内容だと思うので、ぜひチェックしてみてください♪
島田萌子の経歴
- 2018年4月:保育士を退職&ブログ実践開始
- 2018年10月:ブログで月収約25万円達成
- 2019年1月:ブログと情報発信で月収100万円達成
- 2019年:年収1000万円を達成
詳しいプロフィールはこちら
JINからSWELLに移行した理由
まずは、なぜ私がJINからSWELLに乗り換えたのかお伝えします。
①ブロックエディタを使っていきたいと思ったから



SWELLを使ってみたいと思った最大の理由は、コレですね!
私はずっとJINのクラシックエディタを使っていたのですが、今後はブロックエディタが主流になっていくと思い、ブロックエディタも使ってみたいなと思っていました。
SWELLはWordPressの「Gutenberg」(ブロックエディタ)に完全対応しているテーマです。
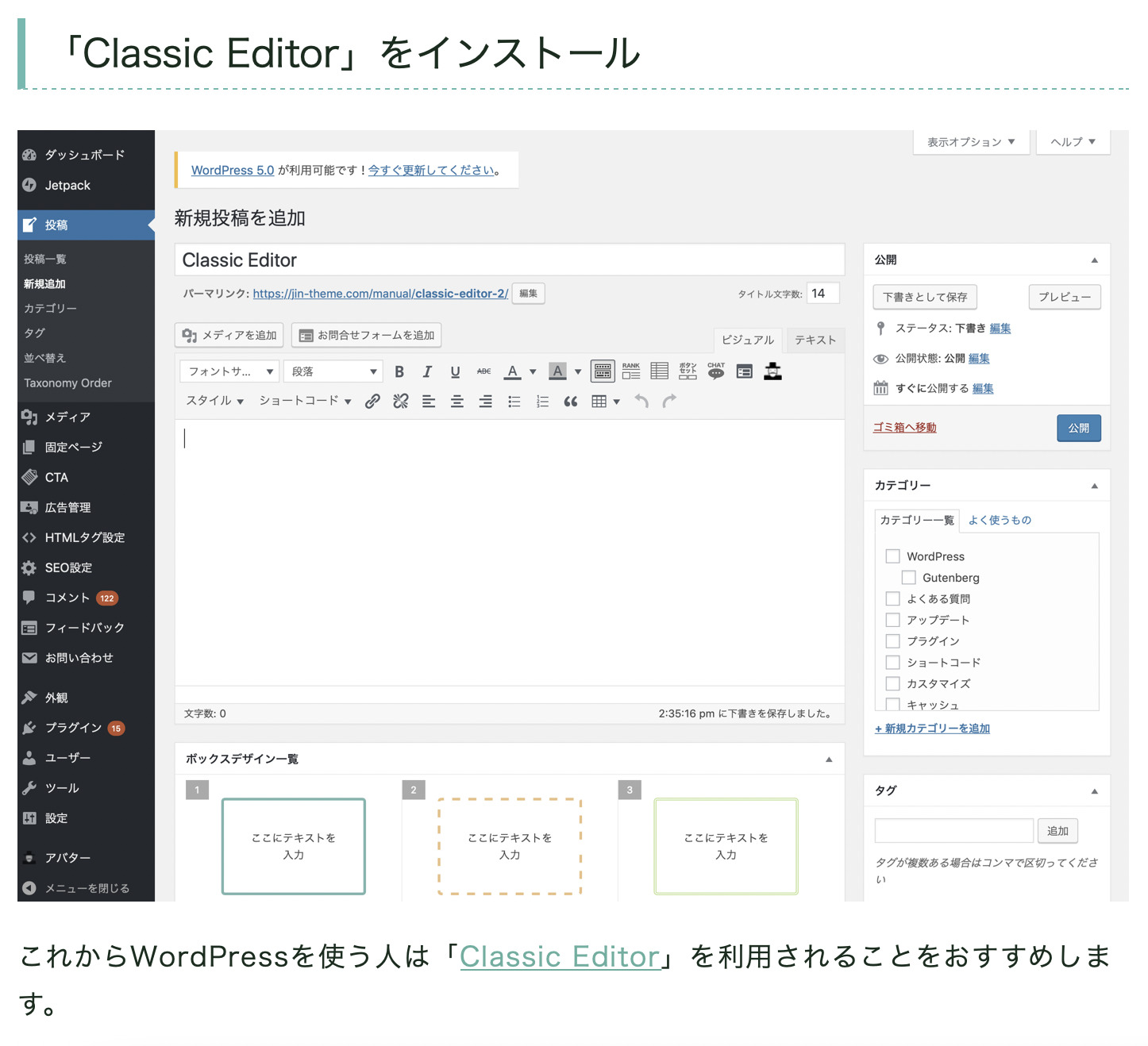
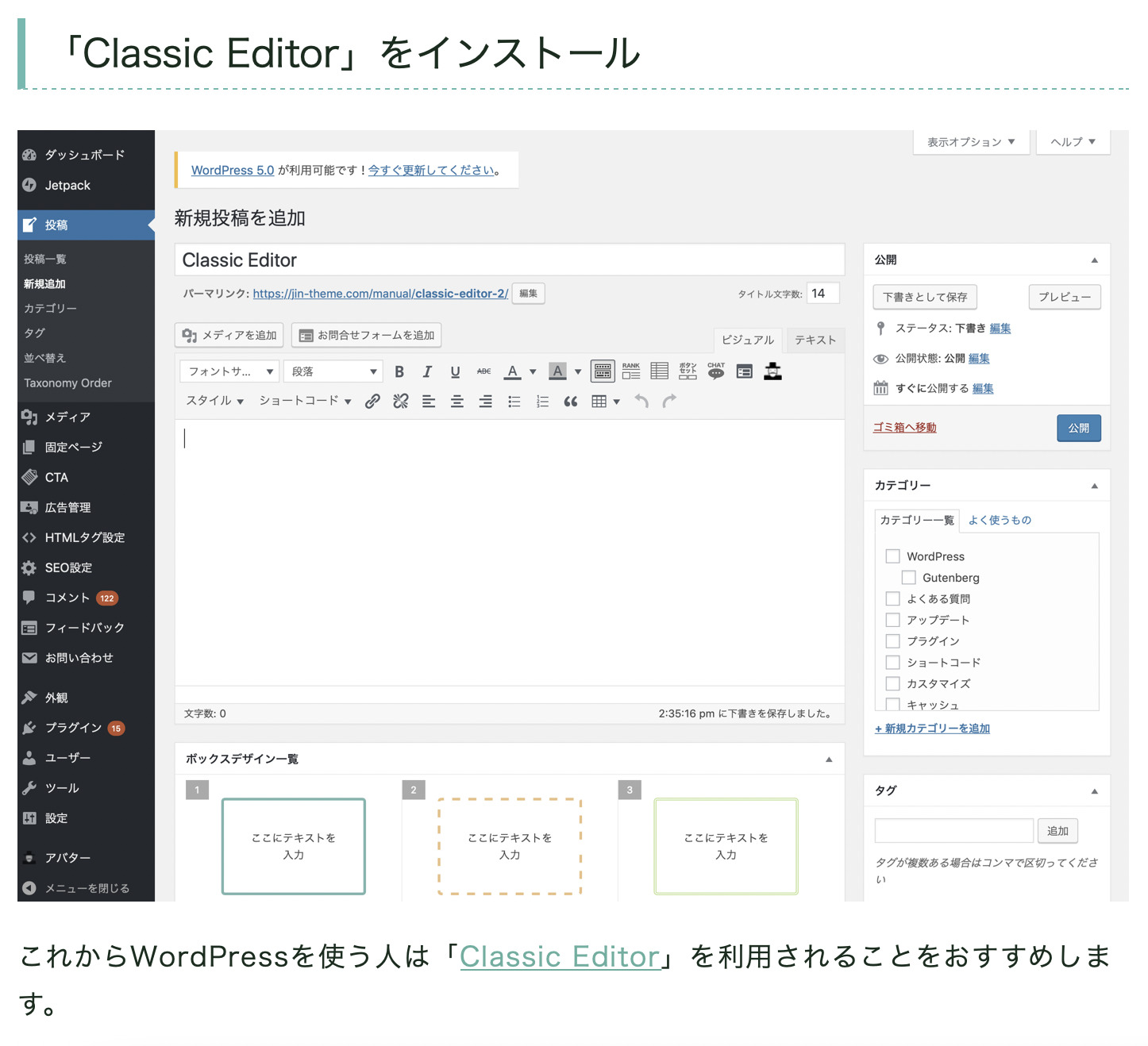
JINも最近はブロックエディタに対応した機能も追加されてきていますが、JIN公式のマニュアルでは現時点ではまだ「Classic Editor」を推奨しています。


