この記事では、
- ワードプレスでブログ記事に画像を挿入する方法
- SEOに効果的な画像の挿入方法
- アイキャッチ画像の設定方法
について解説します。
ぜひ参考にしてみてください♪
目次
画像をアップロードする方法&SEOに効果的な設定
まずはワードプレスの記事に画像を挿入する方法について解説してきます。
ブロックエディターの場合
STEP
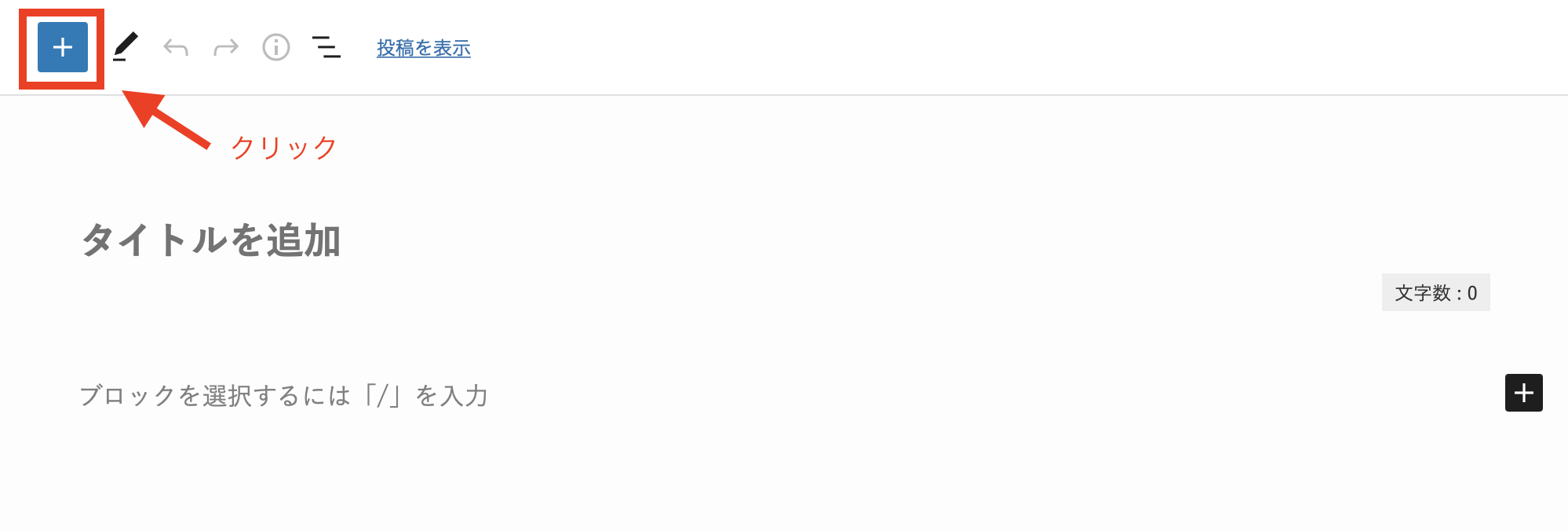
WordPressの記事投稿ページ左上の「+」ボタンをクリック
STEP
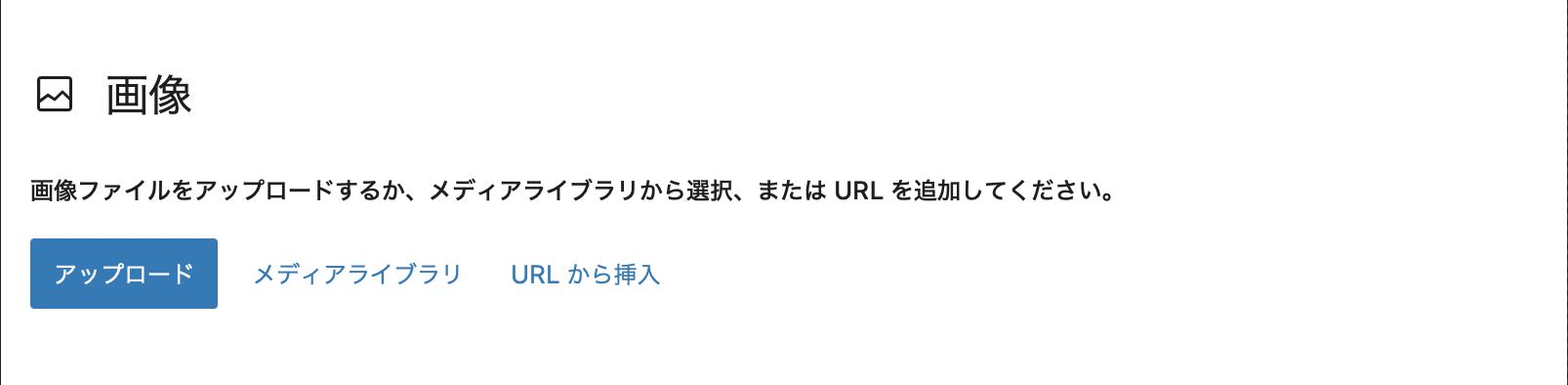
「アップロード」で挿入したい画像をアップロード
STEP
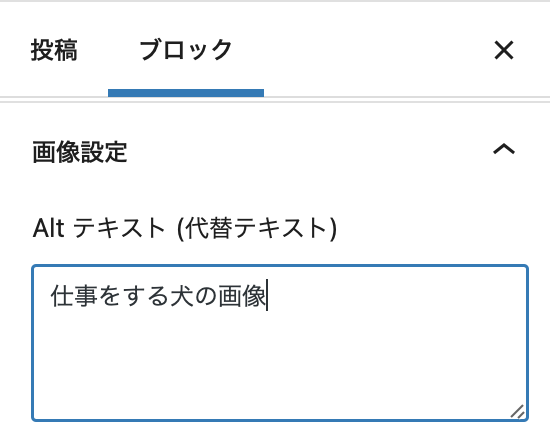