「ブロックエディタはSWELLが使いやすい」という口コミも多く目にしていたので、ブロックエディタに切り替えていくなら、SWELLを使ってみようかなと思いました。
クラシックエディタについてはこちらで解説してます


②SWELLを使っているブロガーが増えてきたから
以前はJINを使っていたブロガーさんの中でも、SWELLに切り替えた人も結構いるなという印象がありました。
最近はSWELLが人気テーマの1つとしてどんどん広がってきている気がしたので、



私も流行に乗ってみるぞ!
っていうミーハーな気持ちでSWELLを使ってみようと思ったのも1つの理由です。
③おしゃれなデザインに惹かれたから
JINのデザインも可愛くて気に入っていたんですが、SWELLのデザインもおしゃれで素敵だなと思っていました。
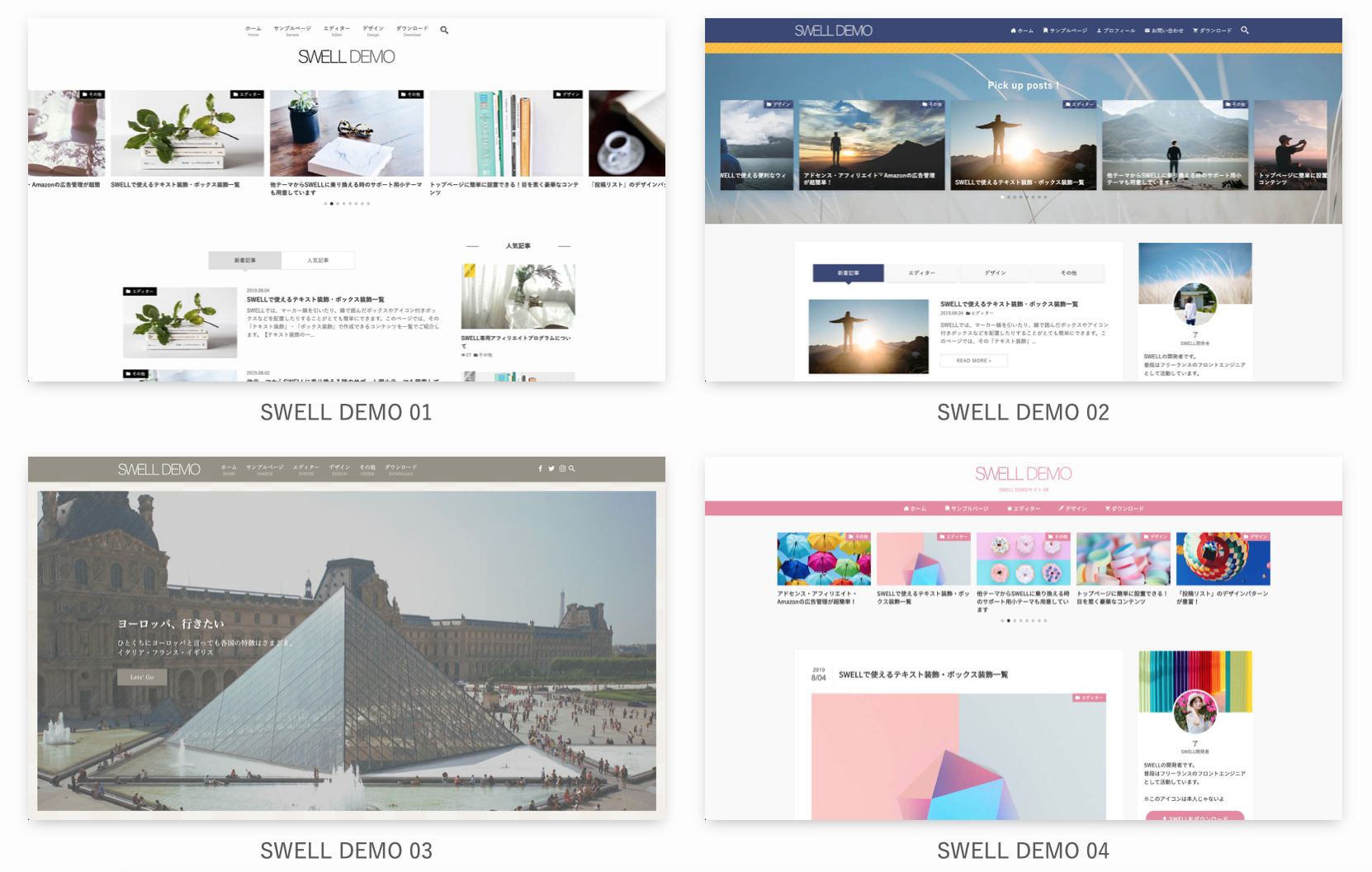
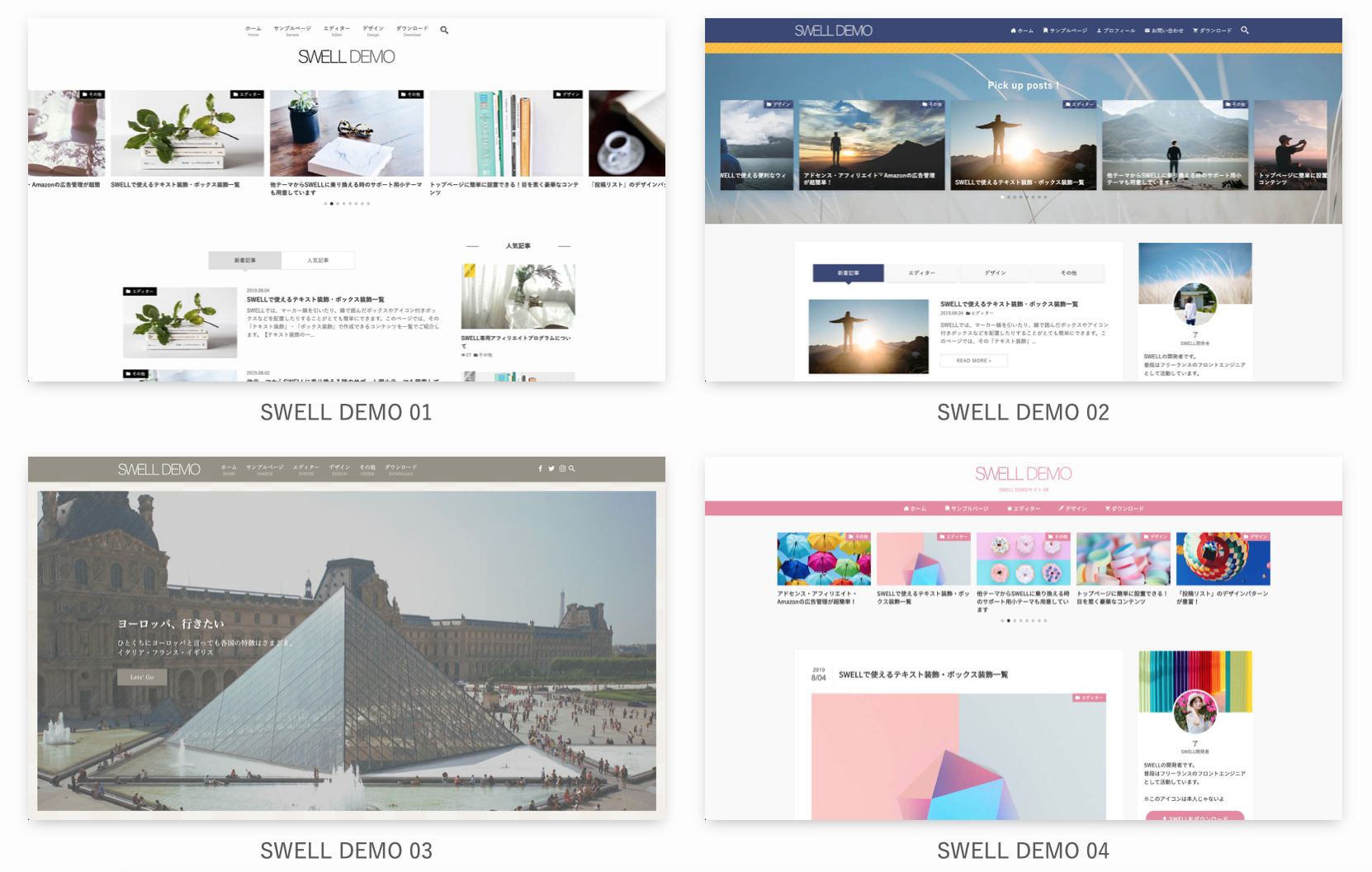
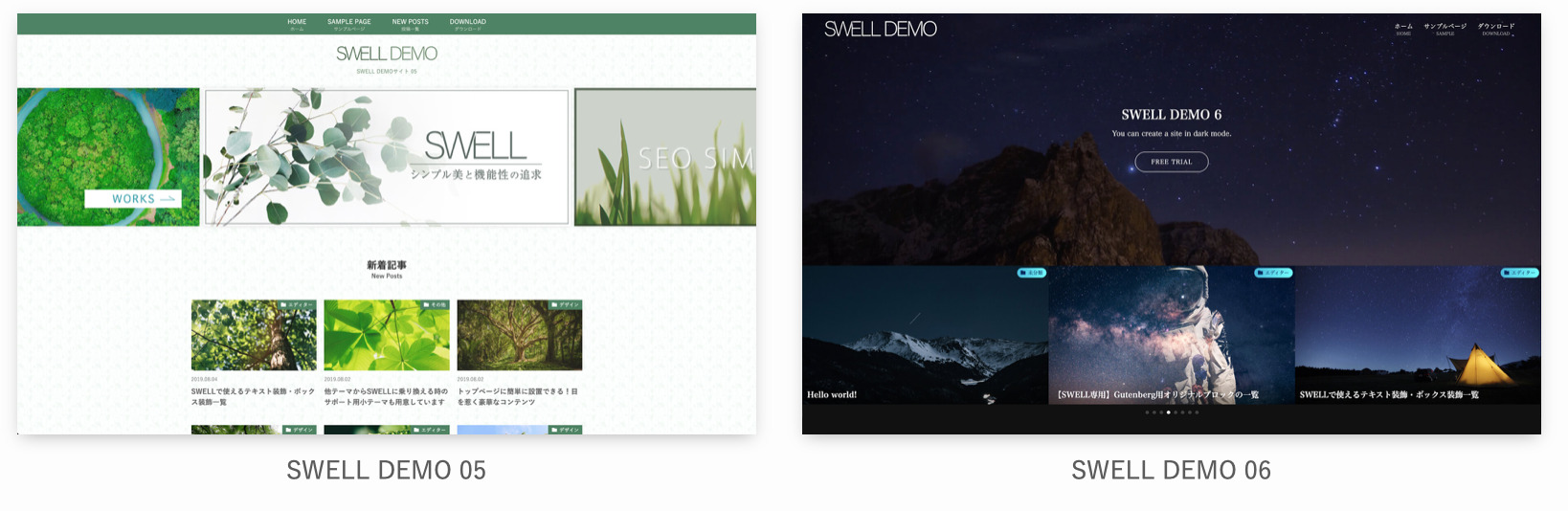
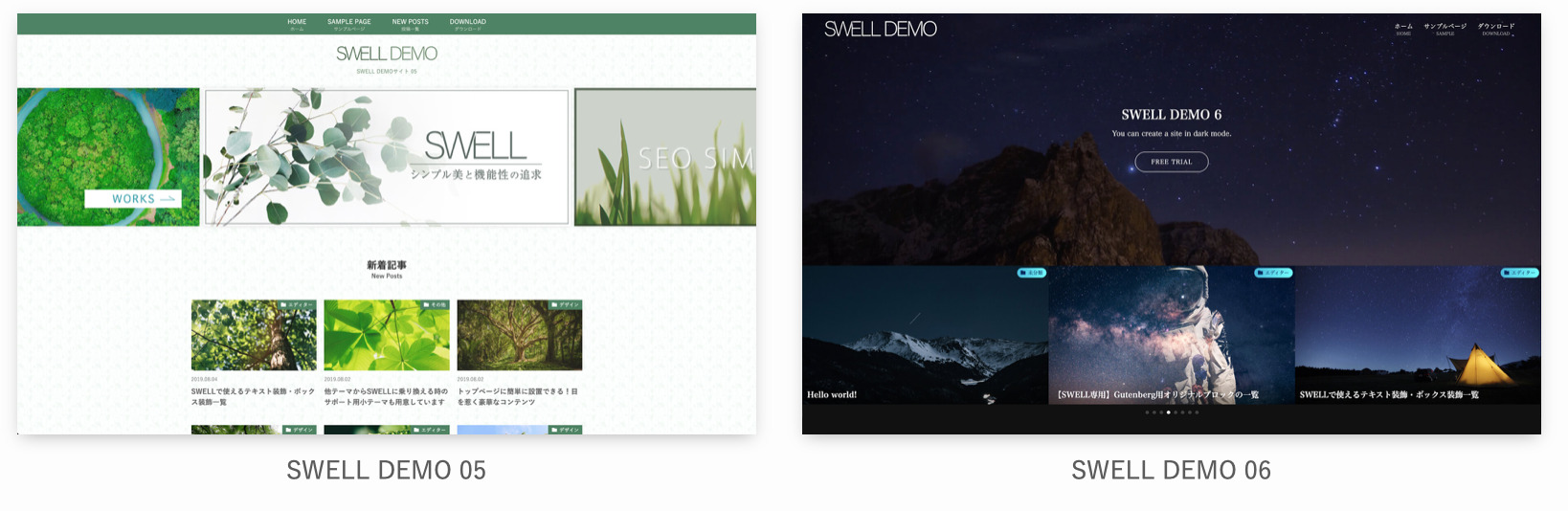
SWELLのデモサイトや、実際にSWELLを使っているブログやHPなどを見ていると、すごくプロっぽいというか、本格的なサイトっぽいというか・・(語彙力)
とにかく、素敵なデザインのサイトが沢山あって、惹かれました。




SWELLのデモサイト一覧はこちら
洗練されていて、おしゃれな印象が良いな〜と思ったので、SWELLを使ってみたい!って思いました。
JINからSWELLに乗り換えて良かったこと
では、JINからSWELLに移行して良かったと思ったことを3つ紹介します!
①ブロックエディタが使いやすい
私がSWELLを使ってみたいと思った最大の理由として「ブロックエディタを使っていきたかったから」ということもお伝えしましたが、確かにSWELLのブロックエディタは使いやすいです。
JINとSWELL両方のブロックエディタを使って比較してみましたが、SWELLのほうが分かりやすい部分が多いです。
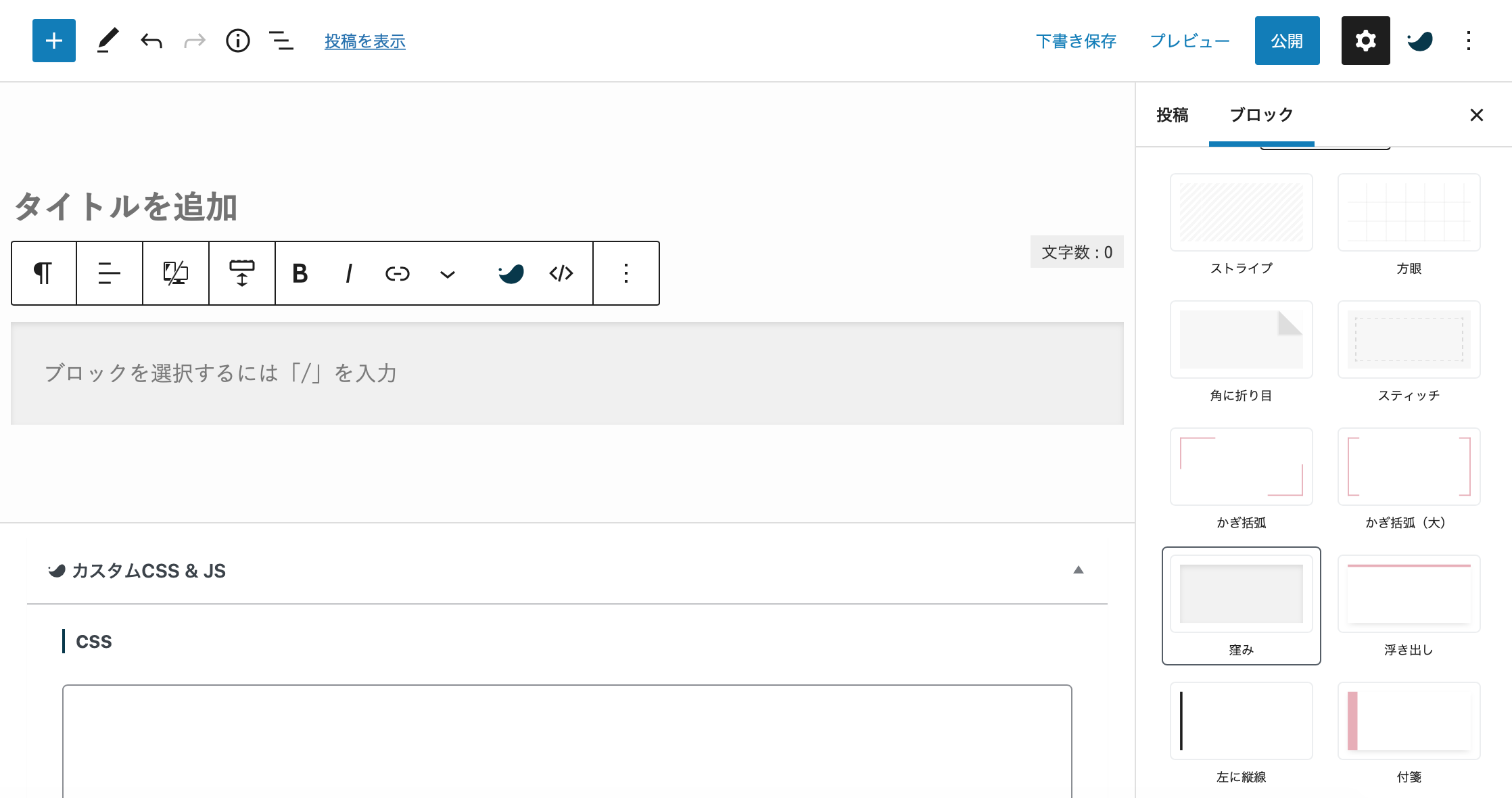
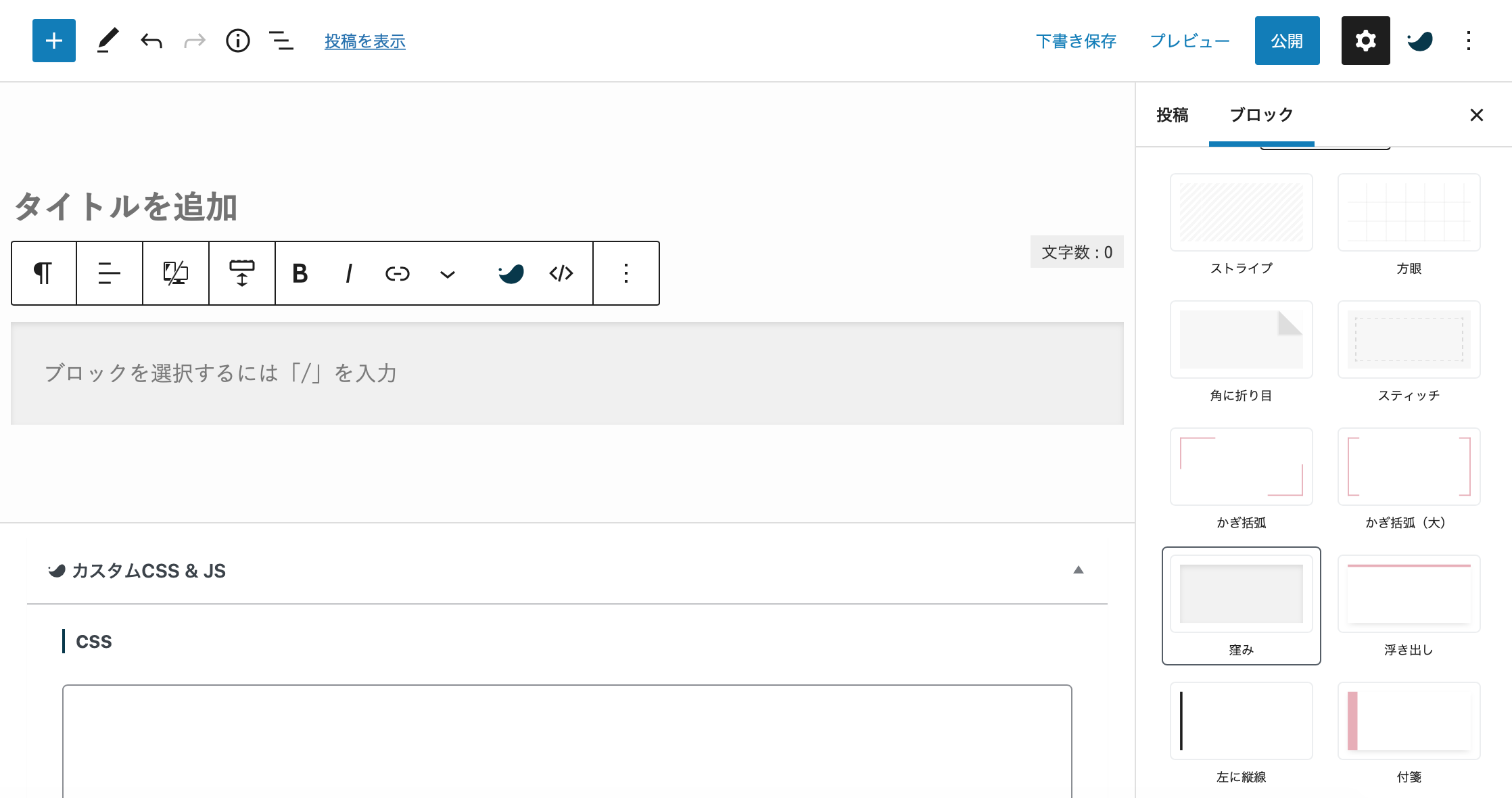
例えば、記事を書いていて↓こんな感じの装飾をしたい場合に、
かぎ括弧
ストライプ
SWELLは右側のバーに、デザインが視覚的にパット見で分かるように表示されています。