投稿画面の右側の「ブロック」で「代替テキスト」を入力

「代替テキスト」は、読者の通信速度の関係などで画像が表示されなかった場合、代わりに表示される文字です。
代替テキストにはSEO効果があると言われているので、その画像が何の画像なのか、グーグルに判断してもらうために入力しましょう。
例えば、イチゴの画像の場合は「イチゴの画像」などと入力し、イチゴとリンゴが一緒に写っている画像の場合は「イチゴとリンゴの画像」などのように説明する文章を入力しましょう。
クラシックエディターの場合
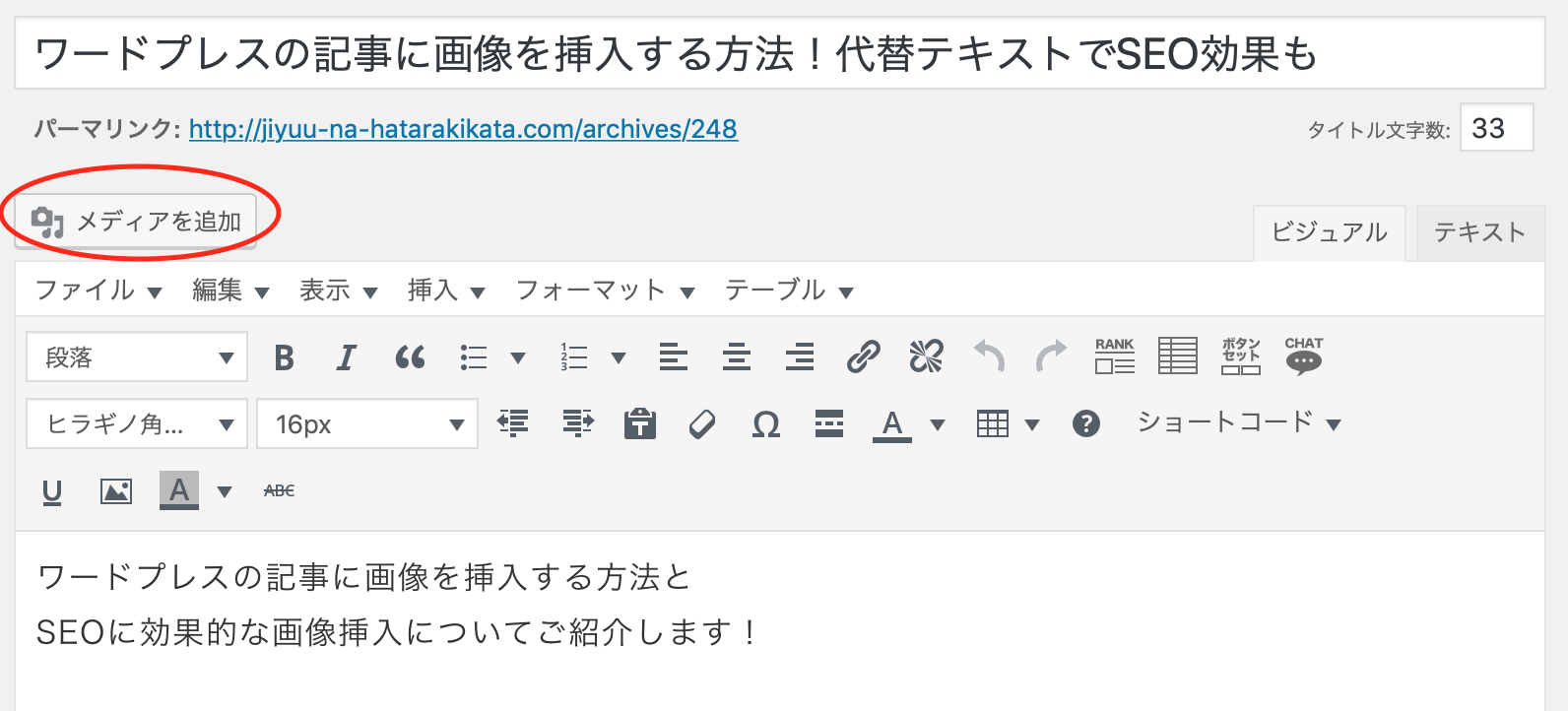
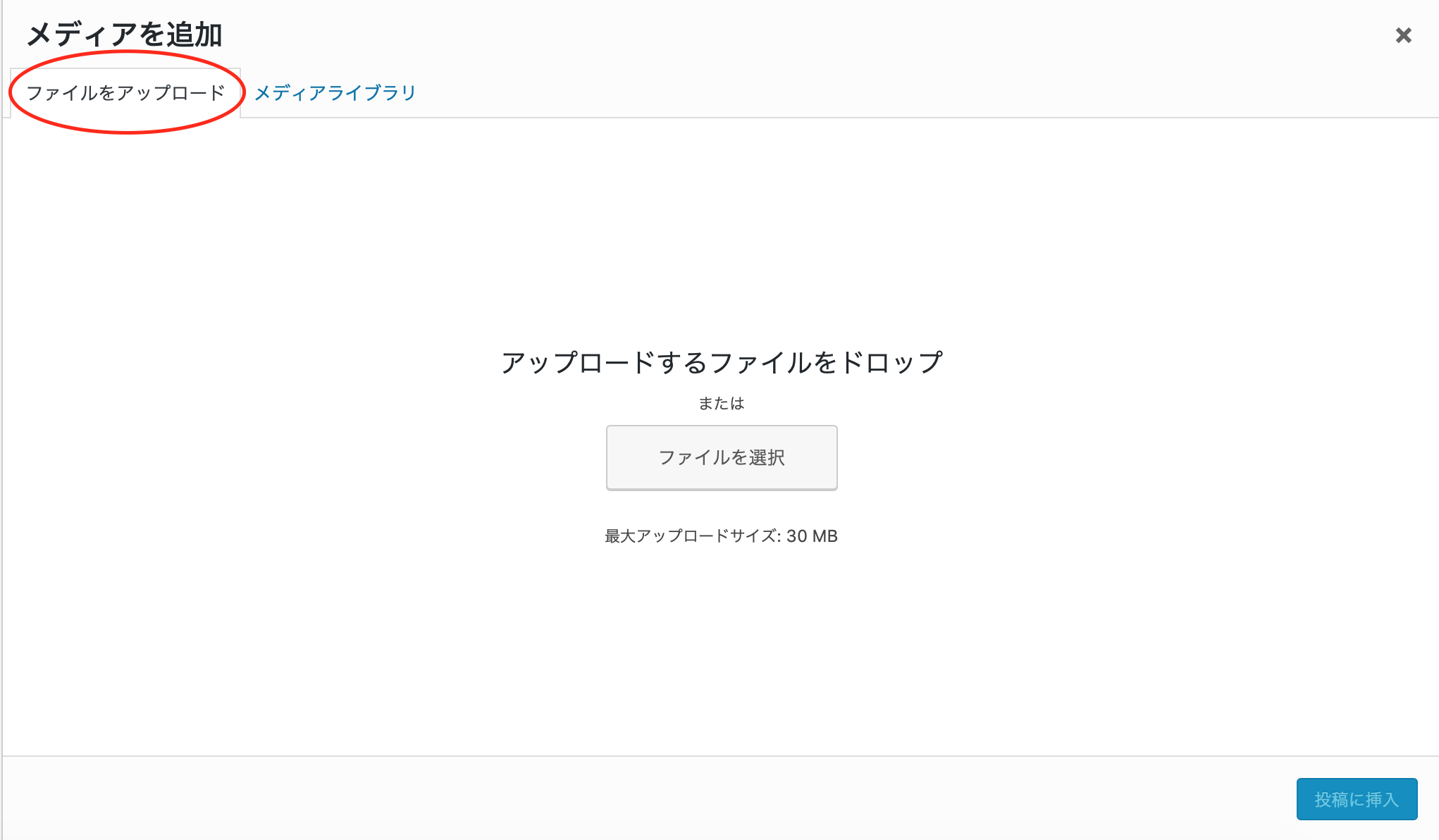