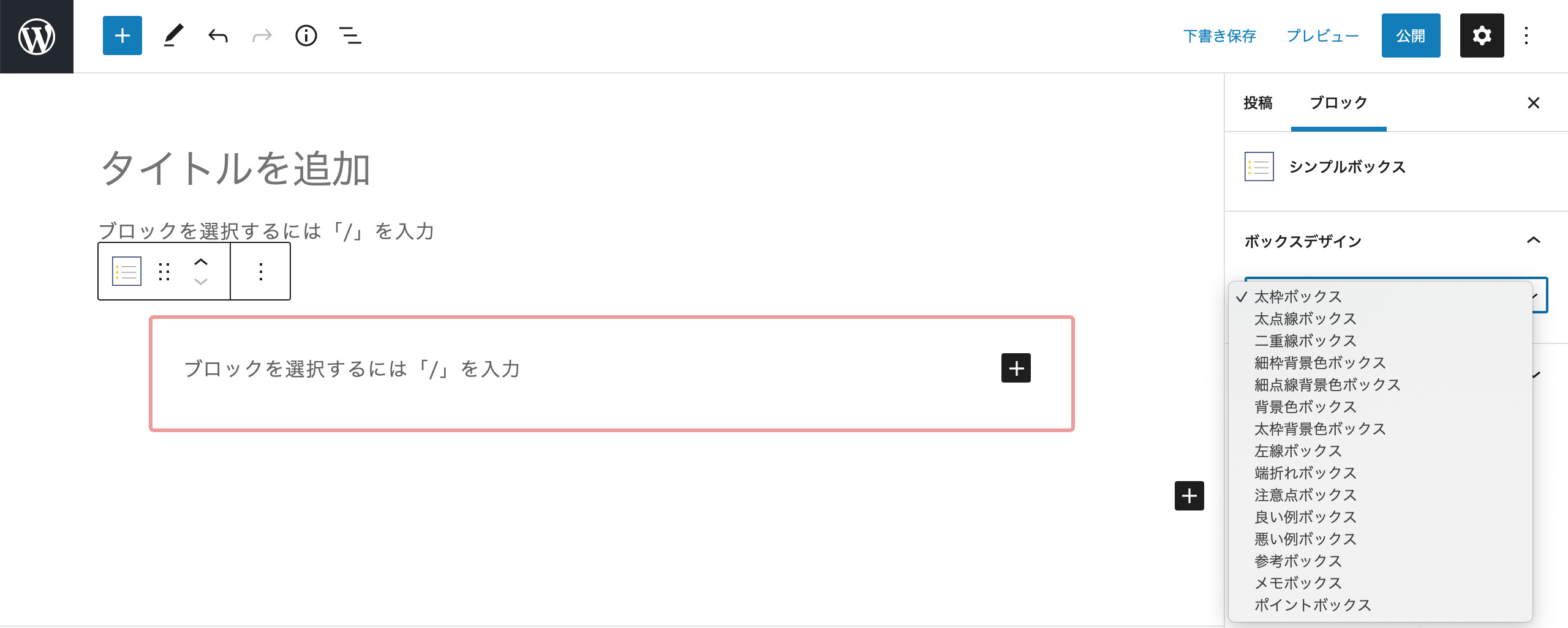
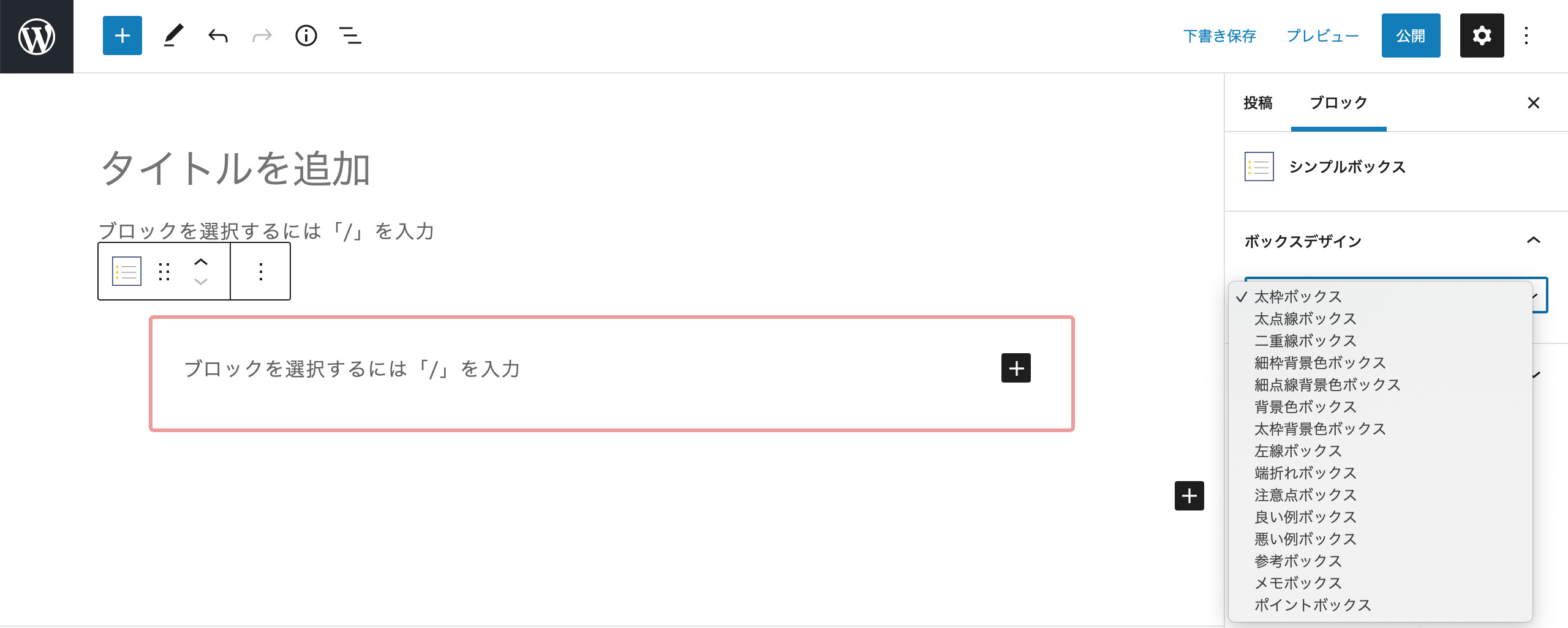
一方、JINのブロックエディタは、「太枠ボックス」「太点線ボックス」というように文字だけで表示されているので、実際にどんなデザインなのかは、クリックして表示させてみなければ分からないんです。





こういう部分が、SWELLのほうが使いやすいなと感じたところですね!
②デザインがおしゃれ
これもSWELLを使ってみたいと思った理由の1つとして挙げましたが、実際に使ってみて、デザインのカスタマイズできる範囲がJINよりSWELLのほうが多い印象を持ちました。
たとえば、サイト型のトップページにしたいなと思ったときに、JINではCSSのコードをいじったりする必要があるのですが、SWELLだとデフォルトの設定範囲の中で、簡単にサイト型のトップページにカスタマイズすることができます。
「サイト型」っていうのは、トップページにブログの記事一覧がズラッと表示される感じではなく、企業のHPみたいなデザインのこと。
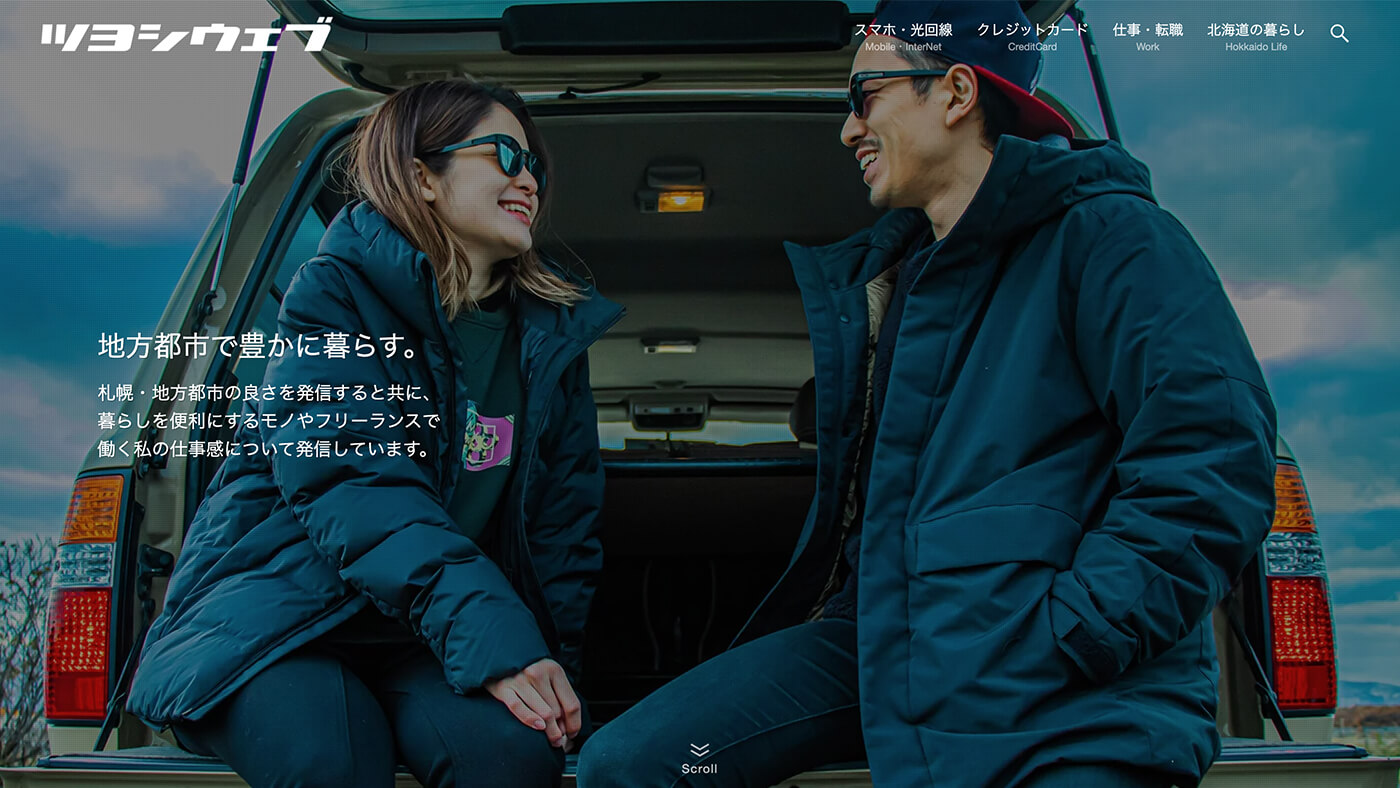
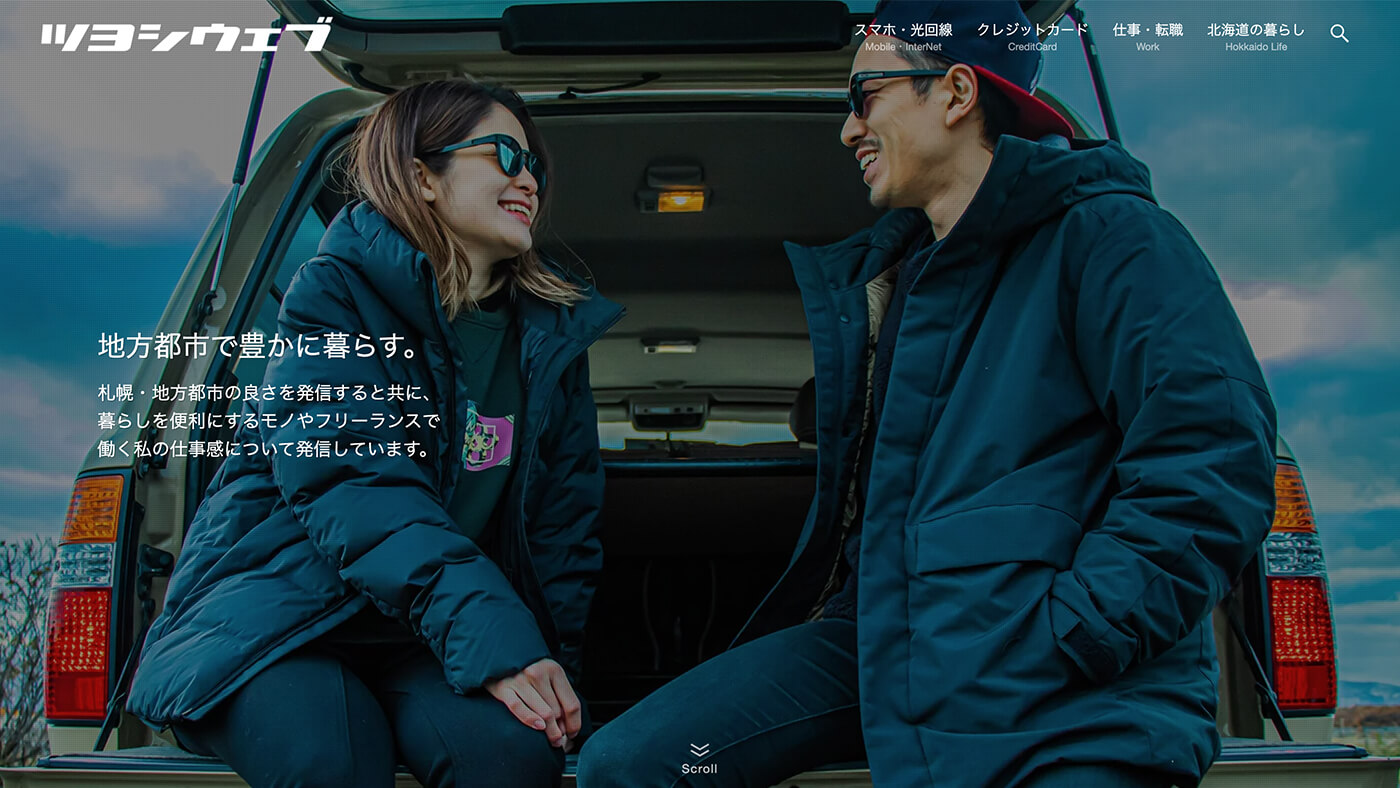
例えばSWELLの公式サイトでも紹介されている、こちらのサイトはサイト型ですね!
↓