ワードプレスの記事投稿ページから、「メディアを追加」をクリックします。

「ファイルをアップロード」をクリックし、記事に載せたい画像を「ドラッグ&ドロップ」または「ファイルを選択」からアップロードします。

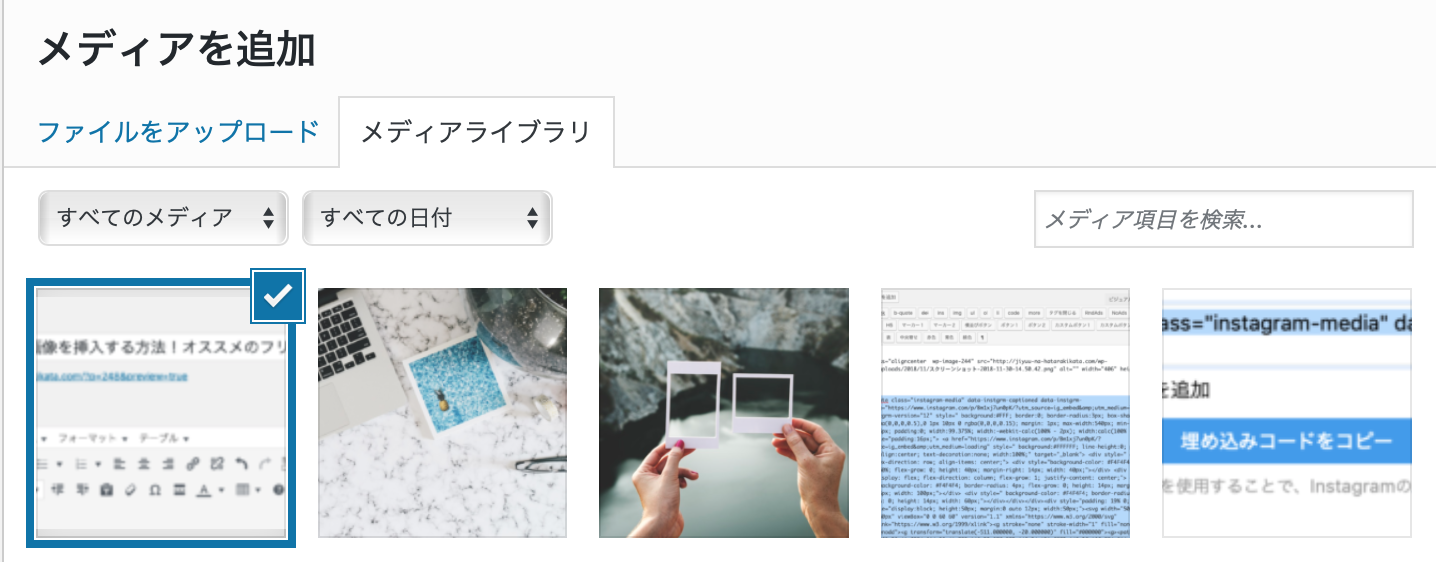
すると「メディアライブラリ」の中に、先ほどアップロードした画像にチェックがついている状態になります。

メディアライブラリ右側の欄を設定し「投稿に挿入」をクリックします。
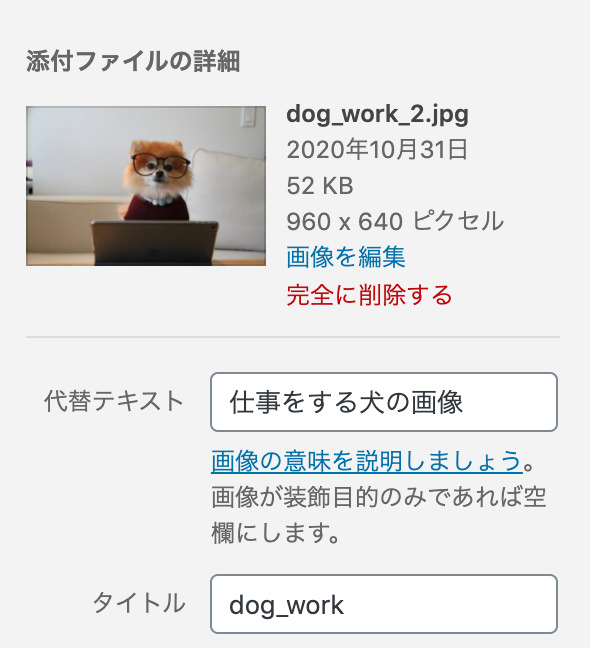
ここでは、「タイトル」と「代替テキスト」を設定すればOKです
「代替テキスト」は、読者の通信速度の関係などで画像が表示されなかった場合、代わりに表示される文字です。
代替テキストにはSEO効果があると言われているので、その画像が何の画像なのか、グーグルに判断してもらうために入力しましょう。
例えば、イチゴの画像の場合は「イチゴの画像」などと入力し、イチゴとリンゴが一緒に写っている画像の場合は「イチゴとリンゴの画像」などのように説明する文章を入力しましょう。
「タイトル」は、画像をアップロードしたときに画像についていた名前です。
この部分でタイトルを変更しても、画像の名前はアップロードしたときの名前になるので注意です!
上記の画像を例にすると、タイトルを「dog_work」に変更しても、ダウンロードされた画像の名前は「dog_work_2」ということです。
なので、画像をアップロードする時点で、画像に適切な名前をつけておきましょう。自分の名前などの個人情報が入った画像をアップロードしないように注意です。
大きいサイズの画像をたくさん挿入するとサイトが重くなってしまうため、大きい画像をアップロードする場合は事前にリサイズ・圧縮してからにしましょう。
あわせて読みたい
ブログに載せる画像のリサイズ・圧縮方法!最適な画像の大きさはどれくらい?
記事を作成する際に、スマホで撮影した画像やフリー画像をブログに掲載することがありますが、 画像の大きさ・サイズを気にせずにアップロードしてしまっていませんか?...
挿入した画像の編集方法
画像を挿入した後に、画像の位置・サイズなどを変更する方法を解説します。
ブロックエディターの場合
STEP
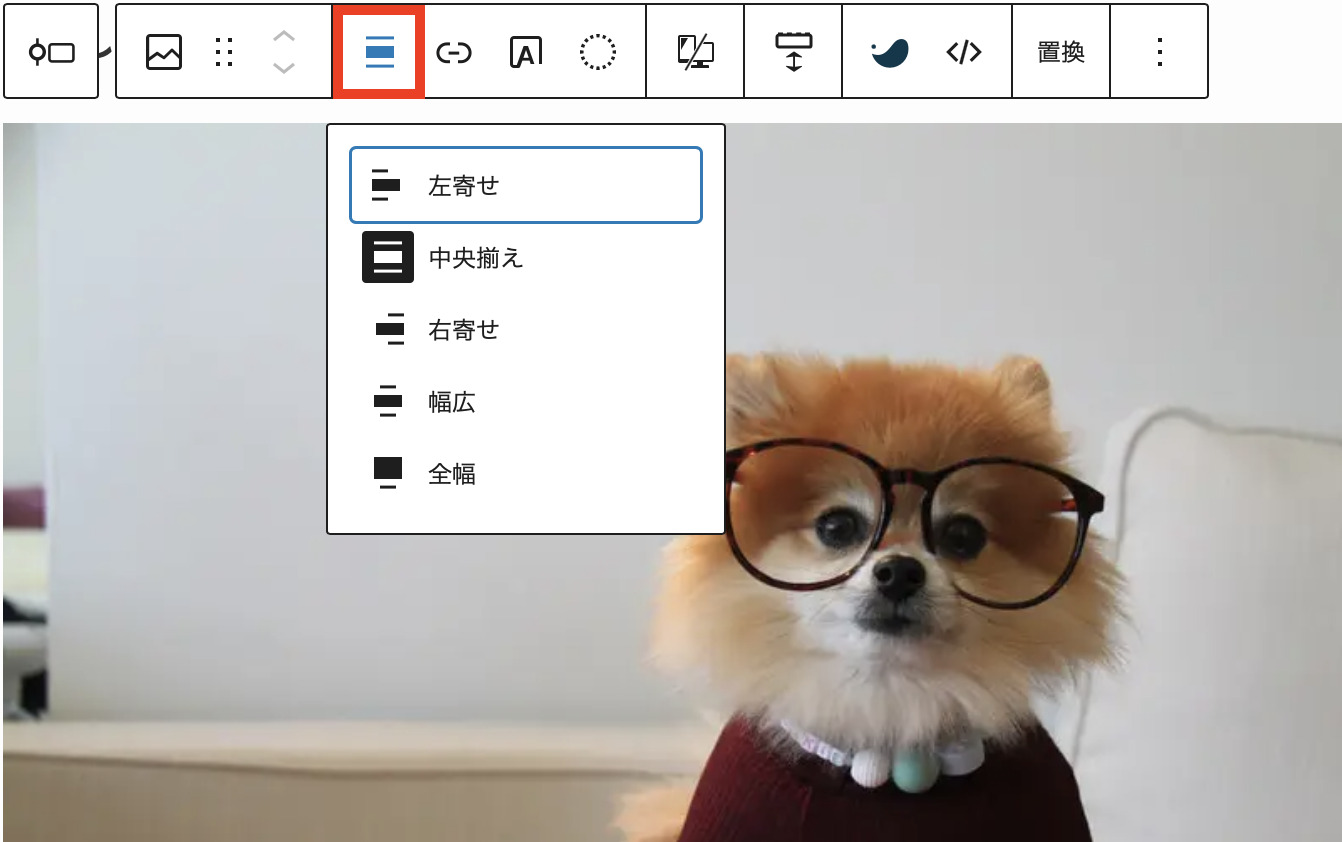
画像の位置を選択