すごくオシャレですよね〜!!



ちなみに、私のこのブログのトップは、現時点(2021年8月)ではサイト型ではなく、ブログ記事を一覧で表示される設定にしています。
私もサイト型のデザインに憧れてはいるのですが、新たにページをつくっていくのにちょっと時間がかかりそうなので、ひとまずJINのテーマを使っていたときと同じようなデザインにしています。
気が向いたら、デザイン変更してみようと思います。笑
③プラグインを減らせた
プラグインを減らせたことも、SWELLに切り替えてよかったなと思ったところです!
SWELLは、デフォルトで記事内の目次を生成してくれる機能があるので、「Table of contents」などの目次作成プラグインを入れなくてもOKになります。
高速化機能もテーマに内蔵されているので、遅延読み込みなどのプラグインを入れる必要もありません。
プラグインの数が多いと、サイトスピードが下がってしまったりするので、プラグインの数が減らせたのも嬉しいポイントでした!
JINからSWELLに乗り換えて困ったこと
①一部のデザインが崩れた
JINからSWELLへの乗り換えサポートのプラグインがあるので、そのプラグインを入れれば、JINの装飾の機能なども引き継がれます。
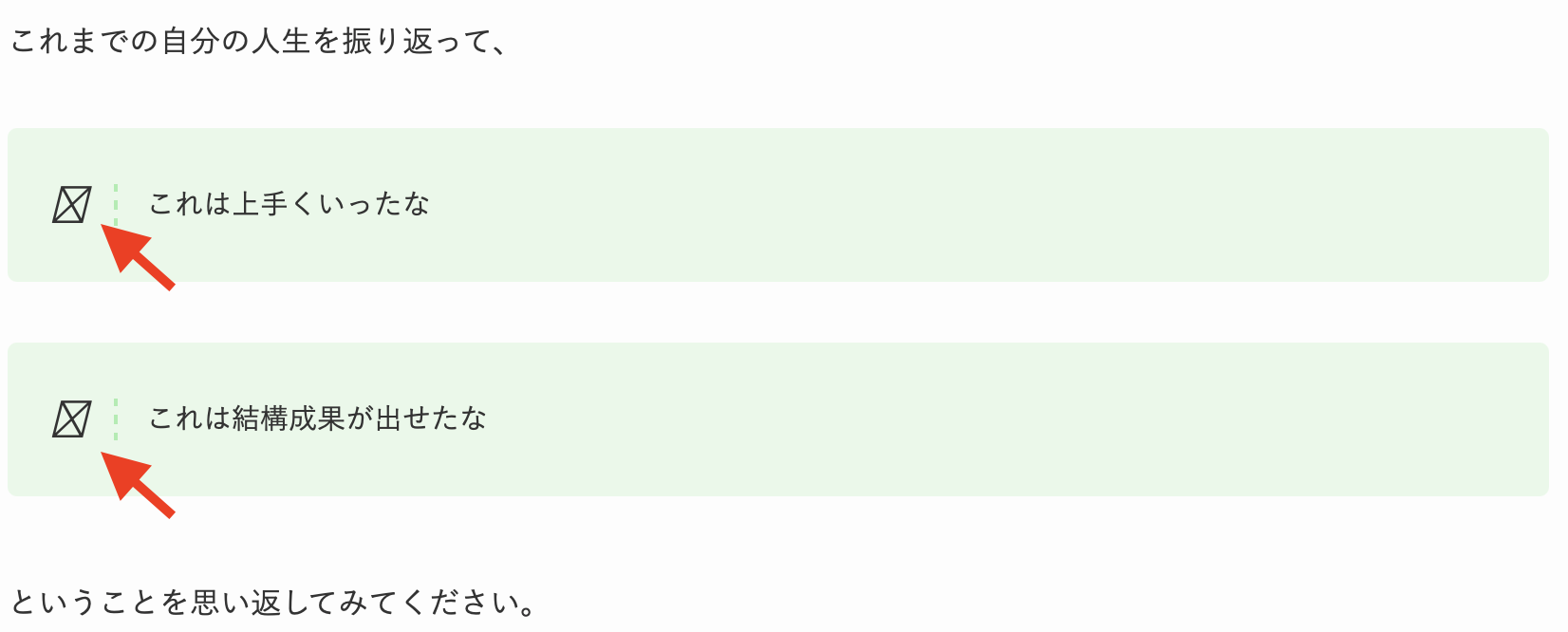
ですが、一部のアイコンやデザインは反映されないので、こんな感じでエラーになっている部分もありました。
↓


そんなに大幅にデザインがガラッと崩れてしまうことはないので、これくらいは全然許容範囲ではありますが、エラー表示を修正していくのは結構大変ですね。
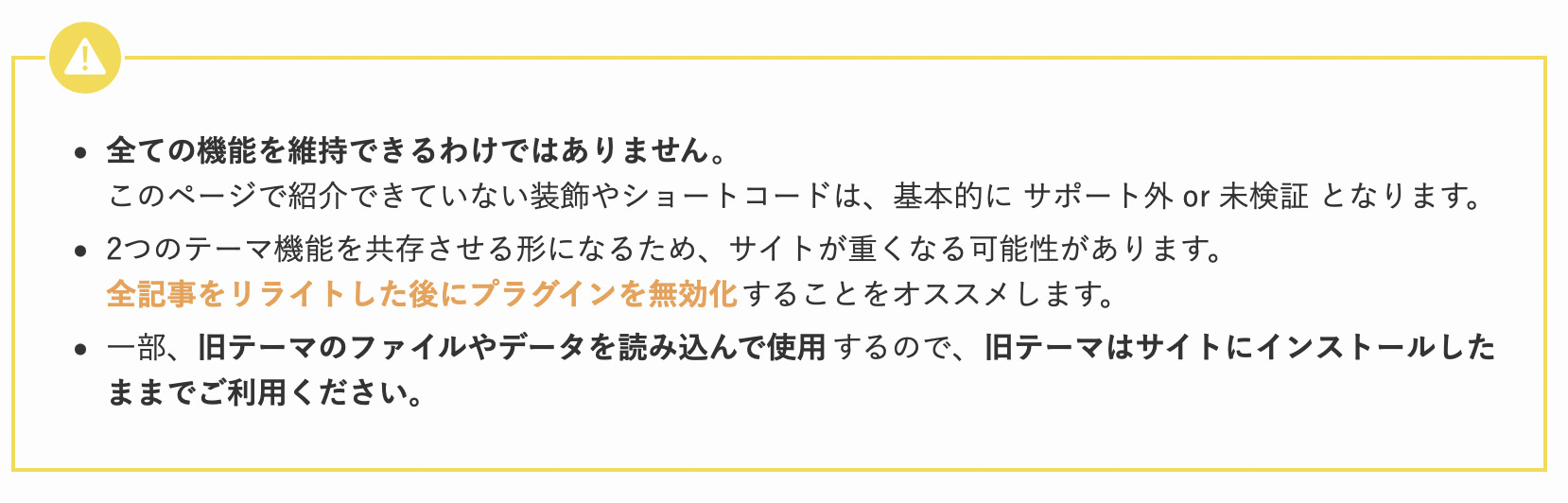
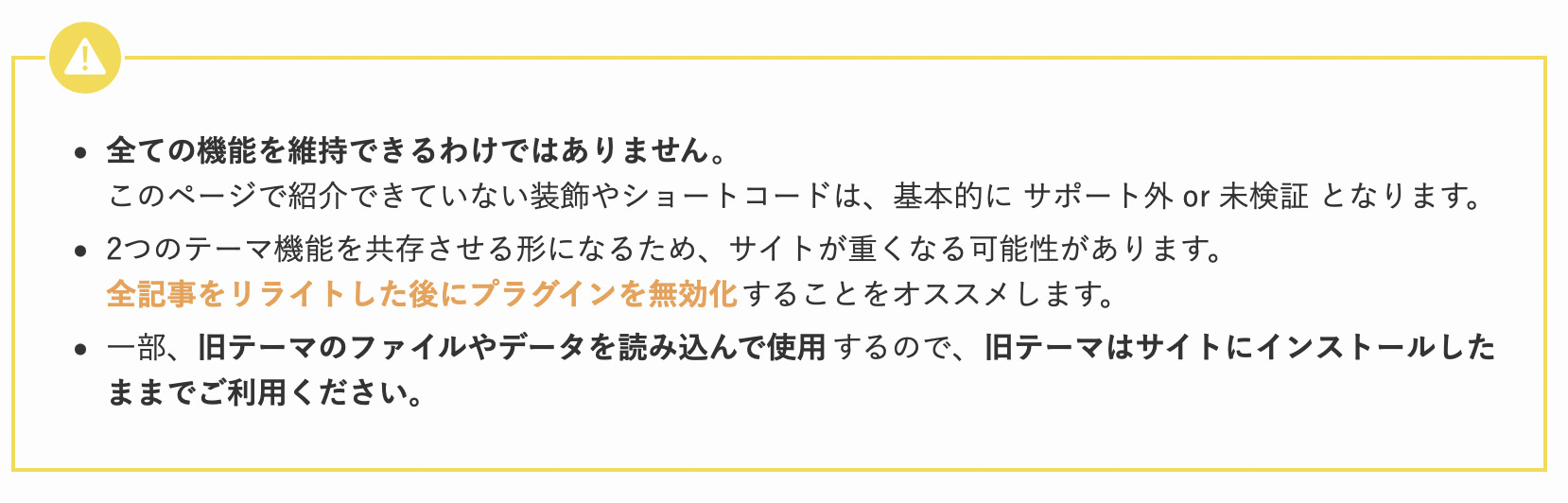
また、JINからSWELLの乗り換えプラグインについての解説ページには、以下のように記載されています。


サイトが重くなる可能性があるため、できれば乗り換えプラグインは、全記事をリライトしたら無効化したほうがいいみたいです。



記事数が少なければいいですが、私の場合はすでに過去記事が300記事以上あるので、全てをリライトしていくのはかなり大変です・・。
なのでプラグインは残したままにしつつ、エラーになっているところは気付き次第、コツコツ修正していこうと思ってます!