挿入した画像をクリックすると、画像の上にメニューバーが出てきて、画像の位置など設定を変更できます。

おすすめの配置は「中央揃え」です。
STEP
画像サイズの設定
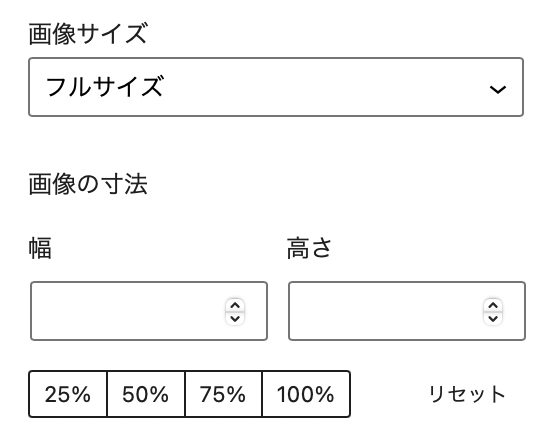
画像サイズを変更したい場合は、挿入した画像をクリックして右側の「ブロック」内で幅や高さなど、サイズを自由に調整できます。

フルサイズ(960×640)
カスタムサイズ(300×200)
クラシックエディターの場合
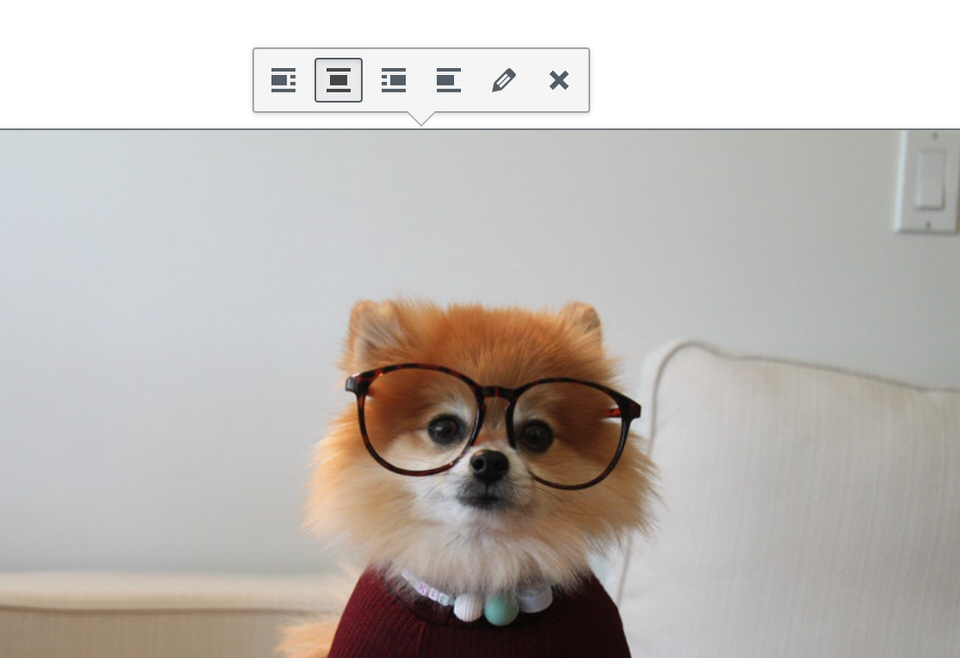
記事に挿入した画像をクリックすると、画像の上に吹き出しが出てきて、画像の位置を変更できます。
おすすめの配置は「中央揃え」です。

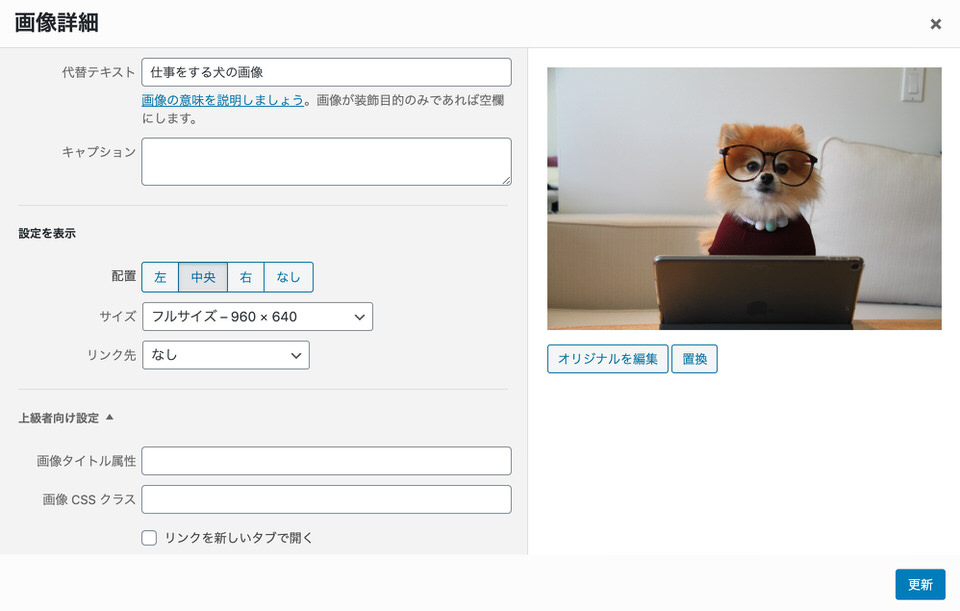