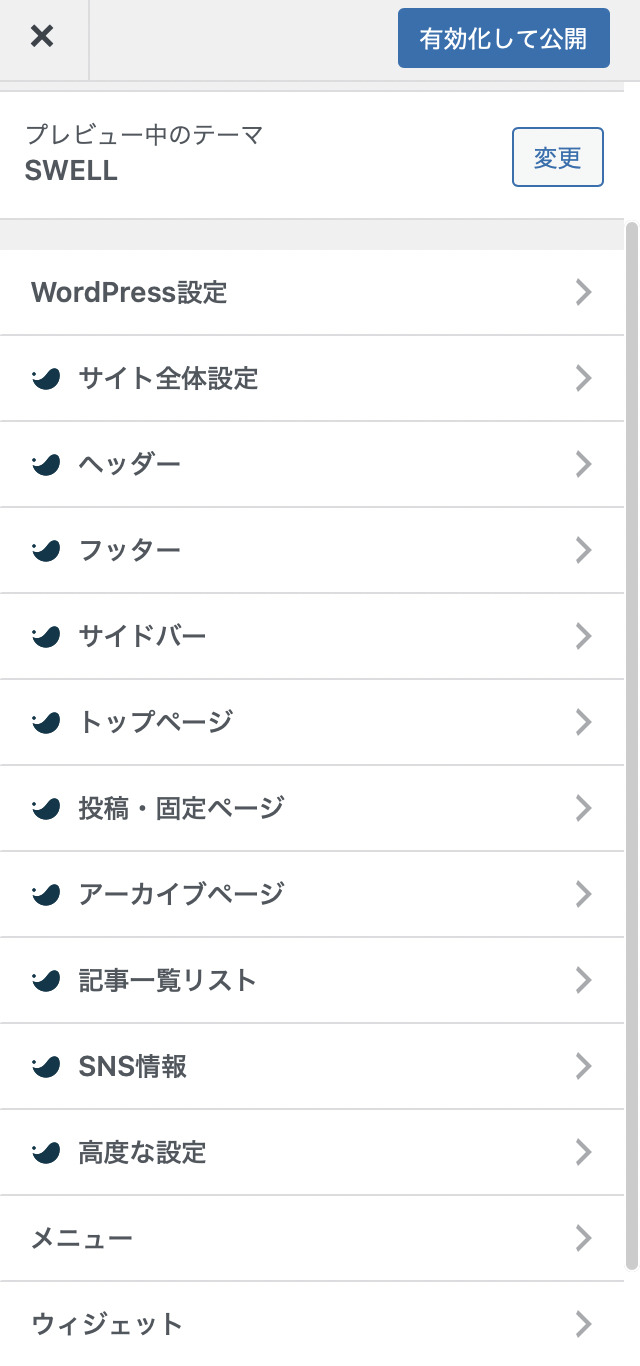
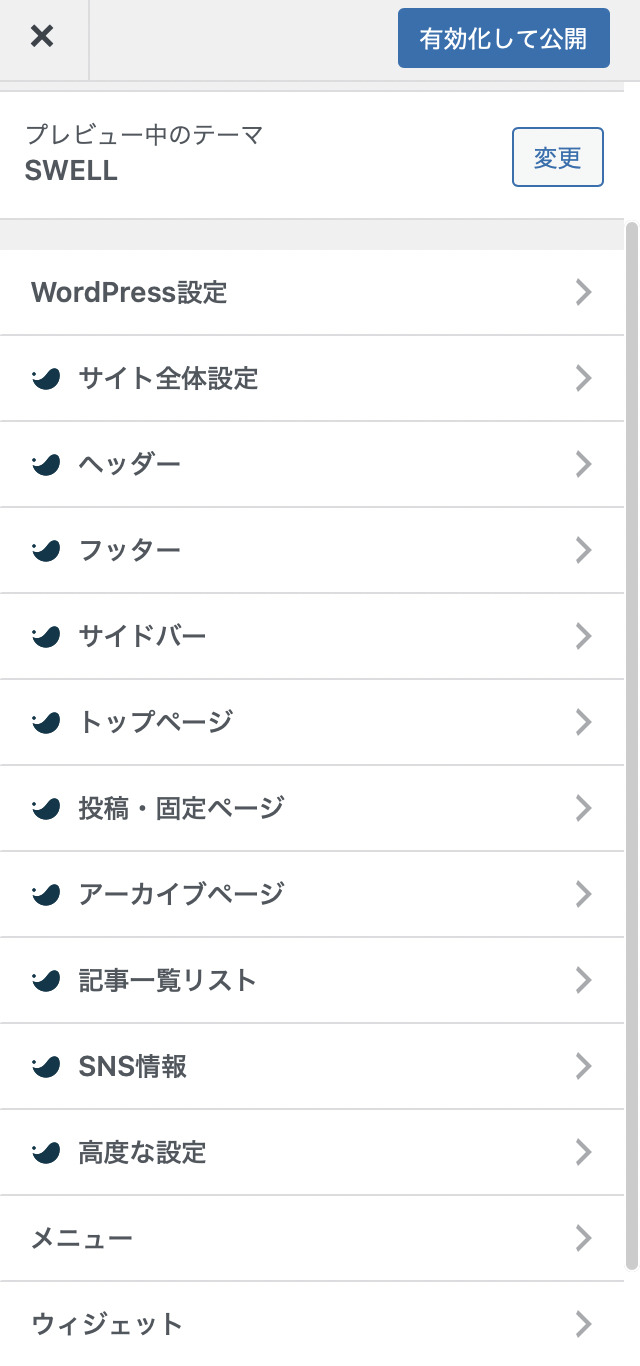
「ライブプレビュー」で設定をカスタマイズしてから「有効化して公開」をすれば、デザインを整えた状態で変更できます。
②プラグインが不具合を起こした
SWELLで非推奨・不必要なプラグインとして公式に記載されていたプラグインは削除していたのですが、
私の場合は、記事下にメルマガ登録フォーム等を自動で入れられる「PRyC WP」というプラグインが不具合を起こしていたようで、記事の改行の幅がかなり狭くなっていて、読みづらい状態になってたんですよね。
最初は「なんでこんなに改行が狭いんだろう?」と謎だったんですが、もしかしたらプラグインが不具合を起こしているのかな〜と思い、「PRyC WP」のプラグインを無効化したら、改行の幅が良い感じになりました。
もしSWELLに移行してなにか不具合が起こっていたとしたら、入れているプラグインが合わない可能性があります。
そうなったら、可能性があるプラグインを1つ1つ無効化して様子を見てみるしかないですね。



プラグインに限らず、テーマを変更することで何かしらの不具合が起こる可能性があることは、事前に理解しておきましょう!
③慣れるまでは色々と時間がかかる
私の場合は、そもそもクラシックエディタからブロックエディタに切り替えたこともあって、JINからSWELLに移行してからは、記事を書くのに結構手間取りました。
クラシックエディタとブロックエディタでは記事の投稿のやり方が全然違うので、慣れるまでは時間がかかると思います。
「吹き出しってどうやって出すんだろう?」
「画像の挿入ってどうやるの?」
っていうのをいちいち調べながら記事を書いていたので、結構時間がかかりましたね・・。



ブログを始めたばかりの頃の気持ちを思い出しました。
デザインのカスタマイズ部分とかも、JINとは設定が違うところもいくつかありますし、最初は分からないことも多いと思います。
ですが、1日使ってみると少しずつ慣れてきますし、今となっては
「ブロックエディター使いやすい!SWELL素敵!」と思っているので、慣れるまで頑張りましょう。笑
まとめ
WordPressのテーマをJINからSWELLに移行してみた感想を紹介しました!
JINからSWELLに移行した理由
- ブロックエディタを使っていきたいと思ったから
- SWELLを使っているブロガーが増えてきたから
- おしゃれなデザインに惹かれたから
JINからSWELLに乗り換えて良かったこと
- ブロックエディタが使いやすい
- デザインがおしゃれ
- プラグインを減らせた
JINからSWELLに乗り換えて大変だったこと
- 一部のデザインが崩れた
- プラグインが不具合を起こした
- 慣れるまでは色々と時間がかかる
ちなみに、テーマを変えるとSEOにも影響がある場合もありますが、このブログの場合、特にテーマを変える前と後でアクセス数も大きく変動はなかったです。
JINもSWELLもどっちも素晴らしいテーマですが、
- クラシックエディタよりブロックエディタを使いたい
- 「かわいい、ポップ」より「おしゃれ、スタイリッシュ」なデザインが好き
- できるだけサイトスピードを速くしたい
という人にはSWELLのほうがオススメです!



JINからSWELL乗り換えを検討している人に、私の体験談が参考になれば嬉しいです!
JINとSWELLの違いについては、こちらの記事にも書きました!


メルマガでは、私が起業して理想的なライフスタイルを実現するために、どのように考えて行動してきたのか具体的にお伝えしています。
- ブログアフィリエイトで収入をつくる方法をまとめたコンテンツ
- PC1台で自由な働き方を実現する方法を学べる動画コンテンツ
を読者限定でプレゼントしていますので、ぜひチェックしてみてくださいね♪