さらに、鉛筆マークをクリックすると以下のようなページになり、画像サイズなどの詳細の設定ができます。

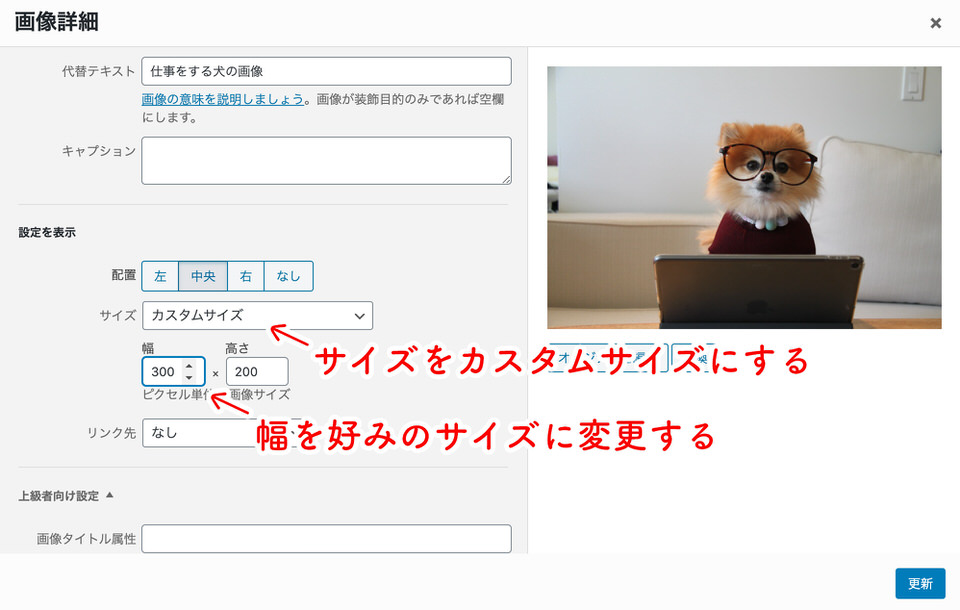
画像が少し大き過ぎるなと感じたら、サイズを「フルサイズ」→「カスタムサイズ」に変更して、幅を好みのサイズに変更しましょう。
※一度小さくしても元の大きさに戻せます。

フルサイズ(960×640)
カスタムサイズ(300×200)
アイキャッチ画像の設定方法
アイキャッチ画像とは、ブログのトップページや人気記事ランキングなどに表示されるサムネイル画像のことです。
アイキャッチ画像を設置することで、視覚的に『この記事を読んでみたい』と思ってもらいやすくなるので、設定していきましょう!
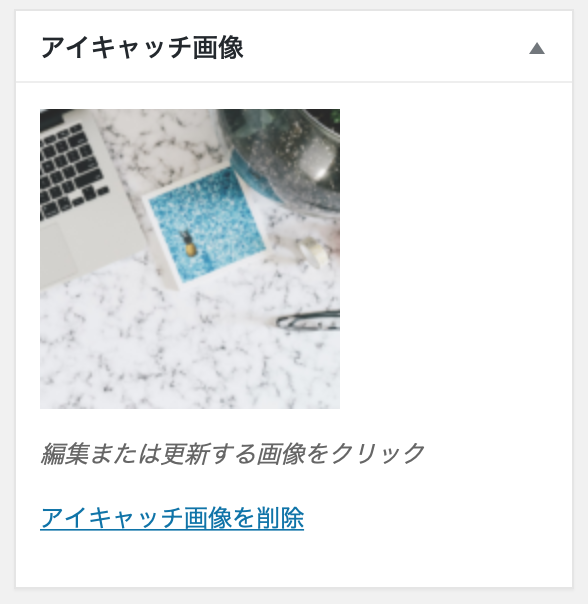
アイキャッチ画像は、ワードプレス投稿画面の右下の方にある「アイキャッチ画像を設定」をクリックして設定します。

アイキャッチ画像を変更したい場合は、「アイキャッチ画像を削除」をクリックして再度アイキャッチの設定をすればOKです。
アイキャッチ画像は16:9の、横長の比率がおすすめです!
テーマ「JIN」を使用している場合、アイキャッチ画像は16:9の比率になるよう自動トリミングされるようになっています。
横幅が760px以上の画像をいれてもらえると綺麗に入ります(縦は自動で切り取られます。)
厳密に言えば、横760px:縦428pxが16:9にあたるので、これくらいの画像サイズで作成するとアイキャッチが綺麗にはまります。それ以上の大きさでも、16:9の比率を守れていると特に綺麗にはまります。
JIN公式マニュアルより引用
また、アイキャッチ画像には文字を入れた方がSEOにも効果的だと言われています。
詳しくは以下の記事も参考にしてみてください。
あわせて読みたい
SEOにも効果的!ブログのアイキャッチ画像に文字を入れるべき理由
ブログのトップに表示される「アイキャッチ画像」。 このブログは、見た目のデザイン性を重視してアイキャッチ画像に最近はあまり文字を入れていなかったりするのですが...
まとめ
ワードプレスの記事に画像を挿入する方法やSEOに効果的な画像挿入、アイキャッチ画像の設定方法についてご紹介しました!
参考になったら幸いです^^
あわせて読みたい
【無料】おしゃれなフリー画像素材サイト5選!会員登録不要で簡単に利用可能!
フリー画像サイトの中には会員登録が必要なものもありますが、会員登録が必要だとちょっと面倒ですよね。 有料のサイトもありますが、無料でもオシャレな画像がたくさん...
メルマガでは、私が起業して理想的なライフスタイルを実現するために、どのように考えて行動してきたのか具体的にお伝えしています。
- ブログアフィリエイトで収入をつくる方法をまとめたコンテンツ
- PC1台で自由な働き方を実現する方法を学べる動画コンテンツ
を読者限定でプレゼントしていますので、ぜひチェックしてみてくださいね♪





 萌子
萌子